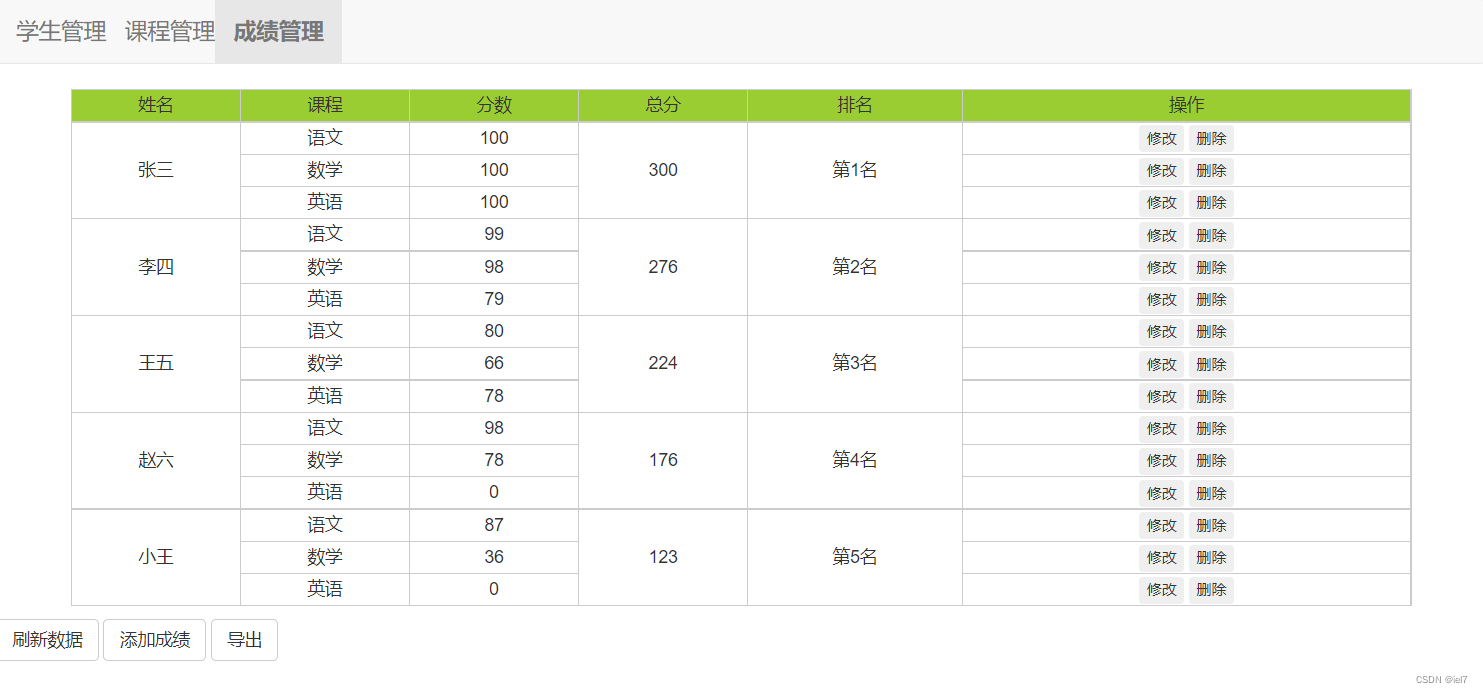
实现效果如下

合并前的页面代码
<tbody>
<tr v-for="score in scoreList">
<td>{{score.stuName}}</td>
<td>{{score.cname}}</td>
<td>{{score.score}}</td>
<td>{{score.sumScore}}</td>
<td>第{{score.rank}}名</td>
<td>
<button type="button"
@click="findById(score.id,score.stuName,score.cname,score.score)"
class="btn bg-olive btn-xs" data-
toggle="modal" data-target="#editModal3" >修改</button>
<input type="button"
@click="deleteScore(score.id,score.stuName,score.cname)" class="btn
bg-olive btn-xs" value="删除"/>
</td>
</tr>
</tbody>合并后的页面代码
<tbody>
<tr v-for="score in scoreList">
<td :rowspan="score.rankspan" :class="{hidden: score.rankdis}">
{{score.stuName}}</td>
<td>{{score.cname}}</td>
<td>{{score.score}}</td>
<td :rowspan="score.sumScorespan" :class="{hidden: score.sumScoredis}">
{{score.sumScore}}</td>
<td :rowspan="score.stuNamespan" :class="{hidden: score.stuNamedis}">第
{{score.rank}}名</td>
<td>
<button type="button"
@click="findById(score.id,score.stuName,score.cname,score.score)"
class="btn bg-olive btn-xs" data-toggle="modal" data-
target="#editModal3" >修改</button>
<input type="button"
@click="deleteScore(score.id,score.stuName,score.cname)" class="btn
bg-olive btn-xs" value="删除"/>
</td>
</tr>
</tbody>js代码
function combineCell(list) {
for (field in list[0]) {
var k = 0;
while (k < list.length) {
list[k][field + 'span'] = 1;
list[k][field + 'dis'] = false;
for (var i = k + 1; i <= list.length - 1; i++) {
if (list[k][field] == list[i][field] && list[k][field] != '') {
list[k][field + 'span']++;
list[k][field + 'dis'] = false;
list[i][field + 'span'] = 1;
list[i][field + 'dis'] = true;
} else {
break;
}
}
k = i;
}
}
return list;
}




















 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








