1.任务目标
我们上小节学习了表格,以及他的基本使用,那我们这一小节学习一下,合并单元格,并熟练使用。
2.合并单元格
合并单元格时,合并行使用:colspan=“2”; 合并列使用:rowspan=“2” (这里的 ‘2’ 表明合并两个单元格)
3.代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--table是表格的标签,tr表格每行可包裹td,td是用于写每行表格内容,table > tr > td,border可以设置表格边框大小,如果没有border 表格将没有边框-->
<table border="1">
<caption><b>学生成绩单</b></caption>
<!--thead表示表格头部-->
<thead>
<!--th一般用于标签头部可以表示一列标题,他可以默认文字加粗-->
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
<tr>
</thead>
<!--tbody表示表格内容-->
<tbody>
<td>张三</td>
<td>男</td>
<td rowspan="2">56</td>
<!--rowspan 跨行合并也可以说是垂直或上下合并,上下合并时取最上边的把下边的删掉或其他的删掉-->
</tr>
<tr>
<td>李四</td>
<td>女</td>
</tr>
<tr>
<td>赵五</td>
<td colspan="2">男</td>
<!--colspan跨列合并,也可以说是平行或左右合并。左右合并时取最左边把右边的删掉或剩下的那个删除-->
</tr>
</tbody>
<!--tfoot表示表格结尾-->
<tfoot>
<tr>
<td>总结</td>
<td>成绩很满意都考得不错</td>
</tr>
</tfoot>
</table>
</body>
</html>
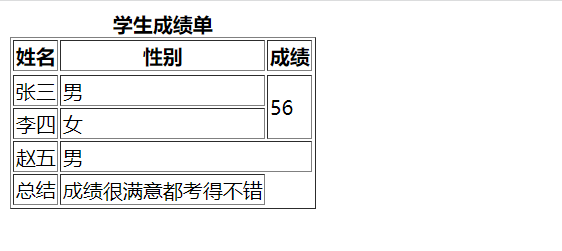
效果如下

4.小节
我们可以看到,表格合并了,为什么要学习表格合并那,因为我们再平时做表格的时候合并表格可以是他更容易看清内容使内容清晰,我们熟练掌握合并标签。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








