一、Toolbar的介绍
Android5.0引入了一个新控件Toolbar,代替了ActionBar,由于其高度的灵活性、可定制性,符合Material Design的风格,越来越多的应用用上了Toolbar,我们可以看到知乎、网易云音乐的标题栏用的Toolbar。由于ActionBar是由系统创建并对其进行相关的初始化,并不能很好的控制,所以在很多APP上就出现了跟ActionBar相似的效果,但是又不是ActionBar,模仿ActionBar而已,我们原来的APP就是自己定义的一个简单的title布局,使用的时候加入到相应的页面,所以这个时候Toolbar出现了,ToolBar只是一个普通的控件,继承自ViewGroup,可以直接在布局文件中使用,但是跟ActionBar又没有太大的区别,只不过更自由了。
二、Toolbar的使用
1.Toolbar的简单使用
官方提供了Toolbar,也提供了Support library向下兼容的支持包,5.0以下的也可以使用,使用Android Studio的同学一般创建应用都有导入这些包。
compile 'com.android.support:appcompat-v7:23.3.0'在使用Toolbar的时候,我们需要隐藏掉原来的ActionBar,直接在主题中修改:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>我们先创建一个布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
>
</android.support.v7.widget.Toolbar>
</LinearLayout>运行就是下面这个样子,当然这只是最简单的使用,如果不替代ActionBar,那么什么也没有,取代过后看着很干净,Toolbar默认只显示一个标题文本,默认情况下该标题文本会使用AndroidManifest中当前Activity节点下label标签所对应的文本,如果当前Activity节点下没有label标签则查找上级节点application中的label标签文本显示,这点与ActionBar类似
你会发现丑爆了是不是,Toolbar只是一个普通的控件,我们可以自由定制它,给它设置background,让它替代ActionBar只需要在Activity中将Toolbar的实例对象传递进去即可:
setSupportActionBar(toolbar);现在我们设置一个背景色:
你会发现跟ActionBar有些地方差不多,如果你的主题设置了AppTheme.NoActionBar但是没有继承AppThme,你会发现上面有一条白色的状态栏,没实现沉浸式状态栏,因为我们没有使用主题风格,我们可以修改哈我们的主题风格,使用如下主题并继承Theme.AppCompat.Light.NoActionBar,然后将Activity的主题修改为我们的主题风格,现在运行你会发现状态栏变色了,取而代之的是colorPrimaryDark颜色,但是这一属性只在5.0以上才有效果。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@android:color/holo_green_light</item>
<item name="colorPrimaryDark">@android:color/holo_green_light</item>
<item name="colorAccent">@color/colorAccent</item>
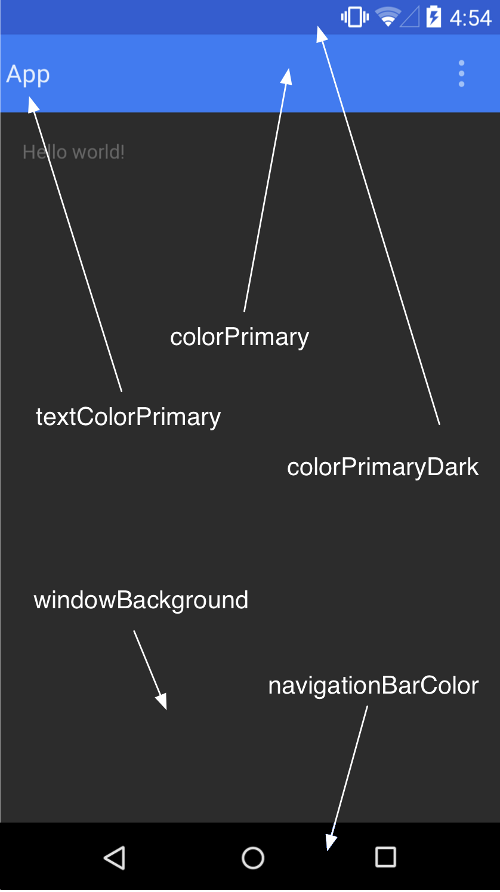
</style>配置的主题风格颜色几种分别如下所示:
对主题、属性、风格不清楚的同学可以看看这篇文章,讲得很好的一篇文章Attr、Style和Theme详解
2.Toolbar的图标、标题设置
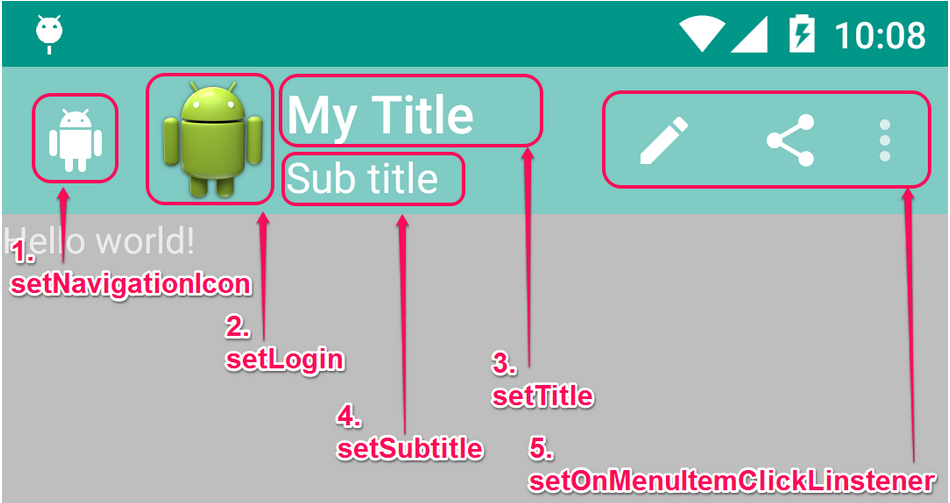
我们借用爱哥下面这张图,上面的导航按钮、logo、主标题、副标题以及菜单按钮等,我们都可以在设置,XML可以设置,代码里面一样可以设置:
设置这些属性也是比较简单,我们先看布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@android:color/holo_green_light"
app:title="hello">
<!--自定义控件-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
android:textSize="20sp"
android:textColor="@android:color/white"/>
</android.support.v7.widget.Toolbar>
</LinearLayout>然后在activity中设置相关属性既可以,默认的ToolBar的背景色是colorPrimary,但是在实际使用的过程中背景主题色会改变我们的颜色,黑色的字体和图标看起来是非常不符合我们的亮色的Toolbar背景色的,我们可以自由定制的,修改字体颜色还有按钮颜色,修改字体颜色在下面已经贴出来了,而修改按钮颜色我们可以在主题中指定即可
<item name="colorControlNormal">#ffffff</item>然后给出修改字体颜色的属性
<style name="Theme.ToolBar.Base.Title" parent="@style/TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="android:textSize">20sp</item>
<item name="android:textColor">@android:color/white</item>
</style>
<style name="Theme.ToolBar.Base.Subtitle" parent="@style/TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="android:textSize">14sp</item>
<item name="android:textColor">@android:color/white</item>
</style> @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.toolbar_layout);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
//设置Logog
toolbar.setLogo(R.mipmap.ic_launcher);
//设置主标题
toolbar.setTitle("Title");
//设置主标题颜色
toolbar.setTitleTextColor(getResources().getColor(android.R.color.white));
//修改主标题的颜色、外观
toolbar.setTitleTextAppearance(this, R.style.Theme_ToolBar_Base_Title);
//设置副标题
toolbar.setSubtitle("Subtitle");
//设置副标题颜色
toolbar.setSubtitleTextColor(getResources().getColor(android.R.color.white));
//修改副标题的颜色、外观
toolbar.setSubtitleTextAppearance(this,R.style.Theme_ToolBar_Base_Subtitle);
//设置导航菜单
toolbar.setNavigationIcon(R.drawable.ic_drawer_home);
//对NavigationIcon添加点击
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
//设置菜单弹出样式的文本颜色和背景
toolbar.setPopupTheme(R.style.PopupMenu);
//设置菜单
toolbar.inflateMenu(R.menu.menu_main);
//设置菜单及其点击监听
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.search:
break;
case R.id.notification:
break;
}
return true;
}
});
}接着在menu_main里面添加我们的action menu菜单项
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.lhtb.toolbar.MainActivity">
<item
android:id="@+id/search"
android:icon="@drawable/ic_search"
android:title="@string/menu_search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/notification"
android:icon="@drawable/ic_notifications"
android:title="@string/menu_notifications"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_item1"
android:title="@string/item_01"
app:showAsAction="never" />
<item
android:id="@+id/action_item2"
android:title="@string/item_02"
app:showAsAction="never" />
</menu> 关于菜单文件这个显示位置有几个属性我简单提一下:
1.ifRoom:只要在app bar存在可用空间,就可以显示,可以通过orderInCategory设置优先级,具有最低的值将被显示为操作,其余显示在溢出菜单。
2.withText:这个看字面意思就能明白就是和图标显示文字,一般和ifRoom一起通过“|”使用,但是你发现设置了竖屏看不到,要横屏才能看到。
3.never:这个就是一直显示在溢出菜单里面,没什么好说的
4.always:始终把这个放到项目中app bar。但是谷歌建议避免这么使用,除非它非常关键,使它始终显示在操作栏。设置多个始终显示在app bar可能会导致它们在应用栏其他UI重叠。
5.collapseActionView:这个一般也和ifRoom连用,就是把控件折叠到一个按钮中,使用searchView应该选择该属性。
如果OptionMenu中需显示到ActionBar的菜单项过多,则可能因宽度不再,无法全部显示,默认情况下会在最右侧显示由3个小点组成的按钮,点击该按钮将可以弹出未能直接显示的菜单项,该位置通常称之为Overflow Menu即:溢出的菜单。
想更多了解Menu的属性,建议在官方文档查阅:谷歌官方文档
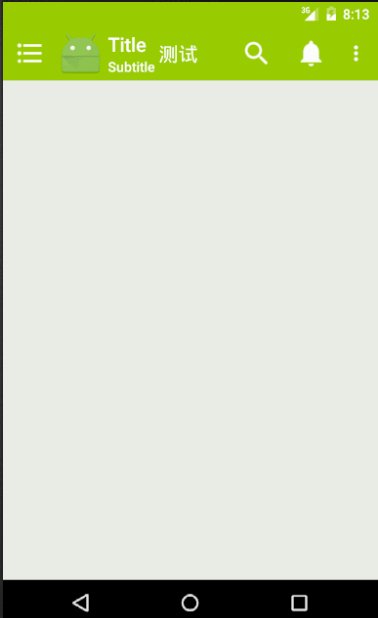
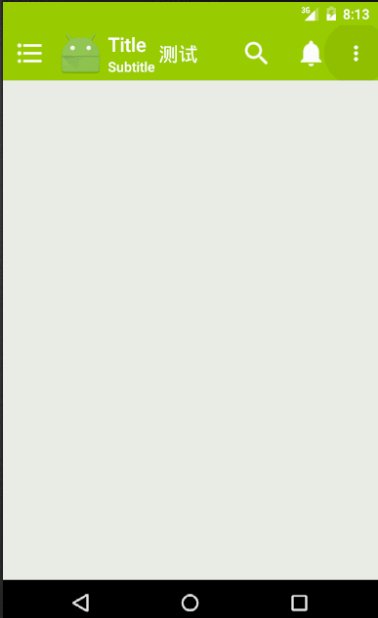
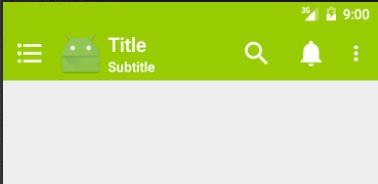
设置完成过后你就会发现是下面这个样子,基本上完全可以符合我们的大部分场景,我们可以自由的去使用它。
由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar,这样一设置后他就能像ActionBar一样直接显示menu目录中的菜单资源,如果不用该方法,那ToolBar就只是一个普通的View,对menu要用inflateMenu去加载布局。
我们还可以给它加上一个返回按钮,我们必须先让它取代ActionBar才可以:
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);设置它的监听事件:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
}
return super.onOptionsItemSelected(item);
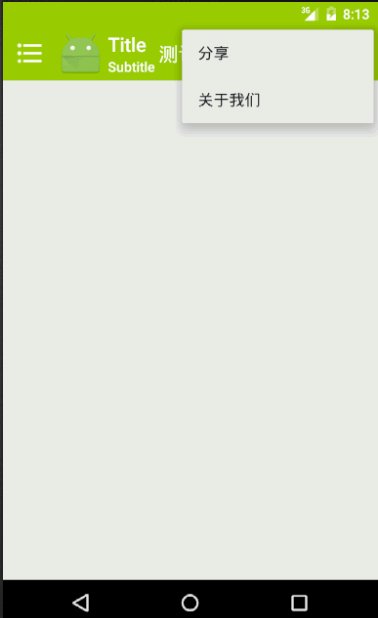
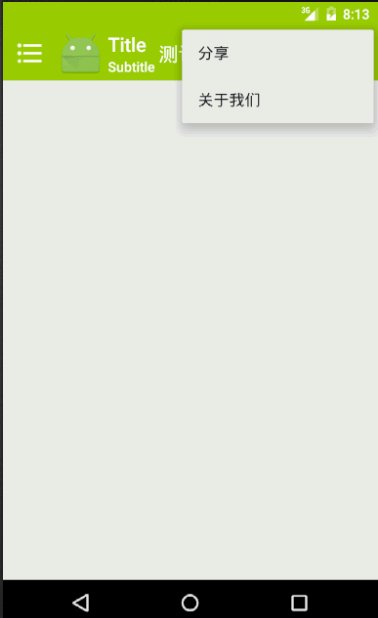
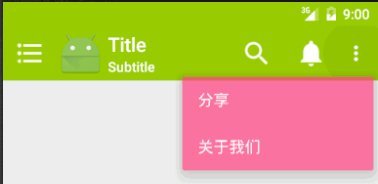
}我们想修改弹出菜单文件的颜色和背景以及显示位置怎么办呢,我们可以做如下设置:
toolbar.setPopupTheme(R.style.PopupMenu); <style name="PopupMenu" parent="ThemeOverlay.AppCompat.Light" >
<item name="android:colorBackground">@color/colorAccent</item>
<item name="android:textColor">@android:color/white</item>
<item name="overlapAnchor">false</item>
</style>现在看看是不是改变了,将overlapAnchor属性设置成false就可以在下方显示:
当然我们在代码里面设置的很多东西在XML里面也可以设置,看你喜好了,只不过有的东西设置要用toolbar的设置才有效,在根布局中加入自定义属性的命名空间即可,自定义布局的开发者一定很熟悉了,toolbar这个是可以随便命名的:
xmlns:toolbar="http://schemas.android.com/apk/res-auto"三、结语
Toolbar相关的东西差不多讲完了,使用起来还是很方便的,肯定还是有一些没讲到或者讲错的,欢迎大家提出来共同进步。




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








