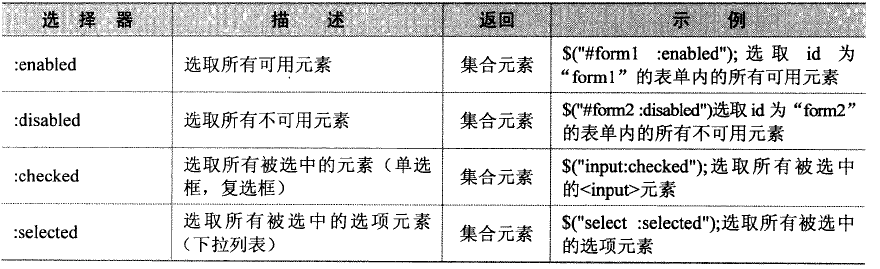
表单对象属性过滤
(注意冒号后面的空格)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(function()
{
$("#button1").click(function()
{
$("#form1 input:not(.test):enabled").val("hello world");
});
$("#button2").click(function()
{
$("#form1 input:not(.test):disabled").val("welcome");
});
$(":checkbox").click(function()
{
$("div").html('<font color="blue"><b>' + $('input:checked').length +'</b></font>');
});
$('select').change(function()
{
var str = '';
$('select:selected').each(function()
{
str += $(this).text() + ",";
});
$('div:last').html('<b>' + str + '</b>');
});
});
</script>
</head>
<body>
<h3> 表单对象属性过滤选择器.</h3>
<form id="form1" action="#">
<input type="button" value="test1" id="button1" class='test'>
<input type="button" value="test2" id="button2" class='test'>
<br /><br />
可用元素:<input name="add" value="可用文本框"/> <br/>
不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/>
可用元素: <input name="che" value="可用文本框" /><br/>
不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/>
<br/>
多选框:<br/>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<div></div>
<br/><br/>
下拉列表1:<br/>
<select name="test" multiple="multiple" style="height:100px">
<option>上海</option>
<option selected="selected">香港</option>
<option>北京</option>
<option selected="selected">河北</option>
<option>广东</option>
<option>重庆</option>
</select>
<br/><br/>
下拉列表2:<br/>
<select name="test2" >
<option>海南</option>
<option>上海</option>
<option selected="selected">北京</option>
<option>云南</option>
<option>广州</option>
<option>贵州</option>
</select>
<br/><br/>
<div></div>
<div></div>
</form>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








