属性过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(function()
{
$("#button1").click(function()
{
$('div[title]').css("background", "green");
});
$("#button2").click(function()
{
$("div[title=test]").css("background","red");
});
$("#button3").click(function()
{
$("div[title!=test]").css("background","pink");
});
$("#button4").click(function()
{
$("div[title^=test]").css("background","pink");
});
$("#button5").click(function()
{
$("div[title$=st]").css("background","pink");
});
$("#button6").click(function()
{
$("div[title*=st]").css("background","pink");
});
$("#button7").click(function()
{
$("div[id][title^=t][title$=t]").css("background","pink");
});
});
</script>
</head>
<body>
<h3>属性过滤选择器.</h3>
<input type="button" value="test1" id="button1">
<input type="button" value="test2" id="button2">
<input type="button" value="test3" id="button3">
<input type="button" value="test4" id="button4">
<input type="button" value="test5" id="button5">
<input type="button" value="test6" id="button6">
<input type="button" value="test7" id="button7">
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" id='aa' title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
</body>
</html>
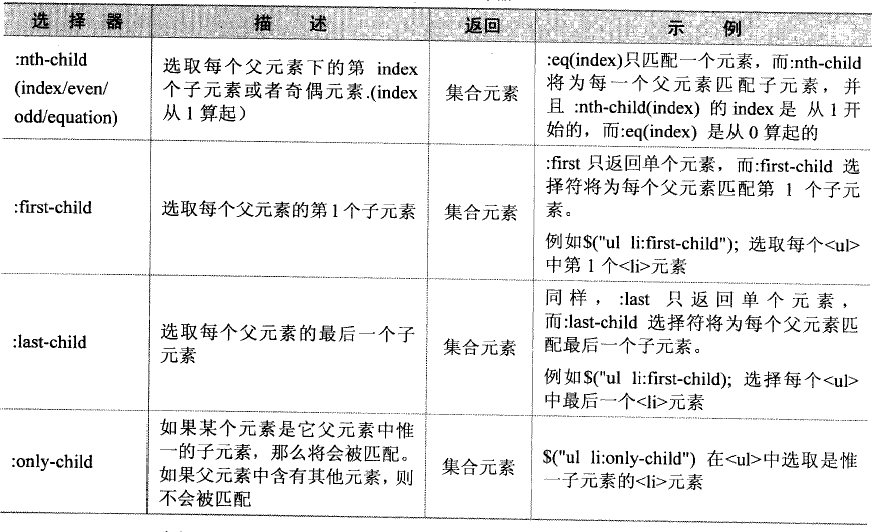
子元素过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(function()
{
$("#button1").click(function()
{
$('div.one :nth-child(2)').css("background", "red");
});
$('#button2').click(function()
{
$('div.one :first-child').css('background', 'green');
});
$('#button3').click(function()
{
$('div.one :last-child').css('background', 'pink');
});
$('#button4').click(function()
{
$('div.one :only-child').css('background', 'orange');
});
});
</script>
</head>
<body>
<h3>子元素过滤选择器.</h3>
<input type="button" value="test1" id="button1">
<input type="button" value="test2" id="button2">
<input type="button" value="test3" id="button3">
<input type="button" value="test4" id="button4">
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
<select multiple>
<option>aa</option>
<option>bb</option>
<option>cc</option>
<option>dd</option>
</select>
->
<select multiple>
<option>aa</option>
<option>bb</option>
<option>cc</option>
<option>dd</option>
</select>
</body>
</html>
























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








