几年前,刚刚开始写vue的时候遇到了dom更新的问题,以下是当时的笔记,觉得当时挺有意思的。
vue操作dom,添加或删除dom遇到的问题:

一、现象:
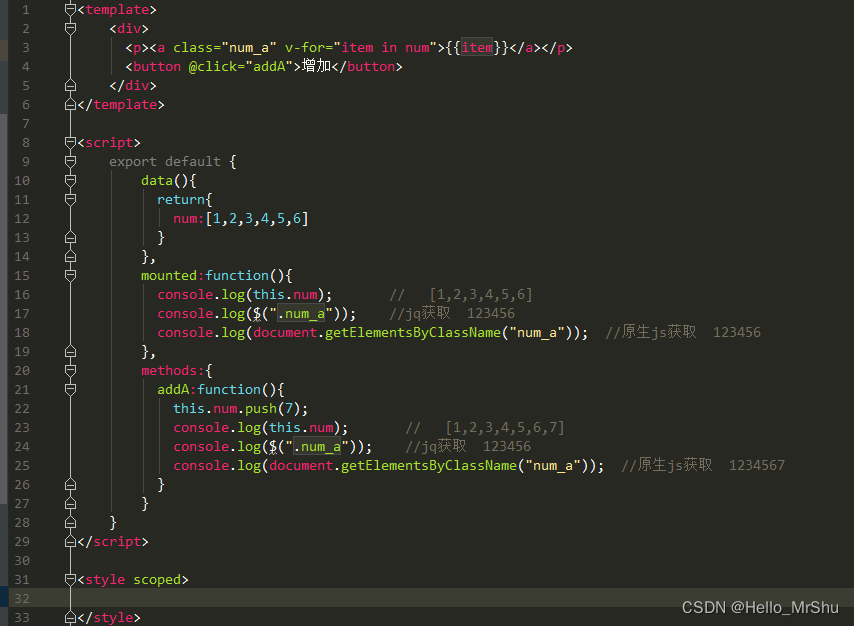
通过查看控制台console,用jq获取dom总是会慢一步:即获取上一次渲染的dom;用原生js获取dom,看起来可以获取到当前变化后的dom;
但是问题来了!控制台看起来 console 出的个数,跟实际的个数一样,但是console它的length和jq获取的length还是一样的!js无法取得最后一个新生成的dom元素!

二、分析:
在vue项目中,vue监听data的变化,更新dom;通过控制台直接console,第二步获取dom,更新data,而第三步dom才开始更新,每次打印时dom还未更新,所以取得的就是更新前的dom;与用jq还是js没有关系。
三、解决办法:
方法一、给获取dom的方法增加一个定时器setTimeout(fn,100),等到dom更新之后再进行console,就可以了。
方法二、查看vue方法,得到一个vue的this.$nextTick()方法,该方法将回调延迟到下次dom更新循环之后执行。
在修改数据之后立即使用,然后等到dom更新后执行。


四、总结
我们在项目中有时会遇到需要获取dom的情况,比如echarts。但往往数据更新完成,并不意味着dom元素也渲染完成,所以我们需要一种方法,使得dom元素循环更新以后,在执行接下来的回调函数,这就是 nextTick。
//1、修改数据
vm.msg = 'Hello'
//2、DOM 未更新
Vue.nextTick(function () {
//3、DOM 更新了
})
不积跬步无以至千里,不积小流无以成江海。加油!






















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








