按照子元素之间的位置关系完成布局的,作为Android系统五大布局中最灵活也是最常用的一种布局方式。
根据父容器定位,属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
根据兄弟组件定位,属性值为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
偏移,属性值为具体的像素值,如30dip,40px
相对父容器,组件偏移
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
组件内子元素偏移
android:padding 往内元素上下左右填充一定的距离
android:paddingLeft 往内元素左填充一定的距离
android:paddingRight 往内元素右填充一定的距离
android:paddingTop 往内元素上填充一定的距离
android:paddingBottom 往内元素下填充一定的距离
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/main_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中" />
<Button
android:id="@+id/main_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/main_center"
android:layout_centerHorizontal="true"
android:text="上" />
<Button
android:id="@+id/main_botoom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/main_center"
android:layout_centerHorizontal="true"
android:text="下" />
<Button
android:id="@+id/main_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/main_center"
android:text="左" />
<Button
android:id="@+id/main_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/main_center"
android:text="右" />
</RelativeLayout>
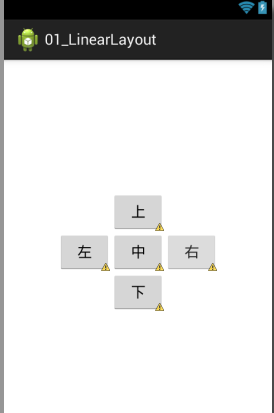
图 1






















 314
314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








