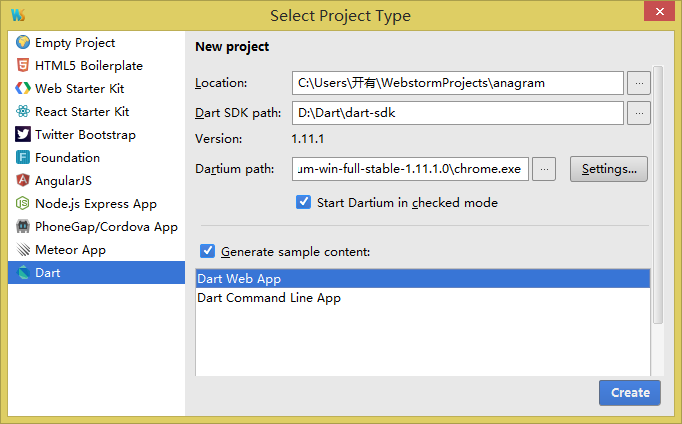
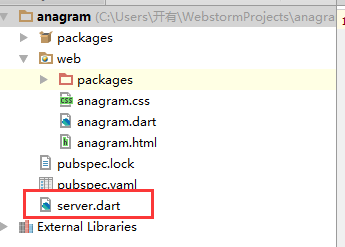
先翻墙,再打开WebStorm,新建web项目,项目名为anagram
然后试试运行自动生成的代码,没问题就可以修改代码了
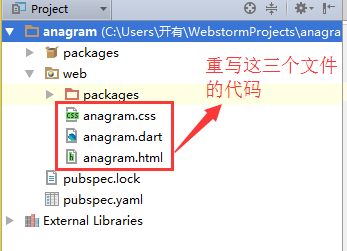
首先重写 anagram.html 的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>拼字游戏</title>
<link rel="stylesheet" href="anagram.css">
</head>
<body>
<h1>易位构词游戏</h1>
<h5>将一个打乱的字母堆组成有意义的单词</h5>
<h3>字母堆:</h3>
<div id="letterpile"></div>
<h3>单词:</h3>
<div id="result"></div>
<h3>拼字的值:</h3>
<p id="value"></p>
<button id="clearButton">重置</button>
<script type="application/dart" src="anagram.dart"></script>
<script src="packages/browser/dart.js"></script>
</body>
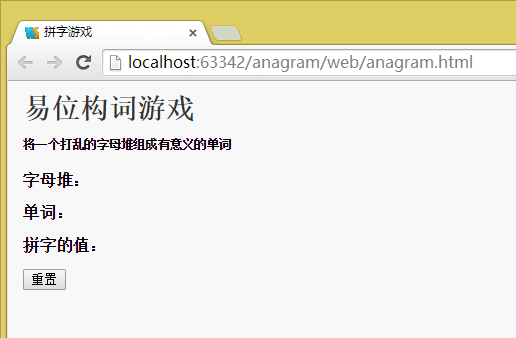
</html>这时运行一下项目,效果如下
接下来再添加一下CSS样式,重写 anagram.css 的代码
body {
/*设置背景颜色*/
background: #F8F8F8;
/*设置字体样式*/
font-family: 'Open Sans', sans-serif;
/*设置字体大小*/
font-size: 14px;
/*设置字体粗细*/
font-weight: normal;
/*设置行高*/
line-height: 1.2em;
/*设置外边距*/
margin: 15px;
}
.letter {
/*设置宽度*/
width: 48px;
/*设置高度*/
height: 48px;
/*设置字体大小*/
font-size: 32px;
/*设置背景颜色*/
background-color: Lavender;
/*设置颜色*/
color: purple;
/*设置边框*/
border: 1px solid black;
/*设置外边距*/
margin: 2px 2px 2px 2px;
}再运行项目,看看现在的效果
嗯。。现在改变的效果是不明显,没关系,我们再重写 anagram.dart 的代码
import 'dart:html';
import 'dart:math';
//混乱随意的字母库
String scrabbleLetters = 'aaaaaaaaabbccddddeeeeeeeeeeeeffggghhiiiiiiiiijkllllmmnnnnnnooooooooppqrrrrrrssssttttttuuuuvvwwxyyz**';
//声明一个元素对象列表
List<ButtonElement> buttons = new List();
//声明所有元素对象和变量
Element letterpile;
Element result;
Element value;
ButtonElement clearButton;
int wordvalue = 0;
//对应字母的值
Map scrabbleValues = {'a':1, 'e':1, 'i':1, 'l':1, 'n':1, 'o':1, 'r':1, 's':1, 't':1, 'u':1,
'd':2, 'g':2, 'b':3, 'c':3, 'm':3, 'p':3, 'f':4, 'h':4, 'w':4, 'y':4,
'k':5, 'j':8, 'x':8, 'q':10, 'z':10, '*':0 };
void main() {
//获取对应元素
letterpile = querySelector("#letterpile");
result = querySelector("#result");
value = querySelector("#value");
//获取元素并委托事件处理
clearButton = querySelector("#clearButton");
clearButton.onClick.listen(newletters);
//设置加载时执行的方法
generateNewLetters();
}
//新生成元素对象的事件处理
void moveLetter(Event e) {
//获取事件处理的源对象
Element letter = e.target;
//如果letter的父元素是letterpile
if (letter.parent == letterpile) {
//将letter设置为result的子元素
result.children.add(letter);
//变量wordvalue的值加上letter对应的数值
wordvalue += scrabbleValues[letter.text];
//设置元素对象value的值为变量wordvalue
value.text = "$wordvalue";
} else {
//将letter设置为letterpile的子元素
letterpile.children.add(letter);
//变量wordvalue的值减去letter对应的数值
wordvalue -= scrabbleValues[letter.text];
//设置元素对象value的值为变量wordvalue
value.text = "$wordvalue";
}
}
//元素对象clearButton的事件处理
void newletters(Event e) {
//清空元素对象letterpile的子元素
letterpile.children.clear();
//清空元素对象result的子元素
result.children.clear();
//重新执行generateNewLetters方法
generateNewLetters();
}
//加载时执行的方法:生成字母元素
generateNewLetters() {
//随机数对象
Random indexGenerator = new Random();
//设置变量wordvalue为0
wordvalue = 0;
//设置元素对象value的值为空
value.text = '';
//清空元素对象列表buttons
buttons.clear();
for (var i=0; i<7; i++) {
//生成一个随机数,范围为字母库的长度
int letterIndex = indexGenerator.nextInt(scrabbleLetters.length);
//在元素对象列表buttons中添加一个元素对象
buttons.add(new ButtonElement());
//为当前元素对象选择一个CSS样式
buttons[i].classes.add("letter");
//为当前元素对象委托事件处理
buttons[i].onClick.listen(moveLetter);
//设置当前元素对象的值为字母库中的随机字母
buttons[i].text = scrabbleLetters[letterIndex];
//将当前元素对象设置为元素对象letterpile的子元素
letterpile.children.add(buttons[i]);
}
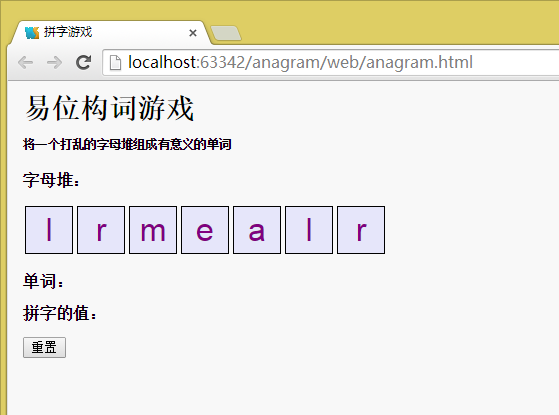
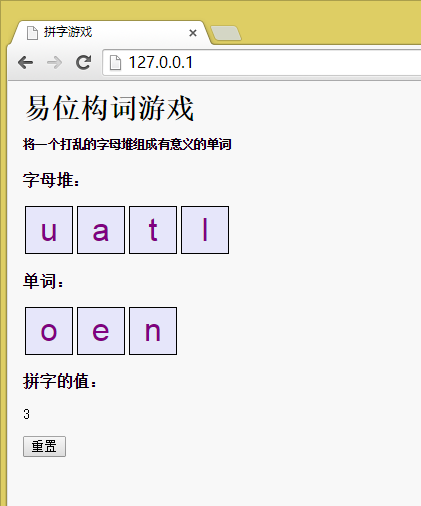
}现在再运行项目,看看效果如何
嗯,现在就可以了,再试试拼个单词
没问题,最后再试试“重置”按钮
好了,网页的效果就完成了,现在再写一个服务器,在根目录下新建一个 server.dart 文件
然后修改 server.dart 的编码为utf-8,再写代码,并从Pub下载相关依赖包
import 'dart:io';
import 'package:http_server/http_server.dart';
//VirtualDirectory可以从根路径获取文件和目录清单
VirtualDirectory virDir;
void directoryHandler(dir, request) {
//获取根目录下指定文件的路径
var indexUri = new Uri.file(dir.path).resolve('anagram.html');
//返回指定的文件
virDir.serveFile(new File(indexUri.toFilePath()), request);
}
//404错误的处理方法
void errorPageHandler(HttpRequest request) {
request.response
//设置状态码,如果没有设置则默认HttpStatus.OK
..statusCode = HttpStatus.NOT_FOUND
..write('找不到页面!')
..close();
}
void main() {
//设置根路径
virDir = new VirtualDirectory(Platform.script.resolve('web').toFilePath())
//是否获取文件和目录清单,为false则不获取
..allowDirectoryListing = true
//覆盖默认的错误处理页面,要注意顺序(错误处理要放在正常处理前面,否则无效)
..errorPageHandler = errorPageHandler
//用指定的文件覆盖默认返回的目录清单
..directoryHandler = directoryHandler;
//绑定一个IPv4的HttpServer,设置80端口
HttpServer.bind(InternetAddress.LOOPBACK_IP_V4, 80).then((server){
//通过HttpResponse对象让服务器响应请求
server.listen((request){
//将文件或目录清单返回给客户端
virDir.serveRequest(request);
});
});
}最后运行 server.dart 再通过dartium访问本机地址
整个项目就完成了,项目文件下载地址http://pan.baidu.com/s/1c0uF9Ji
如果你对一些细节操作有疑问,请点击传送门
http://blog.csdn.net/hekaiyou/article/details/46834057




































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










