!!自定义view实现仿淘宝菜单栏底部进度条联动

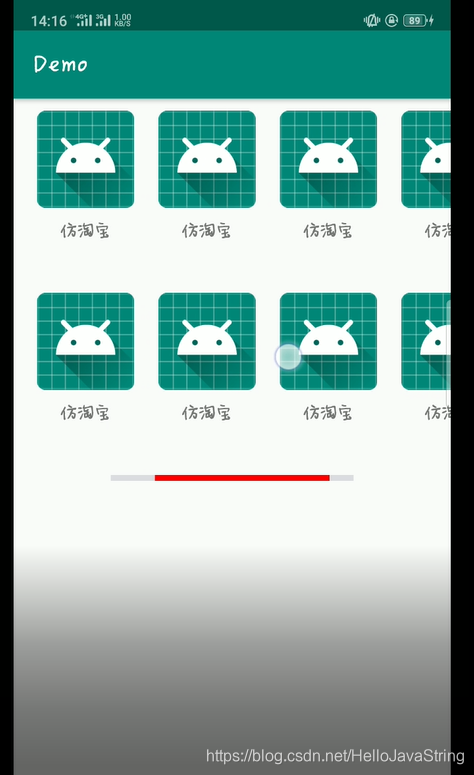
先看效果图
是你想要的 往下翻
上Demo :先看布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="300dp"
android:id="@+id/recycler"
/>
<RelativeLayout
android:layout_width="200dp"
android:layout_height="5dp"
android:id="@+id/seekBar"
android:layout_centerHorizontal="true"
android:layout_below="@id/recycler"
android:layout_marginTop="10dp"
android:background="#DBDBE2">
<com.wd.demo.CustomView
android:id="@+id/custom"
android:layout_alignParentLeft="true"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
</RelativeLayout>
自定义 view 类 上来粘
package com.wd.demo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class CustomView extends View {
/**
*mX : 进度条左边的边 mWidth :
* mPaint 初始化画笔
* */
private float mX, mWidth;
private Paint mPaint;
public CustomView(Context context) {
super(context);
initPaint();
}
public CustomView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initPaint();
}
//初始化画笔
private void initPaint(){
mPaint = new Paint();
mPaint.setColor(Color.RED);
}
/**
* 获取到外面的宽度
* */
public void setBgWidth(float width){
mWidth = width;
}
/**
* 获取外面滑动触摸的响应
* */
public void setSideX(float x){
if(mWidth <= 0){
return;
}
mX += x;
//在主线程做刷新重复调用 onDraw();
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rectF = new RectF();
rectF.left = getLeft() + mX;
rectF.right = rectF.left +mWidth;
rectF.top = getTop();
rectF.bottom = getBottom();
canvas.drawRoundRect(rectF, 0, 0, mPaint);
}
}
Activity Demo
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private List<UserBean> mUserBeanList = new ArrayList<>();
private CustomView mCustomView;
private RelativeLayout mRelativLayout;
int windowWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取手机屏幕宽度
Resources resources = this.getResources();
DisplayMetrics dm = resources.getDisplayMetrics();
windowWidth = dm.widthPixels;
mRecyclerView = findViewById(R.id.recycler);
mRelativLayout = findViewById(R.id.seekBar);
mCustomView = findViewById(R.id.custom);
for (int i = 0; i < 20; i++) {
mUserBeanList.add(new UserBean("仿淘宝", R.mipmap.ic_launcher));
}
MyAdapter myAdapter = new MyAdapter(mUserBeanList, this);
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 2, RecyclerView.HORIZONTAL, false);
mRecyclerView.setLayoutManager(gridLayoutManager);
mRecyclerView.setAdapter(myAdapter);
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
change(dx);
}
});
}
@Override
protected void onResume() {
super.onResume();
mCustomView.post(new Runnable() {
@Override
public void run() {
change(0);
}
});
}
/**
* change() 根据mRecyclerViewWith的宽度,动态的计算进度条的宽度
* */
private void change(int dx){
//mRecyclerView的宽度
int mRecyclerViewWith = mRecyclerView.computeHorizontalScrollRange();
//mRelativLayout宽度
int relativLayoutWidth = mRelativLayout.getWidth();
//根据屏幕宽度除以RecycleView宽度,获取百分比,通过百分比乘以RelativLayout宽度,动态计算滑动条显示宽度
float f = (float) windowWidth / mRecyclerViewWith;
//计算的得出进度条的位置
float width = relativLayoutWidth * f;
//设置给自定义进度条的右边
mCustomView.setBgWidth(width);
//根据屏幕宽度除以RecycleView宽度,获取百分比 再 乘以 relativLayout的宽度减去 自定义进度条的宽度,就得到了当前的进度
float a = (float) dx / (mRecyclerViewWith - windowWidth ) * (relativLayoutWidth - width);
//把这个进度设置给进度条左边的边
mCustomView.setSideX(a);
}
}
Adapter (这里面没做什么东西)
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private List<UserBean> mUserBeanList;
private Context mContext;
public MyAdapter(List<UserBean> userBeanList, Context context) {
mUserBeanList = userBeanList;
mContext = context;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(mContext).inflate(R.layout.item, null);
return new MyViewHolder(inflate);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
holder.mTextView.setText("仿淘宝");
holder.mImageView.setImageResource(R.mipmap.ic_launcher);
}
@Override
public int getItemCount() {
if (mUserBeanList.size() >0){
return mUserBeanList.size();
}else{
return 0;
}
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private final ImageView mImageView;
private final TextView mTextView;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.iv);
mTextView = itemView.findViewById(R.id.textView);
}
}
}
Bean类
package com.wd.demo;
public class UserBean {
private String name;
private int imageUrl;
public UserBean(String name, int imageUrl) {
this.name = name;
this.imageUrl = imageUrl;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImageUrl() {
return imageUrl;
}
public void setImageUrl(int imageUrl) {
this.imageUrl = imageUrl;
}
}
就是这么多了 !!
有初学者想学习一下实现方案的可继续向下滑
一 : 首先 我们要获取手机屏幕的宽度 ,不管你是什么手机 都要获取
二: 其次给recyclerView设置监听 在第二个方法里得到dx X轴的位置,让其在resume这个对用户可以进行交互的生命周期中回到最开始的位置 也就是设置 0
通过自定义的mCustomView 给主线程发送消息 让其在滑动的时候不停的调用chang方法
三: 获取RecyclerView的宽度 跟获取 RelativLayout的宽度,再用列表的长度 /手 机的宽度得到一个百分比,将这个百分比乘以父布局的宽度就是进度条的宽度了,这样再多的列表也怕进度条会太大啦,再将这个数据给自定义的view赋值给左边的边,一直调用在主线程做刷新的方法就会一直绘制view做边的位置,在通过获取右边的一直绘制这右边的位置~~





















 4691
4691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








