利用display:none隐藏,用display:block显示
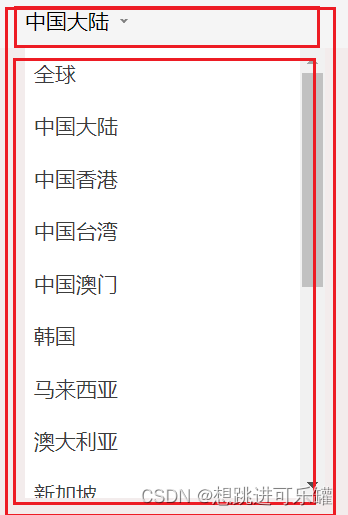
将地区想象成一个整体,分为上下两部分
可以利用定位将下边盒子定位到上边盒子的下边
利用display:none隐藏下边的盒子,当鼠标经过整个盒子时显示下边盒子

代码如下

<style>
.dropdown dd ul {
position: absolute;
top: 35px;
left: 0;
display: none;
width: 200px;
background-color: #fff
}
.dropdown:hover ul {
display: block;
}
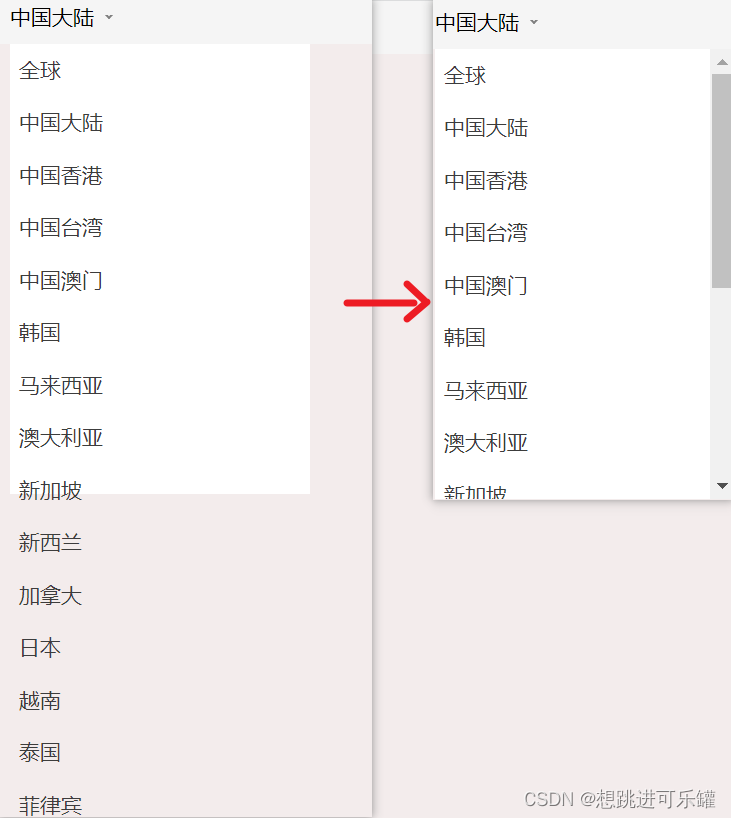
</style>简单滚动条做法
利用overflow:auto;
内容超出高度利用overflow:auto;设置滚动条

整体代码如下
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index1.css">
</head>
<body>
<header>
<div class="w">
<div class="fl">
<div class="dropdown">
<dt>中国大陆</dt>
<dd>
<ul>
<li><a href="#">全球</a></li>
<li><a href="#">中国大陆</a></li>
<li><a href="#">中国香港</a></li>
<li><a href="#">中国台湾</a></li>
<li><a href="#">中国澳门</a></li>
<li><a href="#">韩国</a></li>
<li><a href="#">马来西亚</a></li>
<li><a href="#">澳大利亚</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">新西兰</a></li>
<li><a href="#">加拿大</a></li>
<li><a href="#">日本</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">泰国</a></li>
<li><a href="#">菲律宾</a></li>
<li>
<a href="#"></a>
</li>
</ul>
</dd>
</div>
</div>
</div>
</header>
</body>
</html>css部分
<style>
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #3c3c3c;
}
li {
list-style: none;
}
body {
background-color: #f3ecec;
position: absolute;
left: 0;
top: 0;
right: -17px;
bottom: 0;
overflow-x: hidden;
overflow-y: scroll;
}
.w {
width: 1190px;
margin: 0 auto;
}
header {
height: 35px;
background-color: #f5f5f5;
line-height: 35px;
}
.navitems li {
float: left;
padding: 0 6px;
color: #9b9b9b;
font-size: 10px;
font-weight: 100;
}
.fl .navitems,
.fr a {
height: 35px;
float: left;
color: #9b9b9b;
}
a:hover {
color: #f40;
}
.dropdown ul {
width: 200px;
height: 300px;
overflow: auto;
}
.dropdown ul a {
margin-left: 6px;
}
.dropdown:hover ul {
background-color: #fff;
}
.dropdown:hover dt {
background-color: #fff;
z-index: 5;
}
.dropdown {
position: relative;
float: left;
width: 75px;
display: block;
z-index: 1;
font-size: 14px;
}
.dropdown dt {
float: left;
width: 75px;
height: 35px;
}
.dropdown dt::after {
position: absolute;
top: 9px;
right: 2px;
content: '';
width: 1px;
height: 1px;
border: 1.5px solid gray;
border-top-color: transparent;
border-left-color: transparent;
transform: rotate(45deg);
margin: 5px;
}
.dropdown dd ul {
position: absolute;
top: 35px;
left: 0;
display: none;
width: 200px;
background-color: #fff
}
.fl .dropdown:hover ul {
display: block;
}
.dropdown ul li:hover a {
color: #666;
}
.dropdown ul li:hover {
background-color: #f5f5f5;
}
.navitems ul:nth-child(1) a {
margin-right: 7px;
}
</style>




















 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








