第一步: 需要引入以下框架
// 需要引入框架:
1. SystemConfiguration.framework
2. CoreGraphics.framework
3. libsqlite3.dylib
4. CoreTelephony.framework
5. libstdc++.dylib,
6. libz.dyli第二步: 下载最新的SDK
下载SDK链接,http://dev.umeng.com/social/ios/sdk-download
// 将UMSocial_Sdk-x.x.x的文件夹拖入工程目录下
确认勾选了“Copy items to destination's group folder”选项,并选择你要添加到的Target
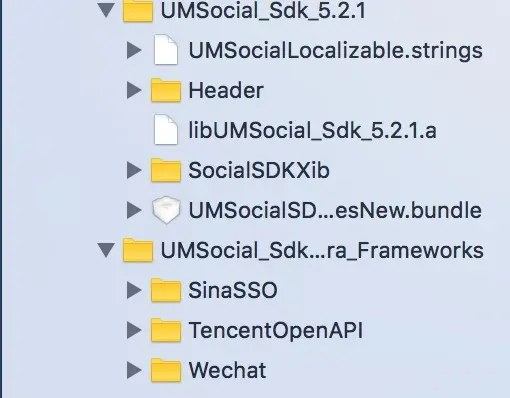
// libUMSocial_Sdk-x.x.x.a libUMSocial_Sdk_comment_3.0.a 库文件
// Header 头文字
// SocialSDKXib xib文件
// en.Iproj, zh-Hans.Iproj 英文和中文语言文件
// frameworks 使用的第三方SDK,里面的Wechat,TencentOperAPI,TencentWeiboSSO,分别代表微信、手机QQ和腾讯微博SDK
978D1A62-DBE6-4937-818F-3DB2C7E39B15.png
注意:由于苹果要求在6月之前全部应用兼容IPv6,需要大家更新SDK至5.2.1版本,避免提交APPstore审核被拒!!!
第三步: 适配iOS9系统
由于iOS 9之后苹果加强了安全策略,如果使用 XCode7集成和开发使用友盟 SDK,对于适配 iOS 9需要配置:
- A、在info.plist中加入安全域名白名单(右键info.plist用source code打开)
根据自己需要分享的平台添加你所需要的,具体参考友盟官方文档链接:http://dev.umeng.com/social/ios/ios9,太长这里就不放截图了 - B、在info.plist的NSAppTransportSecurity下新增NSAllowsArbitraryLoads并设置为YES,指定所有HTTP连接都可正常请求

8C347FCC-EA7C-42B8-9A23-0F803FFB5C20.png
第四步: 配置URL scheme
http://dev.umeng.com/social/ios/quick-integration#1_4
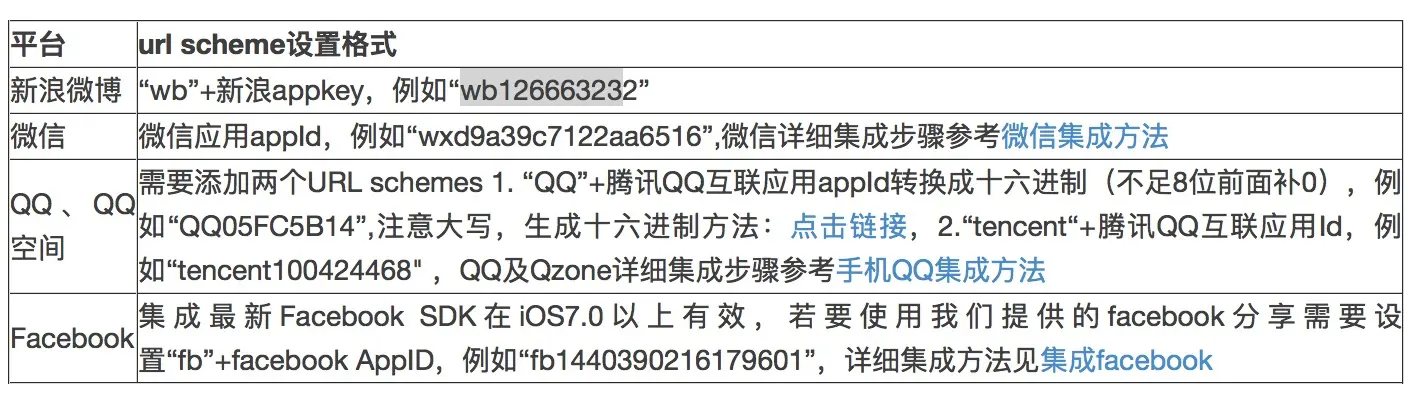
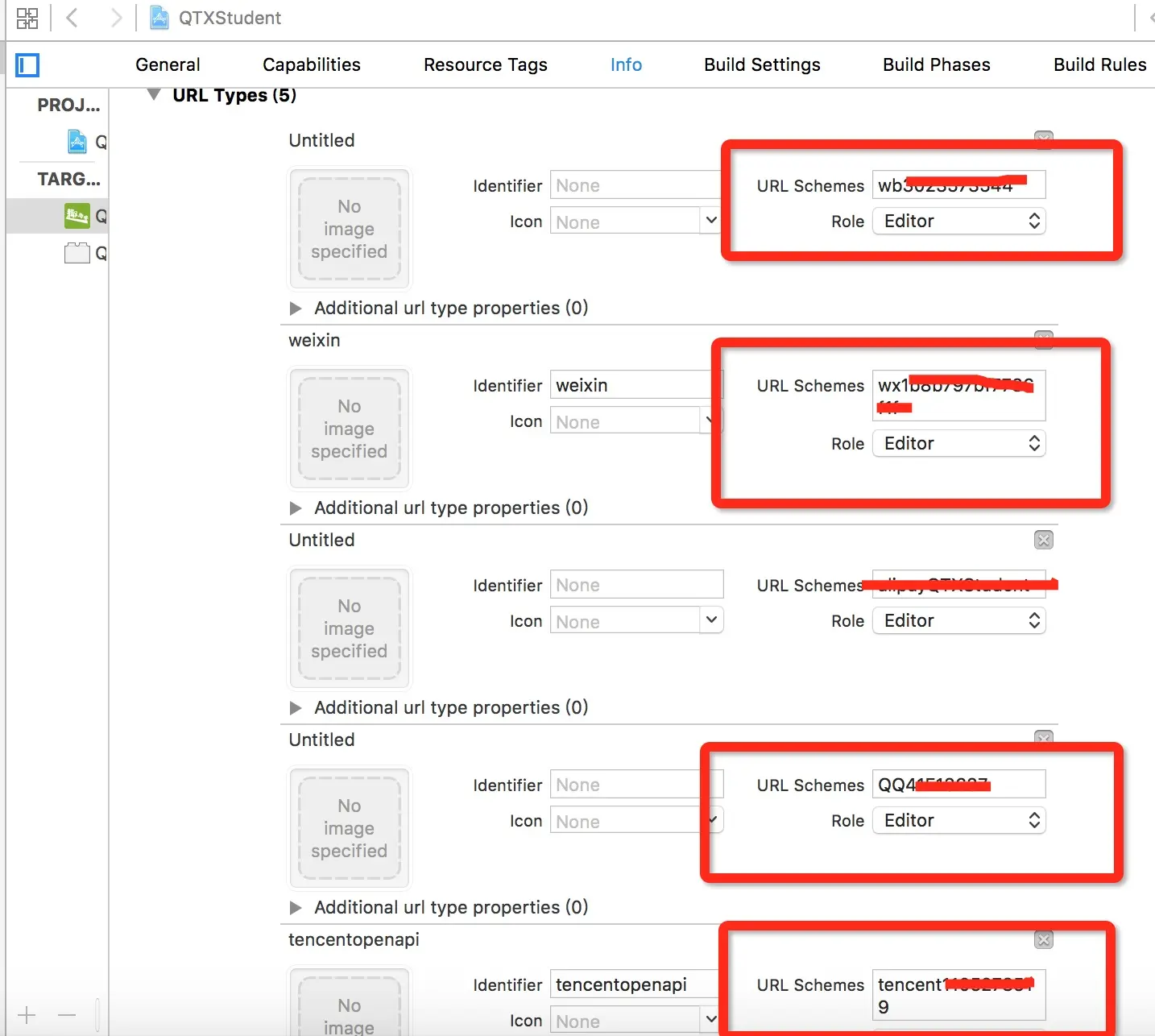
在你的工程设置项,targets 一栏下,选中自己的 target,在 Info->URL Types 中添加 URL Schemes。如果使用的是Xcode3或更低版本,则需要在plist文件中添加。获取各个平台appkey或者appid的方法可以参考分享详细文档绑定各个平台部分,各个平台的url scheme格式如下表:

95185E55-3E18-4CAA-BB87-89E72DD61791.png

CF430AFE-E46A-453C-AFB8-FB253FB68299.png
第五步:其他注意事项
- 1.新浪微博分享时,在other linker flags增加-ObjC 选项,并添加ImageIO 系统framework
- 2.QQ空间分享时必须有图片,否则分享失败
第六步:具体实现如下:
1.在AppDelegate里使用友盟:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 使用友盟
[self useUMengSocialData];
return YES;
}
- (void)useUMengSocialData {
// 设置友盟AppKey
[UMSocialData setAppKey:UMengAppKey];
//第一个参数为新浪appkey,第二个参数为新浪secret,第三个参数是新浪微博回调地址,这里必须要和你在新浪微博后台设置的回调地址一致。
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:WBShareAppKey
secret:WBShareAppSecret
RedirectURL:@"http://sns.whalecloud.com"];
//设置微信AppId,设置分享url,默认使用友盟的网址
[UMSocialWechatHandler setWXAppId:WXAppID appSecret:WXShareAppSecret url:@"http://www.baidu.com"];
//设置分享到QQ空间的应用Id,和分享url链接
[UMSocialQQHandler setQQWithAppId:QQShareAppID appKey:QQShareAppKey url:@"http://www.baidu.com"];
}
/**
这里处理新浪微博SSO授权进入新浪微博客户端后进入后台,再返回原来应用
*/
- (void)applicationDidBecomeActive:(UIApplication *)application
{
[UMSocialSnsService applicationDidBecomeActive];
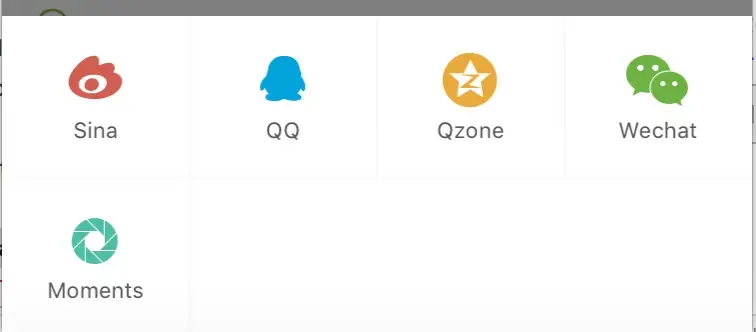
}2.具体调用控制器里调取第三方分享:

5E6DE6B5-C27B-4892-B92C-B0E21FD40D7C.png
#import "UMSocial.h"
#pragma mark - UMSocialUIDelegate
- (void)shareBtnClick {
//分享内嵌文字
NSString *shareText = @"测试分享文字";
//分享内嵌图片
UIImage *shareImage = [UIImage imageNamed:@"icon"];
// 分享组顺序 按照需求自己相对应修改
NSArray *arr = [NSArray arrayWithObjects:UMShareToSina, UMShareToQQ, UMShareToQzone, UMShareToWechatSession, UMShareToWechatTimeline, nil];
// 自定义title
[UMSocialData defaultData].extConfig.qqData.title = @"测试";
[UMSocialData defaultData].extConfig.qzoneData.title = @"测试";
[UMSocialData defaultData].extConfig.wechatSessionData.title = @"测试";
[UMSocialData defaultData].extConfig.wechatTimelineData.title = @"测试";
// 设置点击分享内容跳转链接
// [UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
//调用快速分享接口
[UMSocialSnsService presentSnsIconSheetView:self
appKey:UMengAppKey
shareText:shareText
shareImage:shareImage
shareToSnsNames:arr
delegate:self];
// 测试SDK在控制台的输出后能看到相应的错误码。
[UMSocialData openLog:YES];
}
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根据`responseCode`得到发送结果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}3.在具体控制器里调取第三方登录
#pragma mark - 第三方登录 1.在第三方平台完成授权 2.获取第三方平台的accesstoken信息及用户资料
- (void)qqLoginClick {
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToQQ];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
// 获取微博用户名、uid、token等
if (response.responseCode == UMSResponseCodeSuccess) {
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:UMShareToQQ];
NSLog(@"username is %@, uid is %@, token is %@ url is %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL);
}});
}
- (void)wechatLoginClick {
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToWechatSession];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary]valueForKey:UMShareToWechatSession];
NSLog(@"username is %@, uid is %@, token is %@ url is %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL);
}
});
}
- (void)weiboLoginClick {
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
// 获取微博用户名、uid、token等
if (response.responseCode == UMSResponseCodeSuccess) {
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:UMShareToSina];
NSLog(@"username is %@, uid is %@, token is %@ url is %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL);
}});
}作者:smile丽语
链接:http://www.jianshu.com/p/87d1d397d269
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








