1、使用toolbar要注意去掉原有的actionbar否则会报异常,可以在style中直接进行修改(style.xml)
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>2、自定义toolbar的布局样式,通过xml文件完成(layout_actionbar.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="4dp">
<TextView
android:id="@+id/returnback"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="返回"
android:clickable="true"
android:textSize="24sp"
android:gravity="left"/>
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="标题"
android:clickable="true"
android:gravity="center"
android:textSize="24sp"/>
<TextView
android:id="@+id/setting"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="设置"
android:clickable="true"
android:textSize="24sp"
android:gravity="right"/>
</LinearLayout>3、核心代码
xml文件:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="52dp"
<!--设置toolbar的背景色,colorPrimary是style中设置的-->
android:background="?attr/colorPrimary">
</android.support.v7.widget.Toolbar>
java文件:
private void initBar() {
View customActionbar = View.inflate(mContext, R.layout.layout_actionbar, null);
//关键的两步
mToolbar = (Toolbar) findViewById(R.id.toolbar);
((AppCompatActivity) mContext).setSupportActionBar(mToolbar);
mToolbar.addView(customActionbar, new android.app.ActionBar.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
TextView returnView = (TextView) customActionbar.findViewById(R.id.returnback);
settingView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//点击设置按钮发生的事件
}
});
returnView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
titleVIew.setText("新消息");
}4、扩展
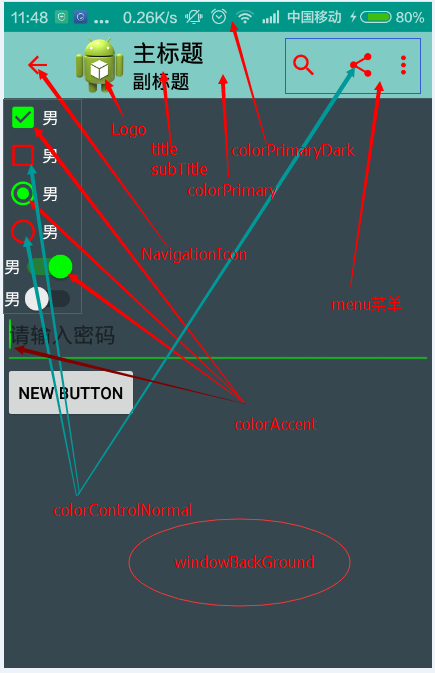
借鉴一下别人的图哈
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<!--导航栏底色-->
<item name="colorPrimary">@color/accent_material_dark</item>
<!--状态栏底色-->
<item name="colorPrimaryDark">@color/accent_material_light</item>
<!--导航栏上的标题颜色-->
<item name="android:textColorPrimary">@android:color/black</item>
<!--Activity窗口的颜色-->
<item name="android:windowBackground">@color/material_blue_grey_800</item>
<!--按钮选中或者点击获得焦点后的颜色-->
<item name="colorAccent">#00ff00</item>
<!--和 colorAccent相反,正常状态下按钮的颜色-->
<item name="colorControlNormal">#ff0000</item>
<!--Button按钮正常状态颜色-->
<item name="colorButtonNormal">@color/accent_material_light</item>
<!--EditText 输入框中字体的颜色-->
<item name="editTextColor">@android:color/white</item>
</style>上图:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








