很长一段时间没有搞清楚这两个到底是什么关系。
昨天网上搜索看到一个网友的留言豁然开朗,再次记录一下,同事感谢那位仁兄。抱歉找不到原地址了,这里就不贴了。
mimt-type说穿了其实指的就是文件后缀名。
你向web服务器请求一个文件,服务器会根据你的后缀名去匹配对应的值设置为response中content-type的值。
而content-type是正文媒体类型,游览器根据content-type的不同来分别处理你返回的东西。
举个栗子。
tomcat(版本为7)下的conf目录下有个web.xml
1156行开始有个节点为
<mime-mapping>
<extension>css</extension>
<mime-type>text/css</mime-type>
</mime-mapping>
我把这个节点修改为成这样
<mime-mapping>
<extension>css</extension>
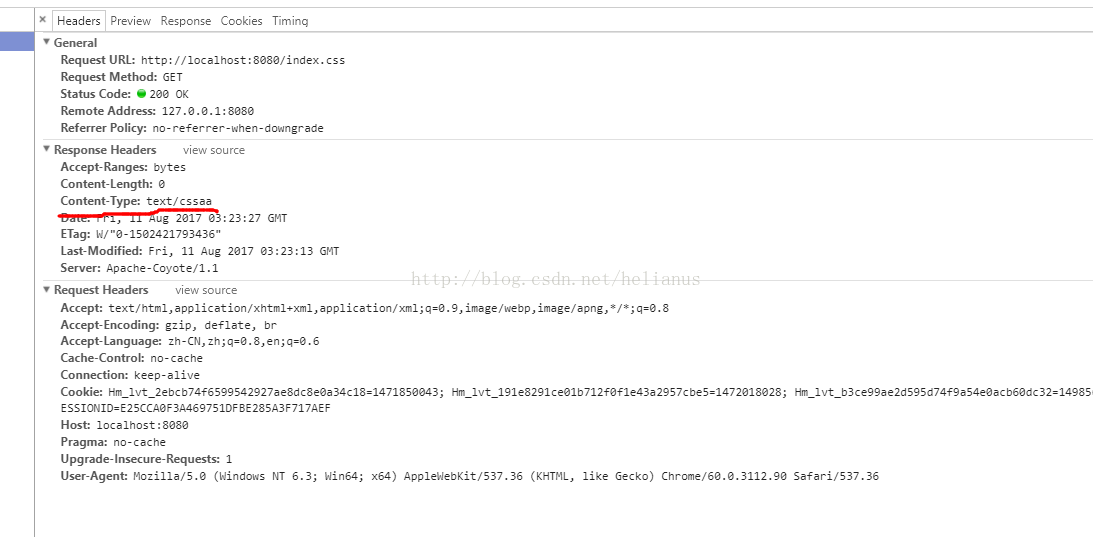
<mime-type>text/cssaa</mime-type>
</mime-mapping>
那么我向tomcat7请求一个css文件之后抓包后的结果是这样的。
搞定。
再来整理下流程。
1.请求css文件。
2.web服务器看到后缀名为css,在对应的配置文件中寻找css的mimetype值。
3.当请求完成后设置content-type的值。
4.游览器根据content-type的值处理返回的文件。






















 1568
1568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








