高仿爱鲜蜂
源码github
从swift发布1.0版本时就一直关注着它的成长。目前swift已经比较成熟,可以用来开发完整项目。 现在是时候使用swift练练手了。
“爱鲜蜂”是一款小型电商app。图片及数据资源来自于开源项目“iOS高仿爱鲜蜂”,首先感谢原作者的开源精神。有些功能参考了原作者的思想,但绝大部分加入了自己的一些想法并进行了重写,比如view层级的划分,代码结构的封装,字典传模型的实现等。
本app全部使用代码实现。使用语言swift, 环境 Xcode Version 7.3.1。
功能模块
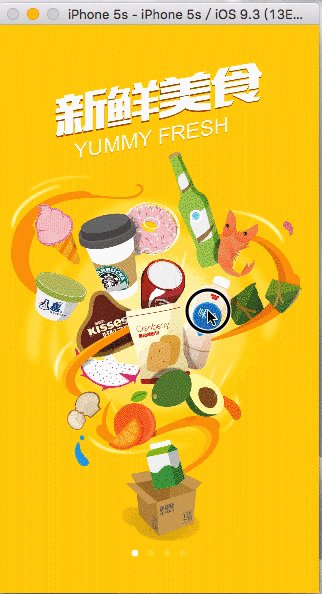
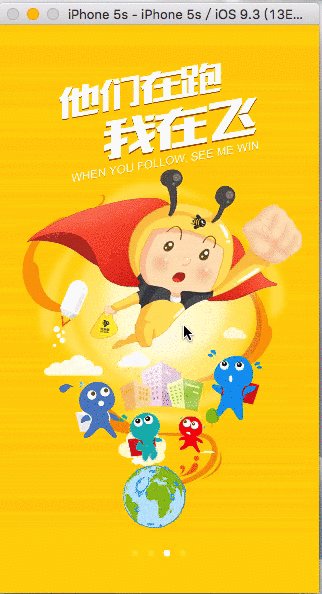
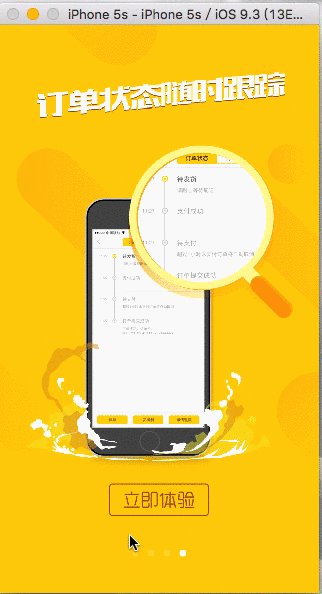
1. 新手引导页: 首次使用app时显示。
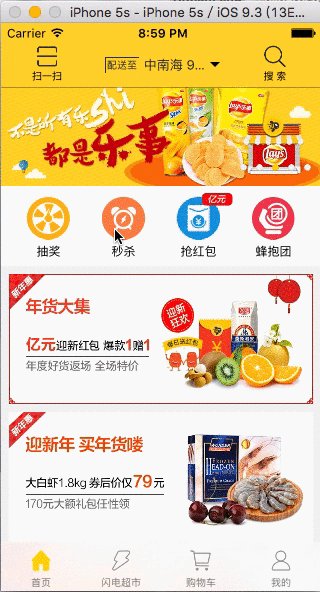
2. 广告:使用动画修改缩放比例和透明度,产生过度效果。
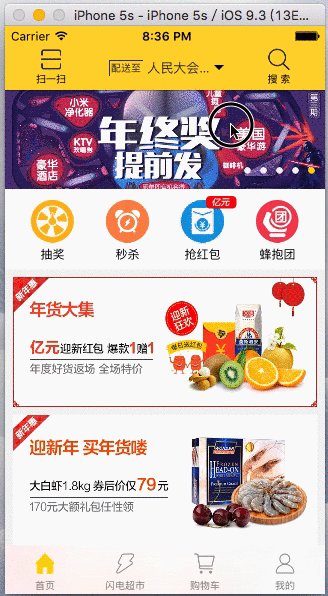
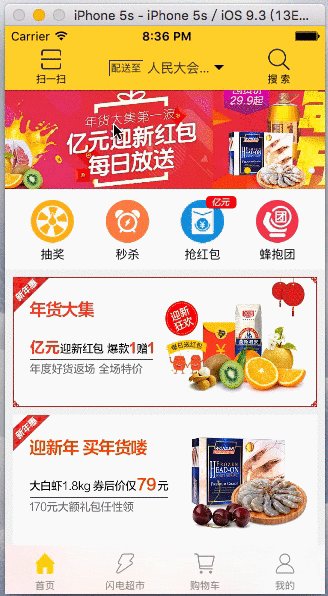
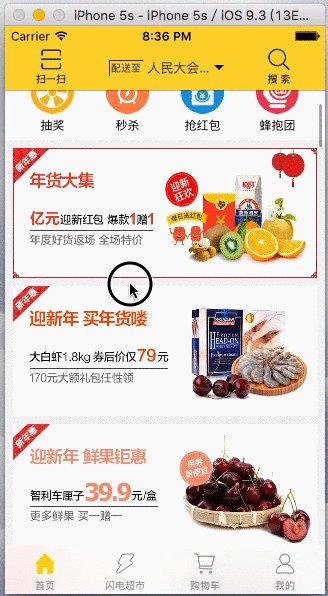
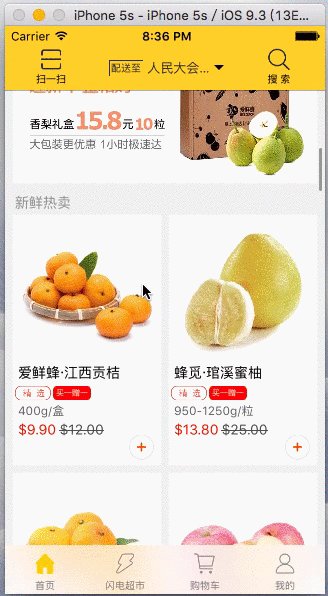
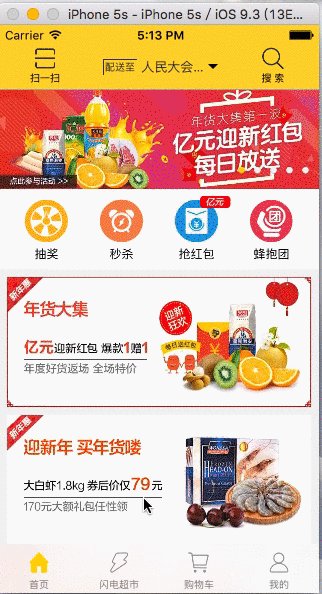
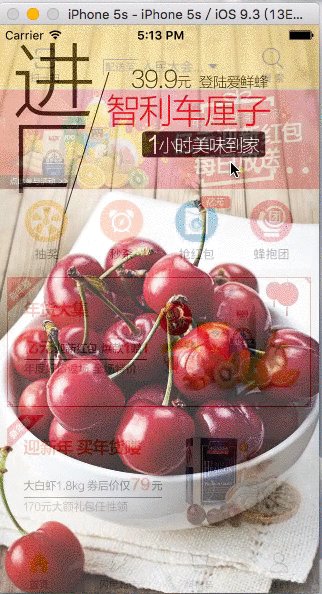
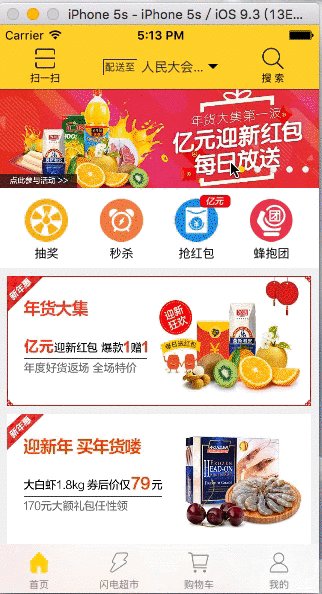
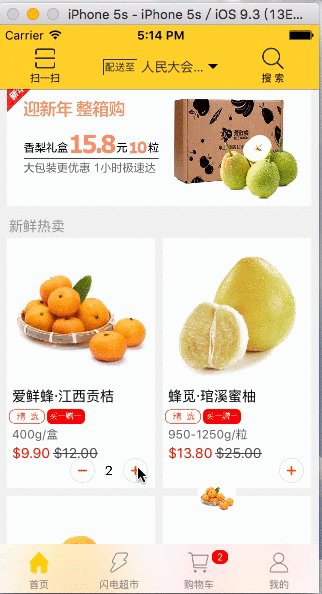
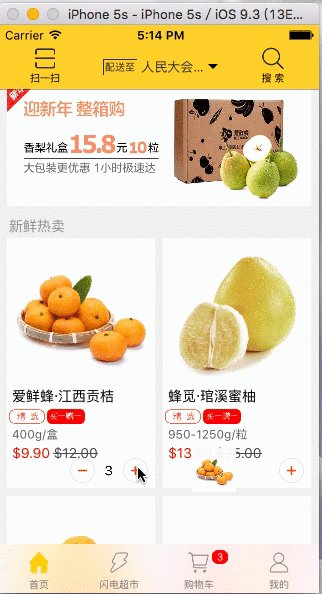
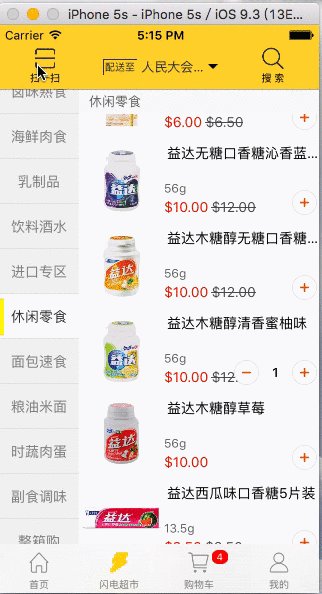
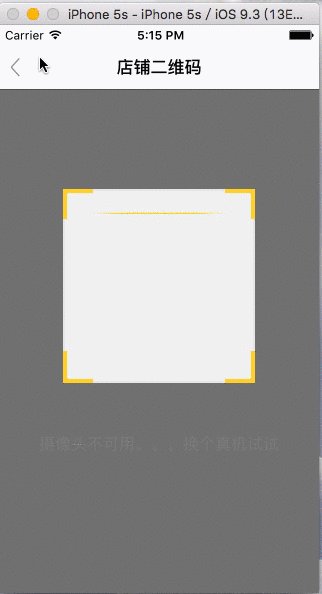
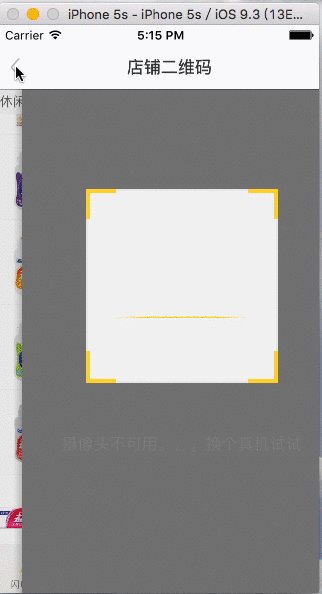
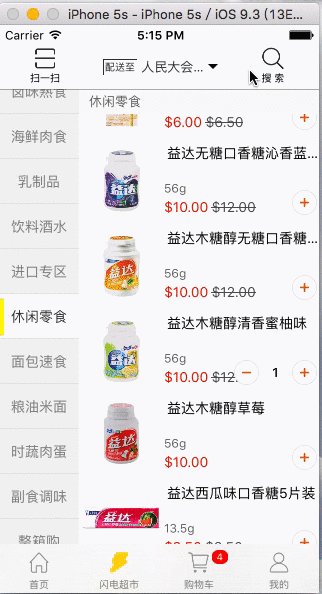
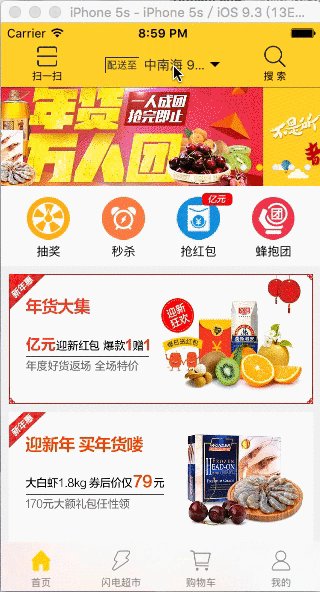
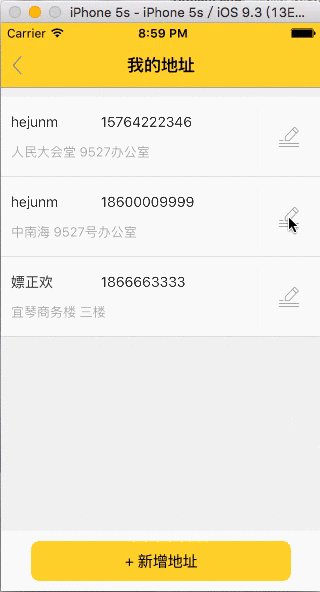
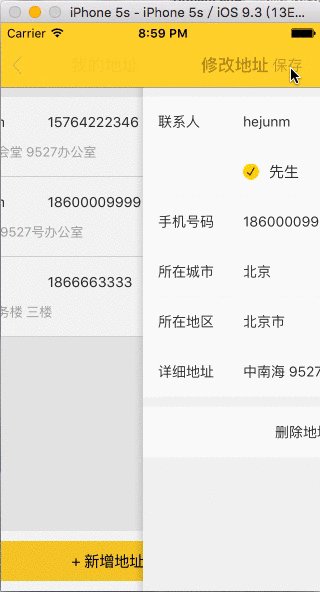
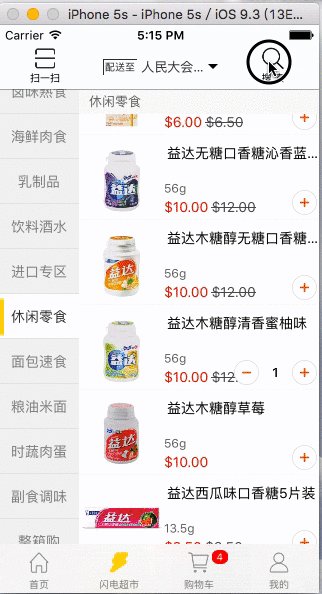
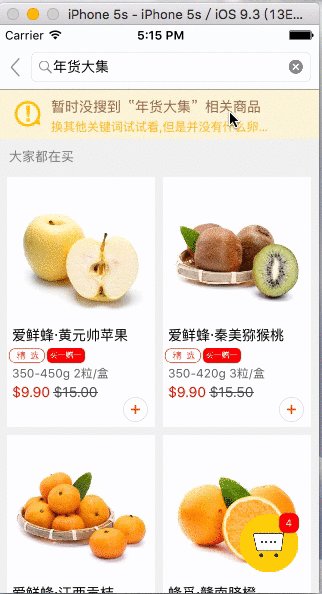
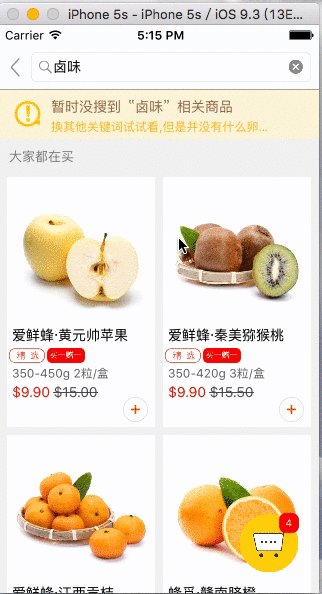
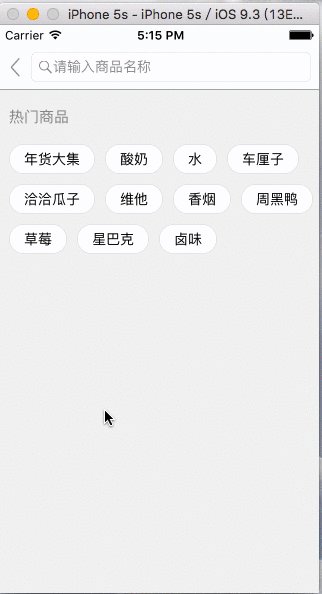
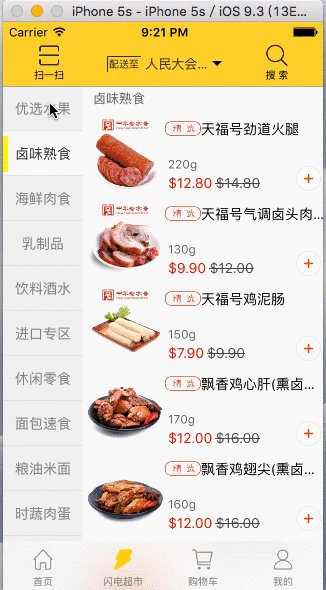
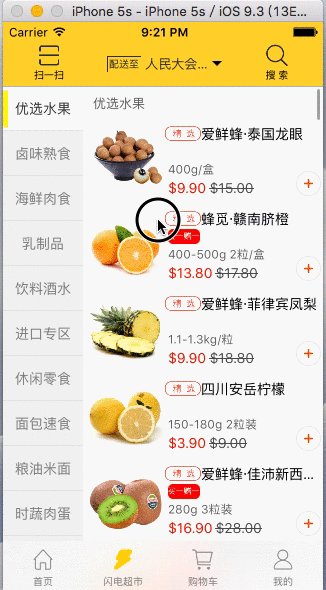
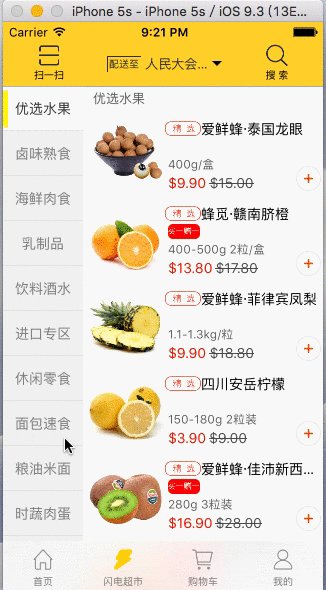
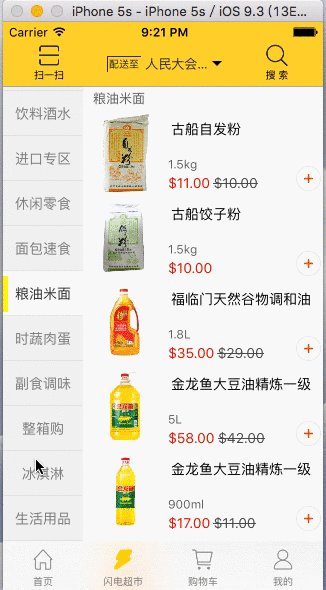
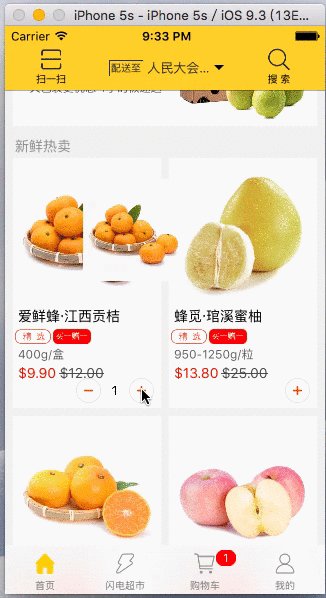
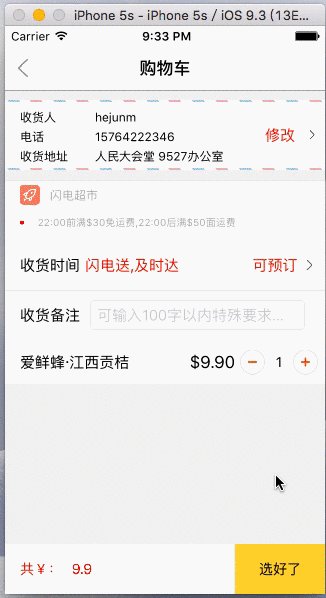
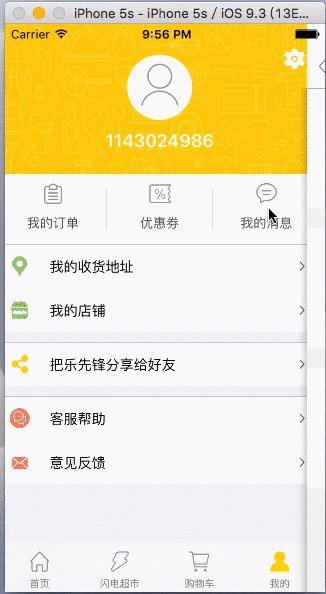
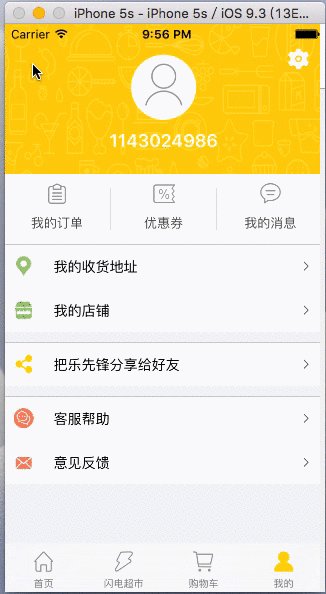
3. 首页:轮播图,商品集合,添加商品到购物车(有添加动画)。点击商品进入商品详情页,点击轮播图等加载对应的网页。在NavigationBar中包含扫一扫,搜索,选择收货地址item。
首页效果和轮播图效果

添加商品动画



































 1988
1988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








