菜单在手机应用中的使用减少了不少,主要受到手机屏幕大小制约,但是依然有不少手机应用添加菜单。Android应用中的菜单默认是看不见的,只有当用户单击手机的MENU健时,系统才会显示该应用关联的菜单,这种菜单叫做选项菜单(OptionMenu)。
Android同样支持上下文菜单(ContextMenu),当用户一直按住某个组件时,该组件所关联的上下文菜单就显示出来。
三种菜单类型:
1)OptionMenu 通过点击Menu按钮触发
重写onCreateOptionsMenu(),在方法里调用Menu对象的方法添加菜单项或者子菜单
返回true代表显示菜单出来
重写onOptionsItemSelected()为MenuItem单击作出响应事件
返回true表示处理完菜单项的事件,不需要将该事件继续传播下去了
三种菜单类型:
2)OptionMenu 通过点击Menu按钮触发
重写onCreateOptionsMenu(),在方法里调用Menu对象的方法添加菜单项或者子菜单
返回true代表显示菜单出来
重写onOptionsItemSelected()为MenuItem单击作出响应事件
返回true表示处理完菜单项的事件,不需要将该事件继续传播下去了

菜单在手机应用中的使用减少了不少,主要受到手机屏幕大小制约,但是依然有不少手机应用添加菜单。Android应用中的菜单默认是看不见的,只有当用户单击手机的MENU健时,系统才会显示该应用关联的菜单,这种菜单叫做选项菜单(OptionMenu)。
Android同样支持上下文菜单(ContextMenu),当用户一直按住某个组件时,该组件所关联的上下文菜单就显示出来。
三种菜单类型:
3)OptionMenu 通过点击Menu按钮触发
重写onCreateOptionsMenu(),在方法里调用Menu对象的方法添加菜单项或者子菜单
返回true代表显示菜单出来
重写onOptionsItemSelected()为MenuItem单击作出响应事件
返回true表示处理完菜单项的事件,不需要将该事件继续传播下去了

菜单的结构:
Menu 是一个父接口,代表一个菜单,android用它来管理各种菜单项。注意我们一般不自己创建menu,因为每个Activity默认都自带了一个,我们要做的是为它加菜单项和响应菜单项的点击事件。
—SubMenu 子菜单,可以包含1到N个MenuItem
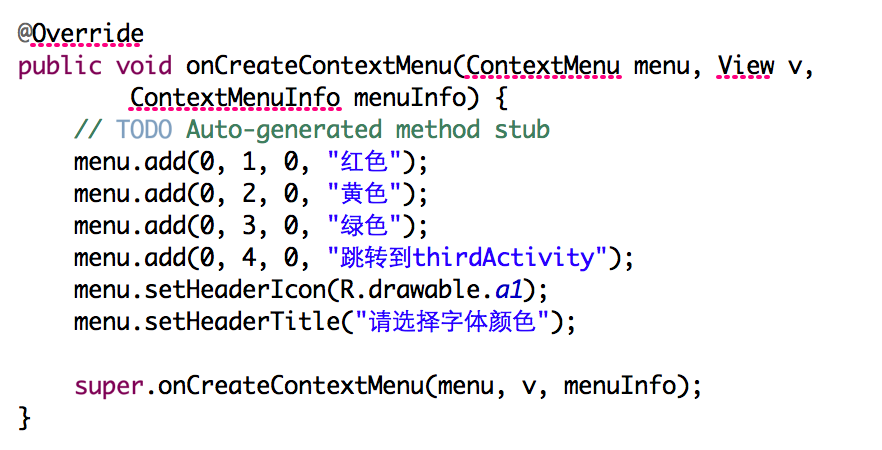
—ContextMenu 上下文菜单,可以包含1到N个MenuItem
—MenuItem 菜单项
创建菜单的两种方式:
1)代码添加
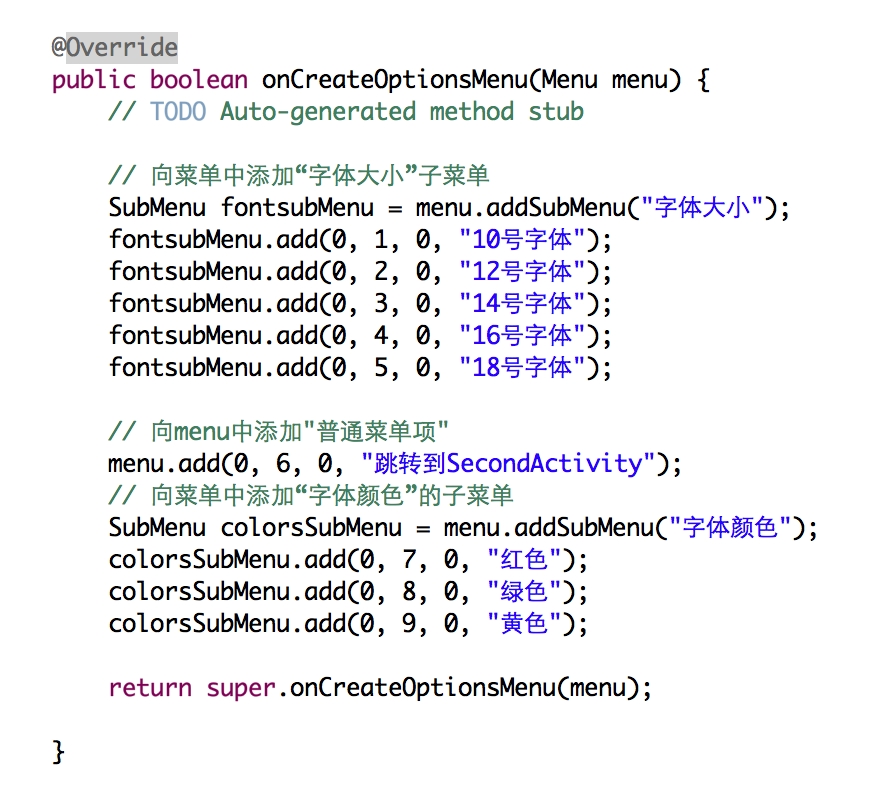
add(groupId,Id,Order,Title)添加普通菜单项
addSubMenu(groupId,Id,Order,Title)添加内容为子菜单的菜单项
groupId 为菜单项设置组编号,一般传0
Id 为菜单项设置自身编号,同组之内不能重复
Order 定菜单项的排列顺序,一般传0
Title 指定文字
注意:通过add(Title)或addSubMenu(Title)
添加的菜单项为默认0组的菜单项
MenuItem还提供如下方法来设置快捷键:
setIcon(int):设置菜单项的图标
2)通过Menu菜单文件添加(推荐使用)
<item>
<menu>
...<!--子菜单-->
</menu>
</item>
<group>
<!--子元素--->
<item/>
<item/>
<item/>
</group>
中指定的常用属性:
checkableBehavior:指定菜单的选择行为,多选,单选,不可选
menuCategory:对菜单进行分类,指定菜单的优先级
visible:该组菜单是否可见
enable:该组菜单是否可用
中指定的常用属性:
android:id为菜单项指定一个唯一标识
android:title菜单项的标题
android:icon菜单项的图标
android:checkable 菜单项是否可选
android:checked 菜单项是否已被选
android:visible 菜单项是否可见
android:enable 菜单项是否可用
android:numericShortcut 菜单项数字快捷健
android:alphabeticShortcut菜单项字符快捷健
package com.xspacing.menu;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.PopupMenu.OnMenuItemClickListener;
import android.widget.Toast;
/**
*
* @ClassName MainActivity.java
* @Description 菜单的使用
* @author smile
* @version v1.0
* @date 2016年10月12日
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
Button mButton = (Button) findViewById(R.id.main_context_menu);
Button mPopButton = (Button) findViewById(R.id.main_popup_menu);
// 注册上下文菜单,长按弹出菜单
registerForContextMenu(mButton);
// 弹出窗口
mPopButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popMenu = new PopupMenu(MainActivity.this, v);
Menu menu = popMenu.getMenu();
getMenuInflater().inflate(R.menu.main, menu);
popMenu.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int id = item.getItemId();
selectItem(id);
return true;
}
});
popMenu.show();
}
});
}
/**
* 普通菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// codeAddMenu(menu);
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
/**
* 代码添加菜单
*
* @param menu
*/
public void codeAddMenu(Menu menu) {
// 普通菜单项 groupId:分组id, itemId:菜单项id, order:排序, title:菜单标题
menu.add(0, 1, 0, "QQ");
menu.add(0, 2, 0, "微信");
menu.add(0, 3, 0, "微博");
// 子菜单
SubMenu subMenu = menu.addSubMenu(0, 4, 0, "QQ空间");
subMenu.addSubMenu(0, 5, 0, "相册");
subMenu.addSubMenu(0, 6, 0, "动态");
subMenu.addSubMenu(0, 7, 0, "日志");
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
// selectItemNum(id);
selectItem(id);
return true;
}
/**
* 上下文菜单,长按控件弹出
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
getMenuInflater().inflate(R.menu.main, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
int id = item.getItemId();
selectItem(id);
return true;
}
/**
* 代码添加菜单item
*
* @param id
*/
public void selectItem(int id) {
switch (id) {
case R.id.main_qq:
Toast.makeText(this, "QQ", Toast.LENGTH_SHORT).show();
break;
case R.id.main_wx:
Toast.makeText(this, "微信", Toast.LENGTH_SHORT).show();
break;
case R.id.main_wb:
Toast.makeText(this, "微博", Toast.LENGTH_SHORT).show();
break;
case R.id.main_qzone:
Toast.makeText(this, "QQ空间", Toast.LENGTH_SHORT).show();
break;
case R.id.main_pic:
Toast.makeText(this, "相册", Toast.LENGTH_SHORT).show();
break;
case R.id.main_log:
Toast.makeText(this, "日志", Toast.LENGTH_SHORT).show();
break;
case R.id.main_trends:
Toast.makeText(this, "动态", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
/**
* 选择的菜单项
*
* @param id
*/
public void selectItemNum(int id) {
switch (id) {
case 1:
Toast.makeText(this, "QQ", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "微信", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, "微博", Toast.LENGTH_SHORT).show();
break;
case 4:
Toast.makeText(this, "QQ空间", Toast.LENGTH_SHORT).show();
break;
case 5:
Toast.makeText(this, "相册", Toast.LENGTH_SHORT).show();
break;
case 6:
Toast.makeText(this, "动态", Toast.LENGTH_SHORT).show();
break;
case 7:
Toast.makeText(this, "日志", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.xspacing.menu.MainActivity" >
<!-- 普通菜单项 等同于menu.add() -->
<item
android:id="@+id/main_wx"
android:icon="@drawable/ic_launcher"
android:title="微信"/>
<item
android:id="@+id/main_qq"
android:icon="@drawable/ic_launcher"
android:title="QQ"/>
<item
android:id="@+id/main_wb"
android:icon="@drawable/ic_launcher"
android:title="微博"/>
<item
android:id="@+id/main_qzone"
android:icon="@drawable/ic_launcher"
android:title="QQ空间">
<menu>
<item
android:id="@+id/main_pic"
android:icon="@drawable/ic_launcher"
android:title="相册"/>
<item
android:id="@+id/main_trends"
android:icon="@drawable/ic_launcher"
android:title="动态"/>
<item
android:id="@+id/main_log"
android:icon="@drawable/ic_launcher"
android:title="日志"/>
</menu>
</item>
</menu><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xspacing.menu.MainActivity" >
<Button
android:id="@+id/main_context_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="上下文菜单" />
<Button
android:id="@+id/main_popup_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="弹出文菜单" />
</LinearLayout>























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








