常用属性:
android:columnCount 整数,最多的列数
android:rowCount 整数,最多的行数
android:layout_column 整数n,在哪一列开始显示n=[0, 最大列-1]
android:layout_columnSpan 整数k,指定元素横跨几列,需要注意保证n+k <= 最大列数
android:layout_row 指定从哪一行开始显示,规则同列数
android:layout_rowSpan 纵向跨几行,规则同列
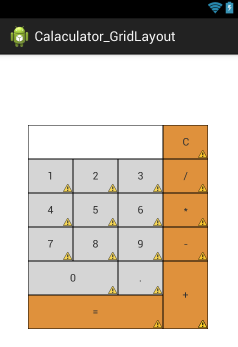
例子:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="com.xspacing.calaculator.MainActivity" >
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="6" >
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:background="@drawable/shape_bg_white" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_croci"
android:gravity="center"
android:text="C" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="1" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="2" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="3" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_croci"
android:gravity="center"
android:text="/" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="4" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="5" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="6" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_croci"
android:gravity="center"
android:text="*" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="7" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="8" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="9" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_croci"
android:gravity="center"
android:text="-" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="0" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:background="@drawable/shape_bg_gray"
android:gravity="center"
android:text="." />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:layout_gravity="fill_vertical"
android:layout_rowSpan="2"
android:background="@drawable/shape_bg_croci"
android:gravity="center"
android:text="+" />
<TextView
android:layout_width="60dp"
android:layout_height="45dp"
android:layout_columnSpan="3"
android:layout_gravity="fill_horizontal"
android:background="@drawable/shape_bg_croci"
android:gravity="center"
android:text="=" />
</GridLayout>
</LinearLayout>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








