将所有的子元素放在整个界面的左上角,后面的子元素直接覆盖前面的子元素,所以用的比较少。
前景图像:
永远处于帧布局最顶的,直接面对用户的图像,,就是不会被覆盖的图片
常用属性:
android:foreground:设置该帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
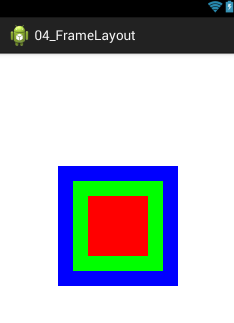
简单例子:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xspacing.framelayout.MainActivity" >
<TextView
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"
android:background="#0000ff" />
<TextView
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:background="#00ff00" />
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="#ff0000" />
</FrameLayout>






















 2549
2549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








