前言
mvvm思想
- M:module 包括数据和一些基本操作
- V:view 视图,页面渲染结果
- VM:View-module,模型与视图间的双向操作(无需开发人员干涉)
- 视图和数据通过VM绑定起来,模型里有变化会自动地通过Directives填写到视图中,视图表单中添加了内容也会自动地通过DOM Listeners保存到模型中。
相关教程:https://cn.vuejs.org/v2/guide/
1、安装Vue2
- 直接下载并用
<script>标签引入 - 或者在VScode控制台使用npm install vue导入。
- 先在终端输入npm init -y初始化项目,生成了一个package.json文件,说明他是一个npm管理的项目
- 在终端输入npm install vue,安装后在项目node_modules里会有vue的相关依赖
- 在VSCode中安装vue 3 snippets语法提示插件,在谷歌浏览器插件商店中安装vue.js devtools
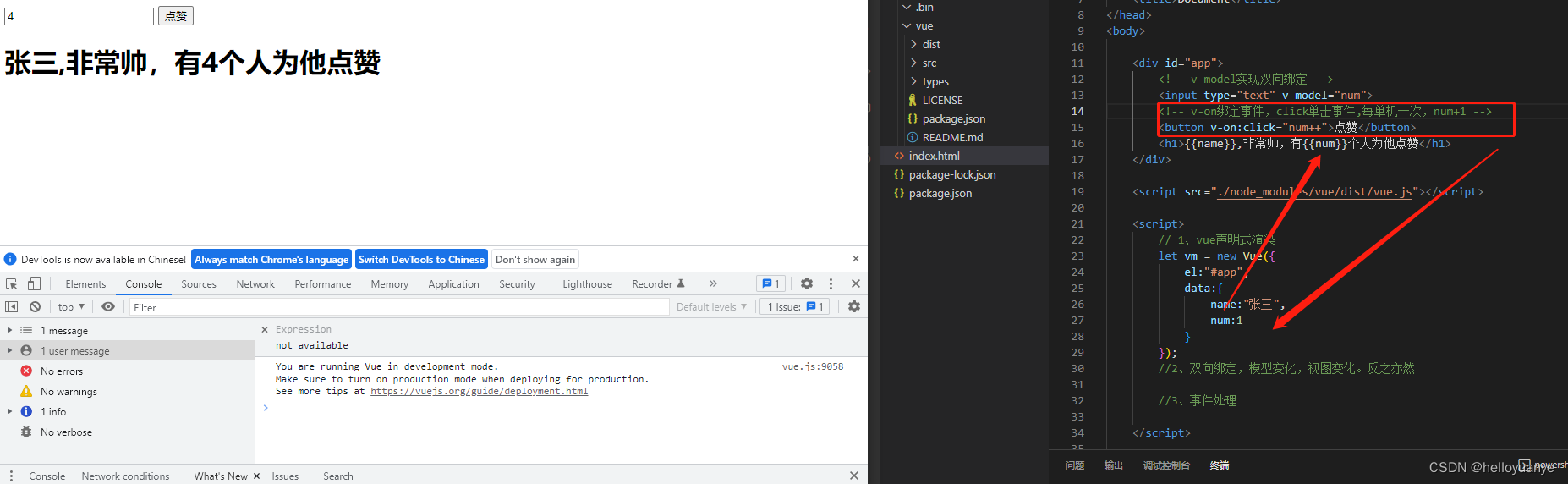
2、Vue声明式渲染
用let声明一个对象vm,通过new Vue()来创建一个vue对象,el是元素的意思,可以让vue管控哪个对象,通过el:"#app"来让vue来管控id为app的div,将数据写在data里面,页面通过vue提供的插值表达式{{}}从data里面取出name,vue就会将数据渲染上去,并且实现数据跟着变,页面也能实时跟着变,现在就是一个单向绑定,后面会实现双向绑定。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uwm8exjs-1656314681908)(http://www.helloyuanye.xyz/wp-content/uploads/2022/06/9fb70c1724d6341c756b48.png)]](https://img-blog.csdnimg.cn/3f7a6e20833d4c668781b8a7c7d8642e.png)
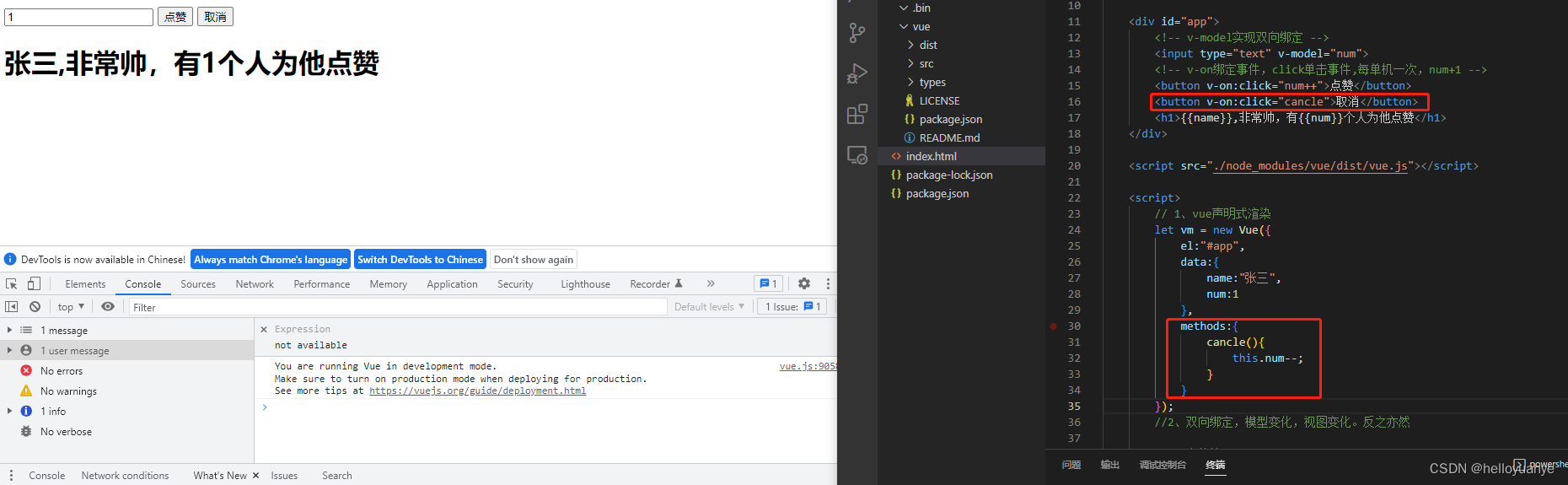
3、v-model双向绑定,模型变化,视图变化。反之亦然
vue可以通过v-model=“num”,与受vue管控的data里面的num进行绑定,再用{{}}将num渲染到页面上,实现模型变化,页面变化,反之亦然。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9wPZcIty-1656314681909)(http://www.helloyuanye.xyz/wp-content/uploads/2022/06/Snipaste_2022-06-25_12-53-28.png)]](https://img-blog.csdnimg.cn/13f41f10f11c4580a36e16e6042d13eb.png)
4、v-on绑定事件:

通过methods封装方法,绑定方法事件:

总结起来步骤分为:
1、创建vue实例,关联页面的模板,将自己的数据(data)渲染到关联的模板,是响应式的。
2、通过指令(v-xx)来简化对dom的一些操作。
3、声明方法来做更复杂的操作。methods里面可以封装方法。
vue里面属性含义:
el:绑定元素
data:封装数据
methods:封装方法
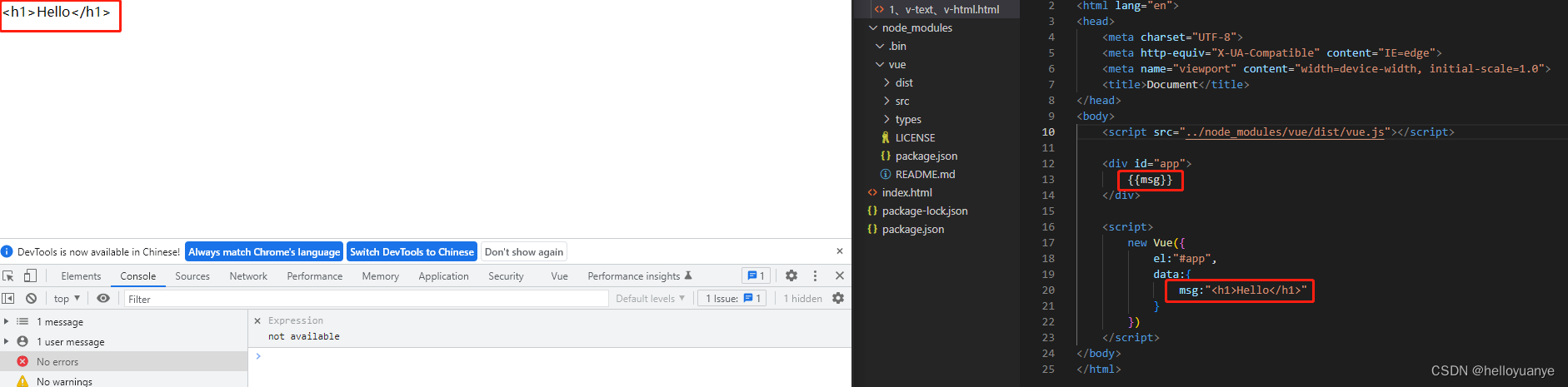
5、Vue-指令-单向绑定&双向绑定
单向绑定

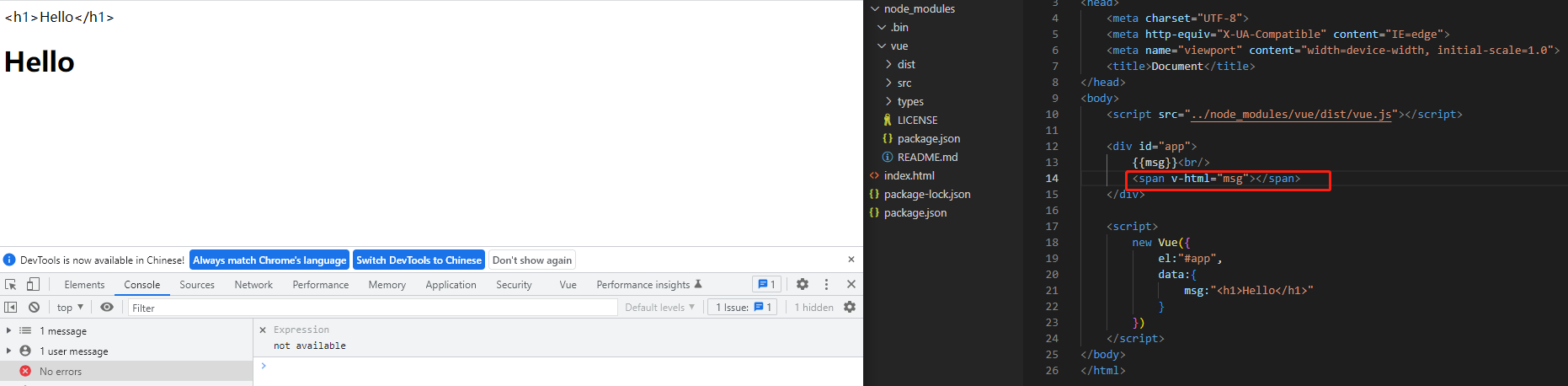
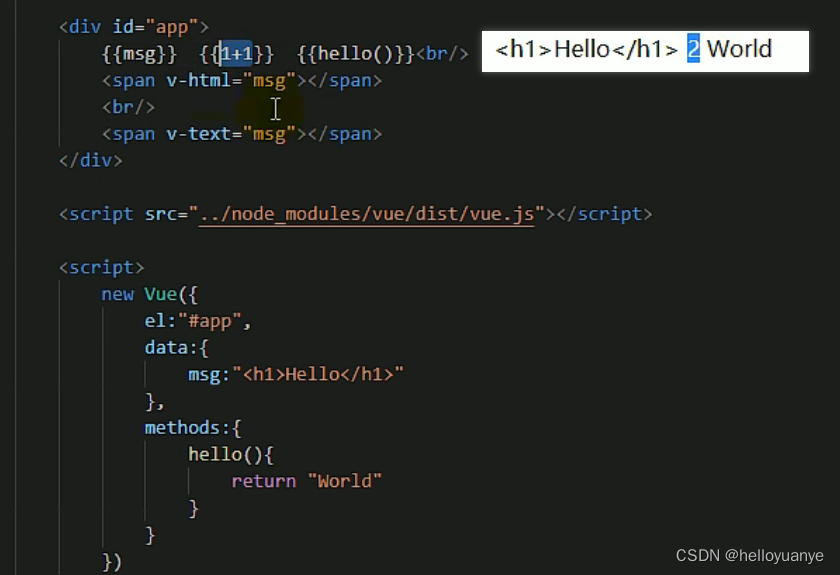
现在想要让打印出来的变成大标题怎么做:通过v-html,
就不会被转义了,同理,想要被转义,可以用v-text。

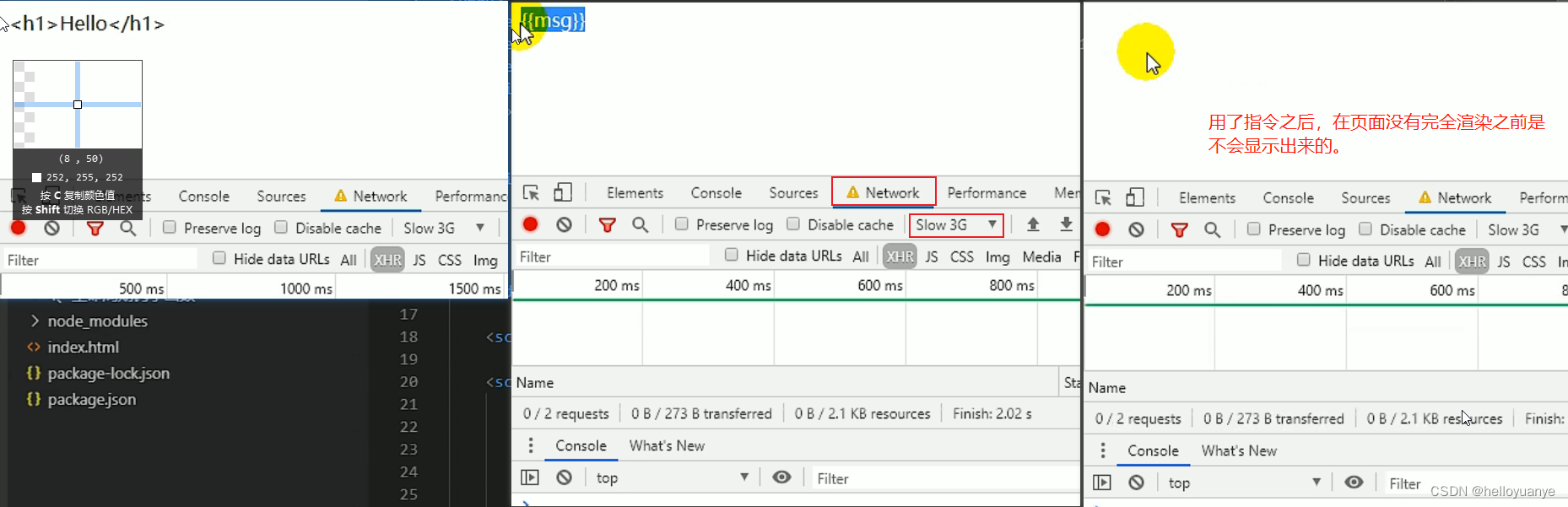
在没用用指令的时候,在网速慢的情况下,页面没完全渲染之前,会出现插值闪烁的情况:

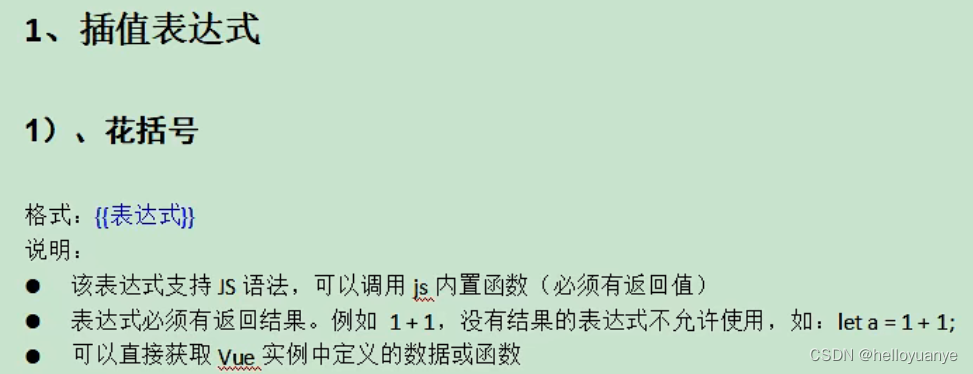
插值表达式:
插值表达式必须要有返回结果:


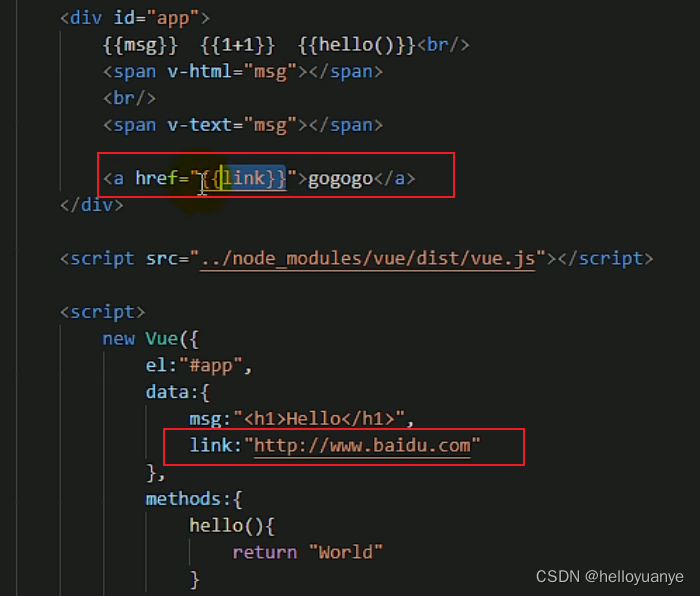
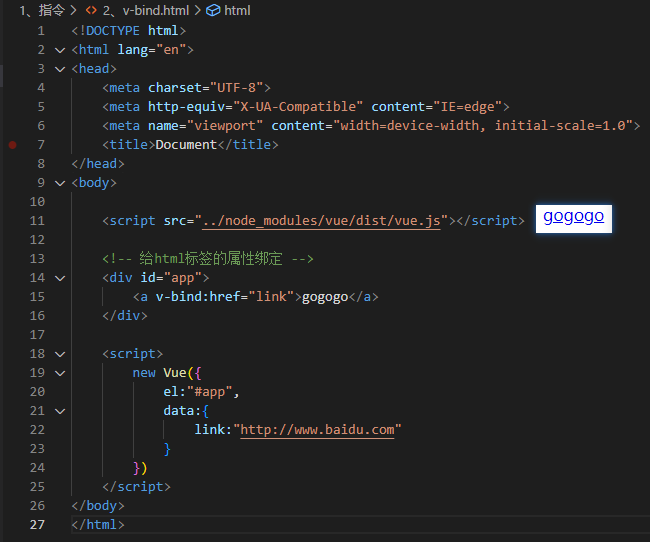
插值表达式只能写在标签体里面,那假设现在有个需求:想要超链接是动态获取的,像这种肯定是不能实现的↓

那要怎么实现呢?如何给属性动态绑定vue里面的值?
答案是:v-bind
v-bind的作用就是就是给html标签的属性绑定值
语法:v-bind:属性名

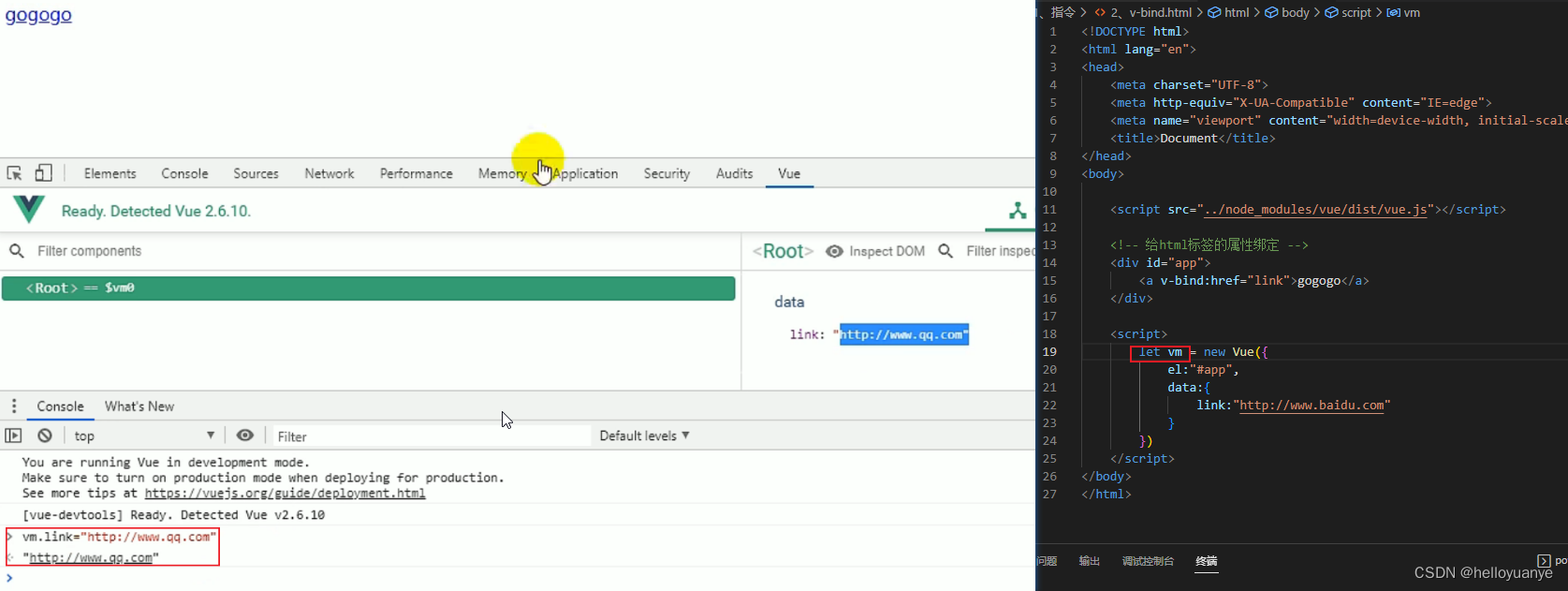
并且同样可以实现实时更改:

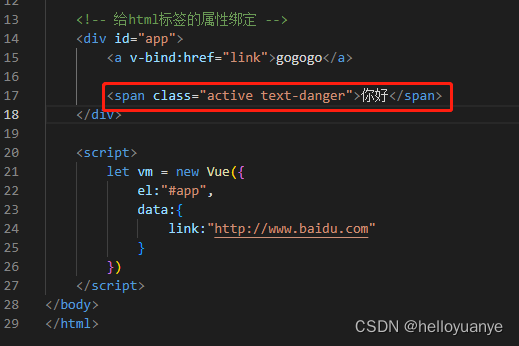
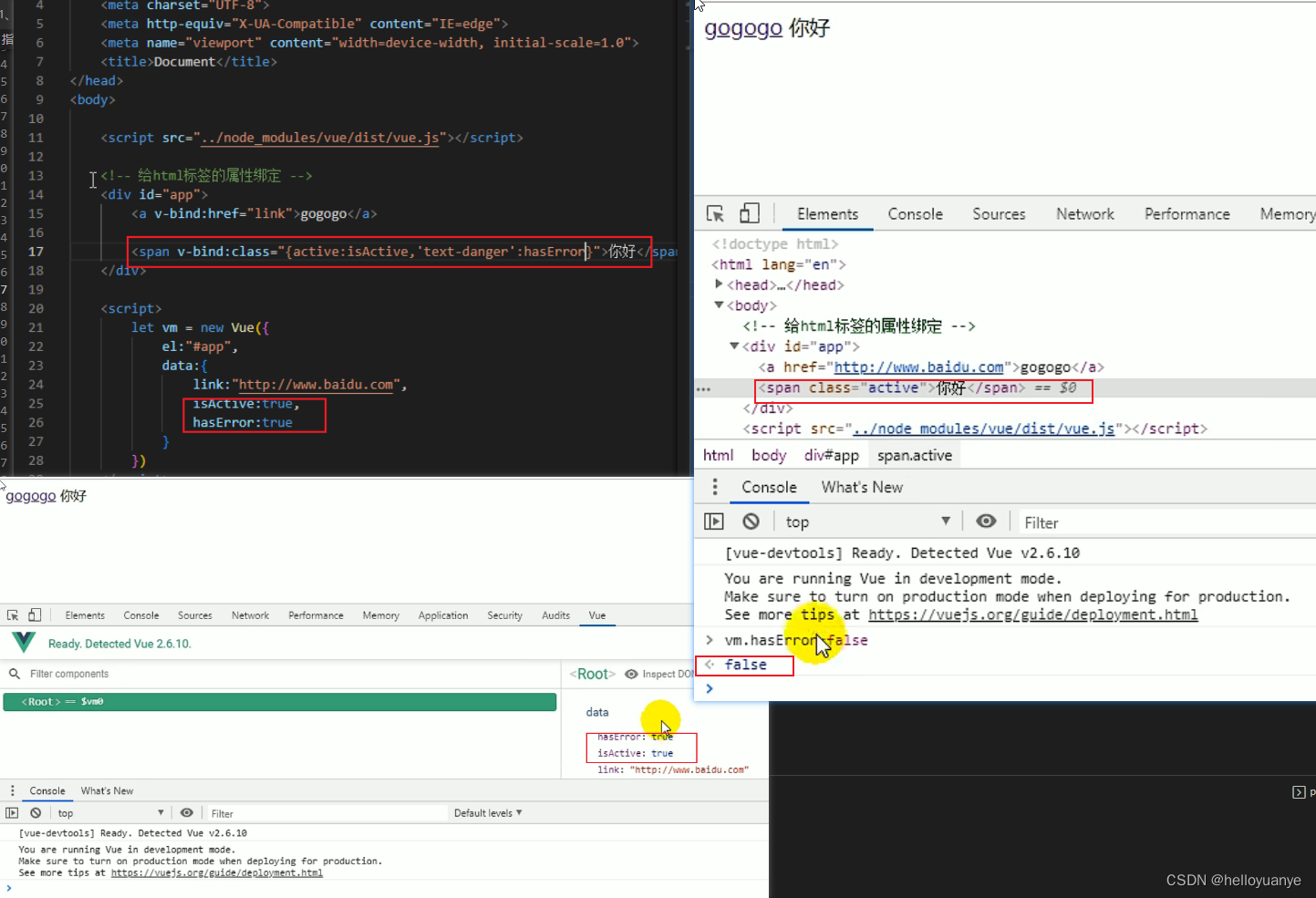
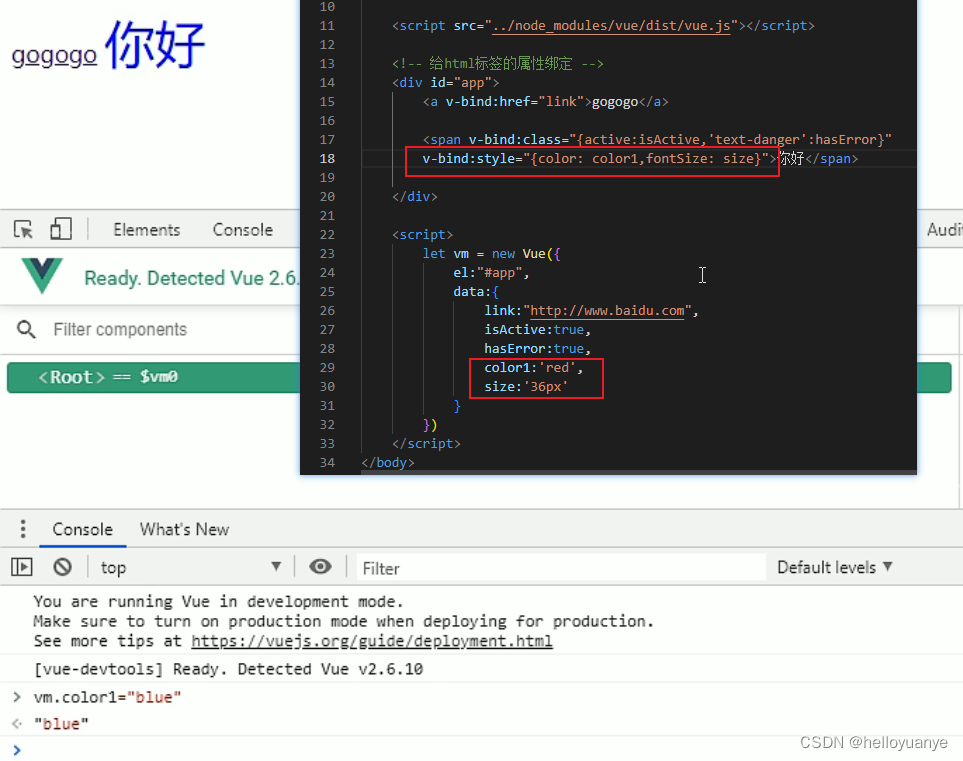
并且v-bind对class和style属性做了增强,例子:

我们想要让你好根据情况动态的一会有,一会没有,就可以用v-bind来控制:

style(样式)也是同理:

就完成了v-bind给任意属性绑定值,固定语法:v-bind:属性名
而且可以缩写为
:属性名 跟 v-bind:属性名 是一样的效果。
目前为止插值表达式跟v-text、v-html、v-bind都是单向绑定,就是数据变化,页面元素会一起发生变化,但是不会出现页面变了,数据也变。
要实现双向绑定就要通过v-model。
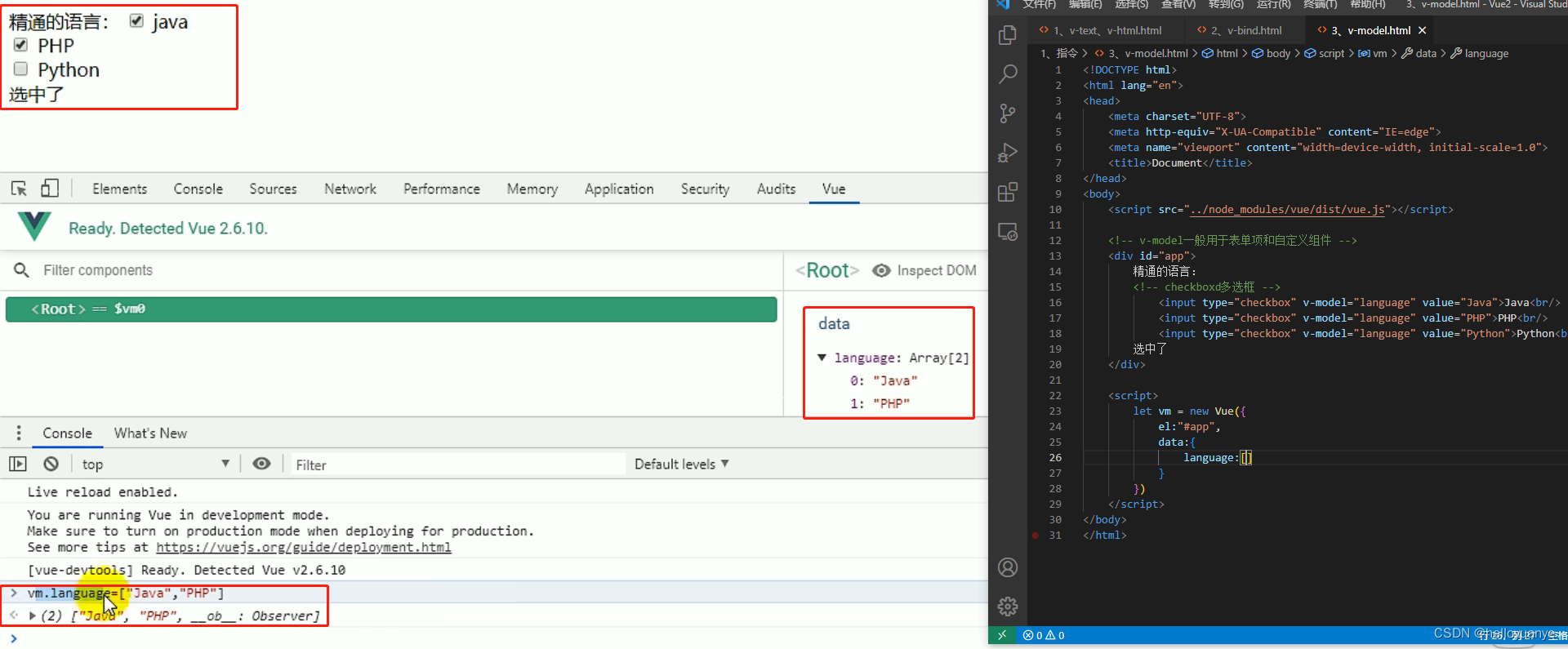
v-model双向绑定
v-model一般用于表单项,选中/不选中,输入某些值…

这样就实现了数据变了,页面也变,页面变了,数据也变。
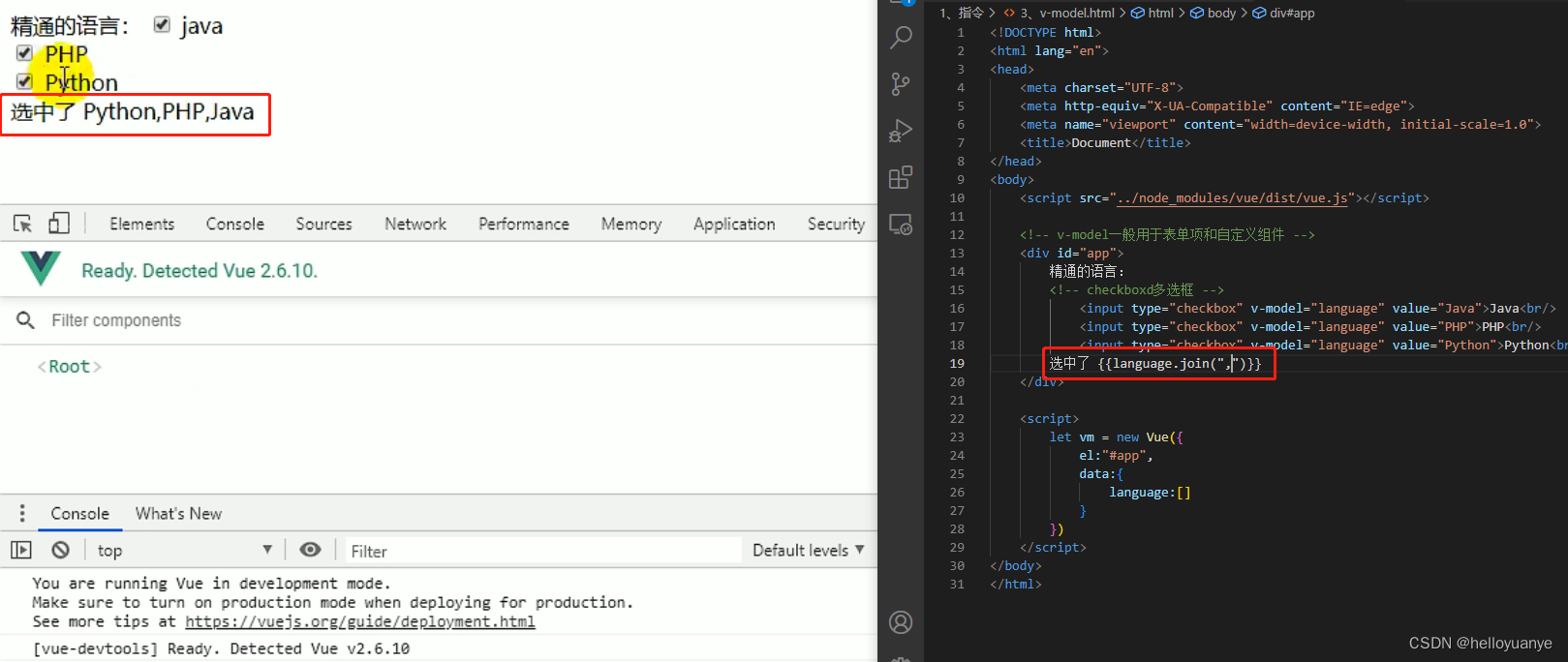
想要更直观的看到可以使用join来用逗号连接:

6、Vue指令:v-on、v-for、v-if
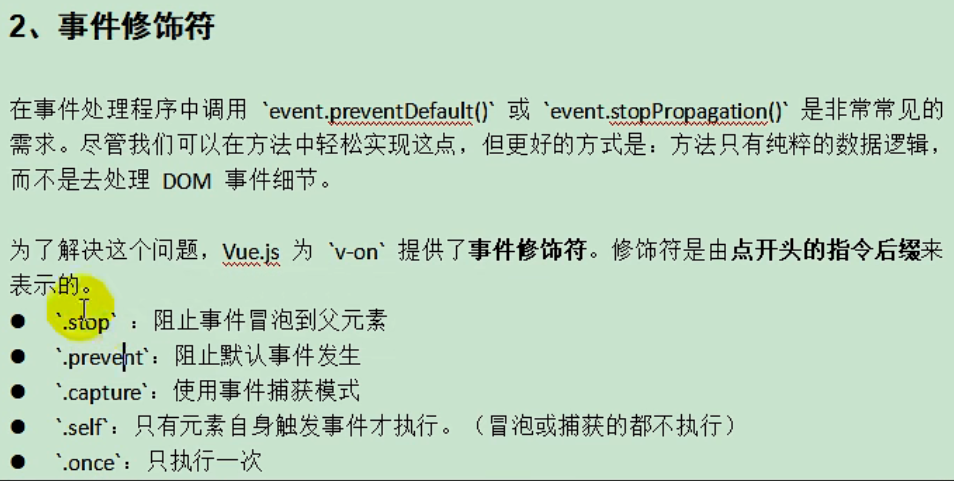
事件修饰符
事件修饰符还可以串联 @click.stop.prevent = “handle”

1.stop
阻止点击事件冒泡。等同于event.stopPropagation()
2.prevent
阻止默认事件发生
3.capture
当元素发生冒泡时,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。
4.passive
不拦截默认事件,每次事件产生,浏览器都会去查询一下是否有preventDefault阻止该次事件的默认动作。我们加上passive就是为了告诉浏览器,不用查询了,我们没用preventDefault阻止默认动作。
这里一般用在滚动监听,@scoll,@touchmove 。因为滚动监听过程中,移动每个像素都会产生一次事件,每次都使用内核线程查询prevent会使滑动卡顿。我们通过passive将内核线程查询跳过,可以大大提升滑动的流畅度。
5.self
加了self元素的事件,只有自身触发才会执行回调,不执行冒泡过来的事件。
6.once
只触发一次回调
7.native
监听组件根元素的原生事件,在父组件中给子组件绑定一个原生的事件,不加’. native’事件是无法触 发,可理解为把一个vue组件转化为一个普通的HTML标签,并且该修饰符对普通HTML标签是没有任何作用。
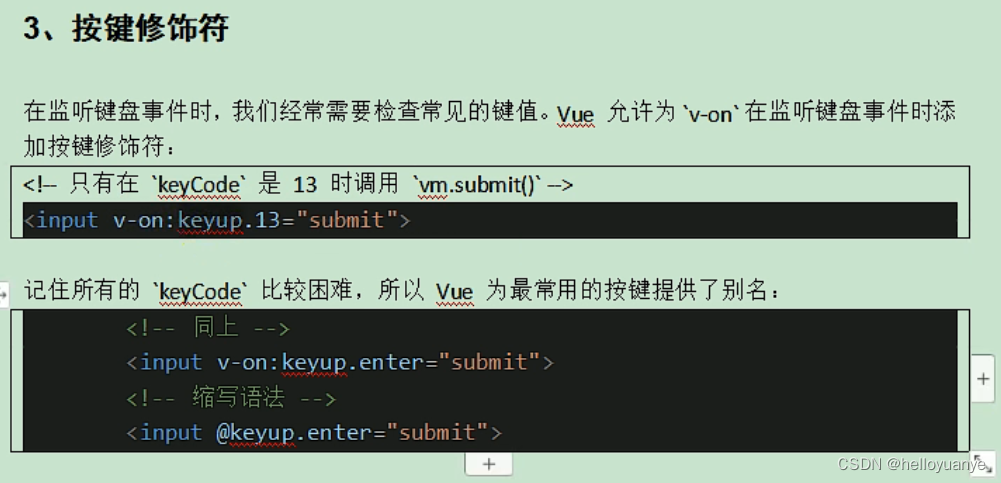
按键修饰符

Vue中常用的按键别名:
回车=>enter
删除=>delete(捕获“删除”和“退格”键)
退出=>esc
空格=>space
换行=>tab
上=>up
下=>down
左=>left
右=>right
@keyup.enter=showInfo
@keydown.tab=showInfo
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为keyab-case(短横线命名)
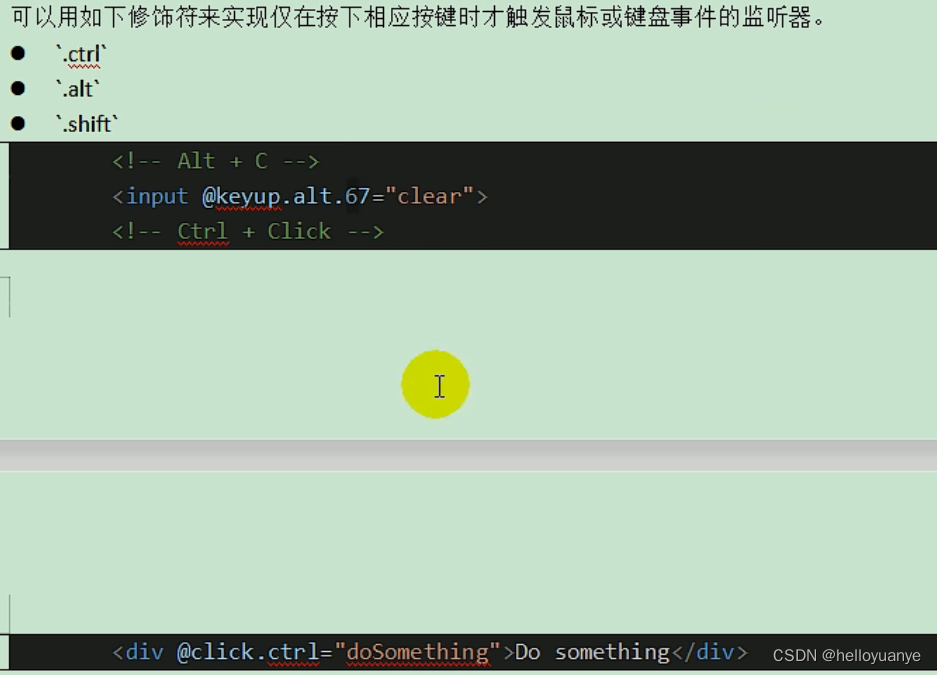
3.系统修饰键(用法特殊):ctrl、alt、shift、meta(win键)
(1)配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
(2)配合keydown使用:正常触发事件
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
组合按键

系统修饰符
v-on:click.shift 按住shift再点击
.alt
.ctrl
.meta
鼠标按钮修饰符
.left
.right
.middle
自定义按键修饰符别名
main.js 中
- import Vue from 'vue'
- Vue.config.keyCodes = {
- f2: 113,
- };
页面使用
<input type="text" @keyup.f2="handleF2()" />'
特殊修饰符
.lazy:在改变后才触发(也就是说只有光标离开input输入框的时候值才会改变)
<input v-model.lazy="msg" />
.number:将输出字符串转为Number类型
<input v-model.number="val" />
.trim:自动过滤用户输入的首尾空格
<input v-model.trim="text" />
参考文章:
https://www.mozzie.cn/#/frontend/vue
https://blog.csdn.net/weixin_45621662/article/details/104862244
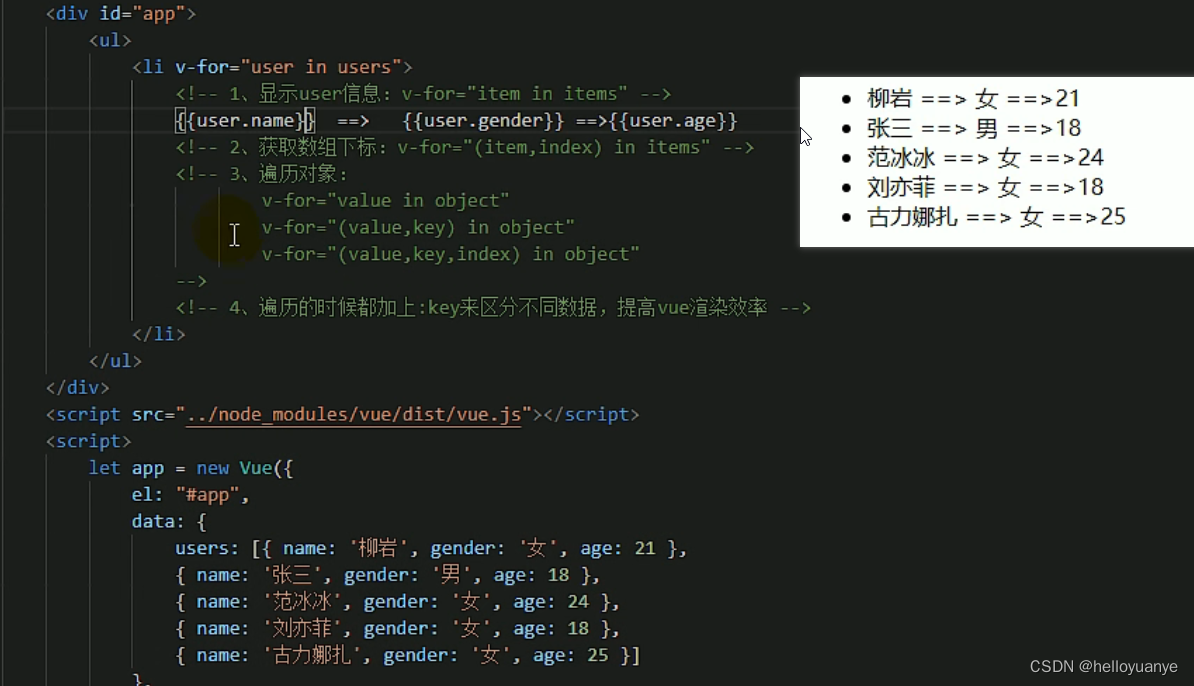
V-for
items:要遍历的元素
item:当前遍历的元素
<!-- 1、显示user信息:v-for="item in items" -->
<!-- 2、获取数组下标:v-for="(item,index) in items" -->
<!-- 3、遍历对象:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
-->
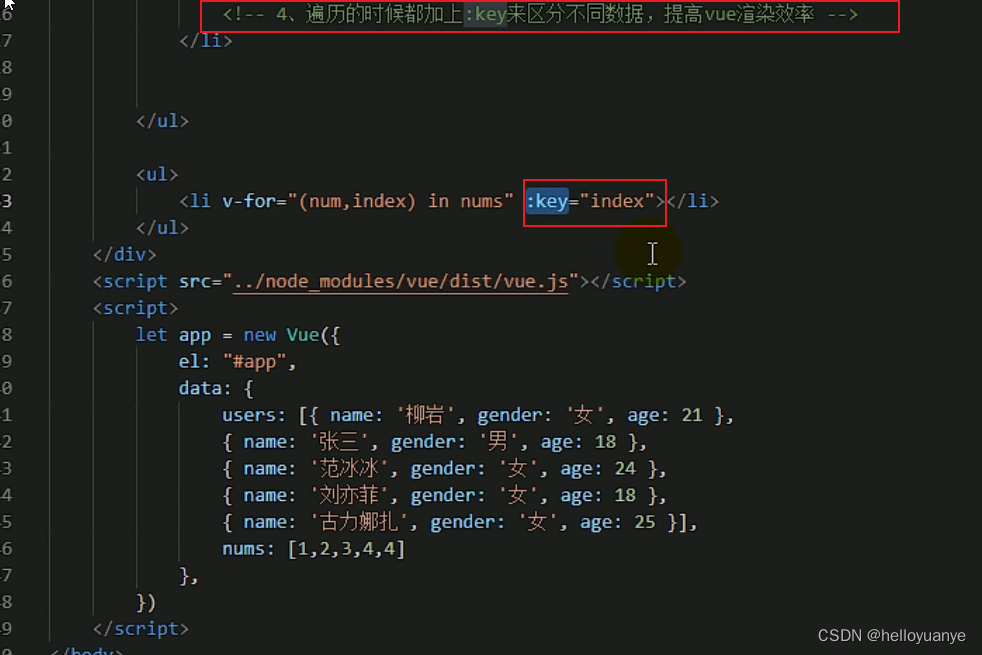
<!-- 4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率 -->
1、显示user信息

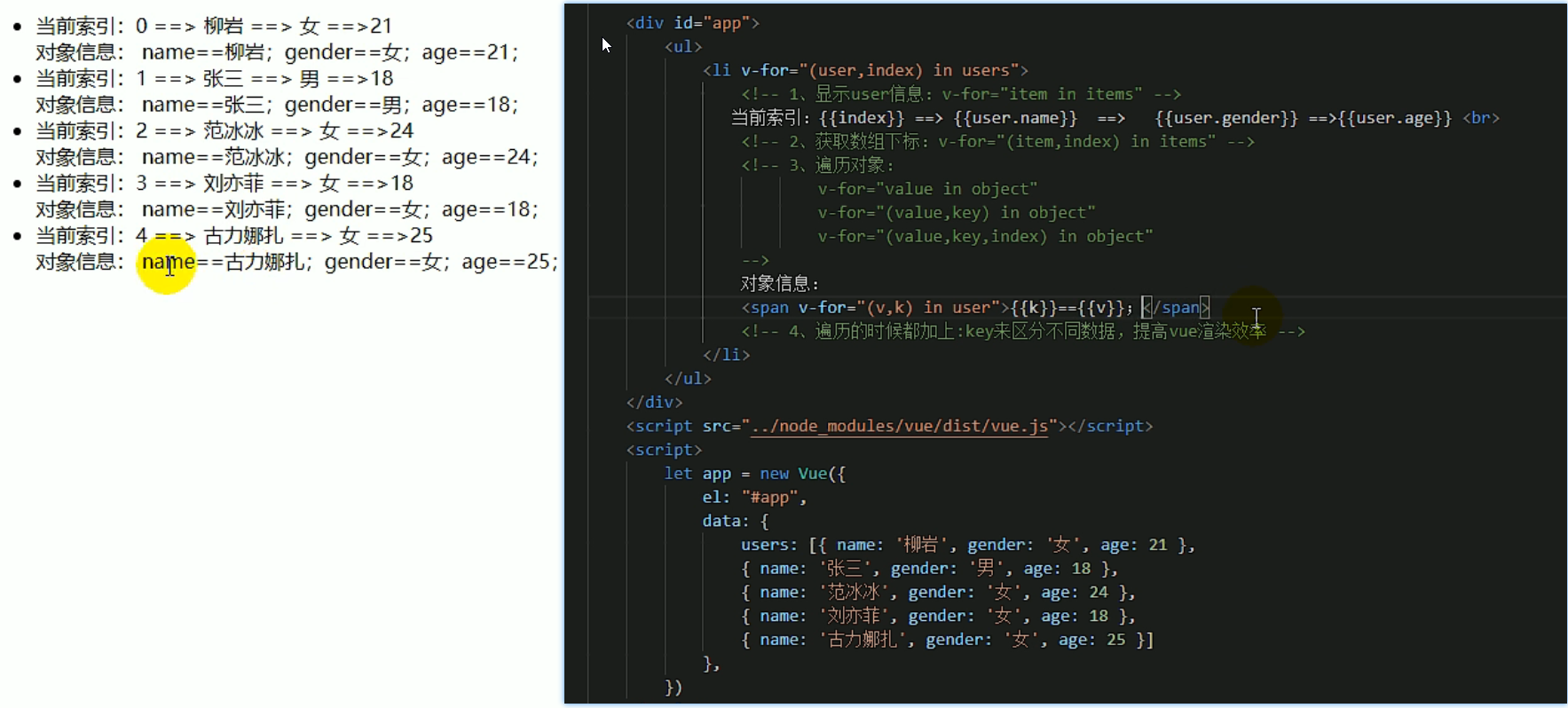
2、遍历索引

3、遍历对象
遍历出了对象的key,value

包括索引也可以遍历出来,i代表索引
{{k}}{{v}}{{i}};
4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率

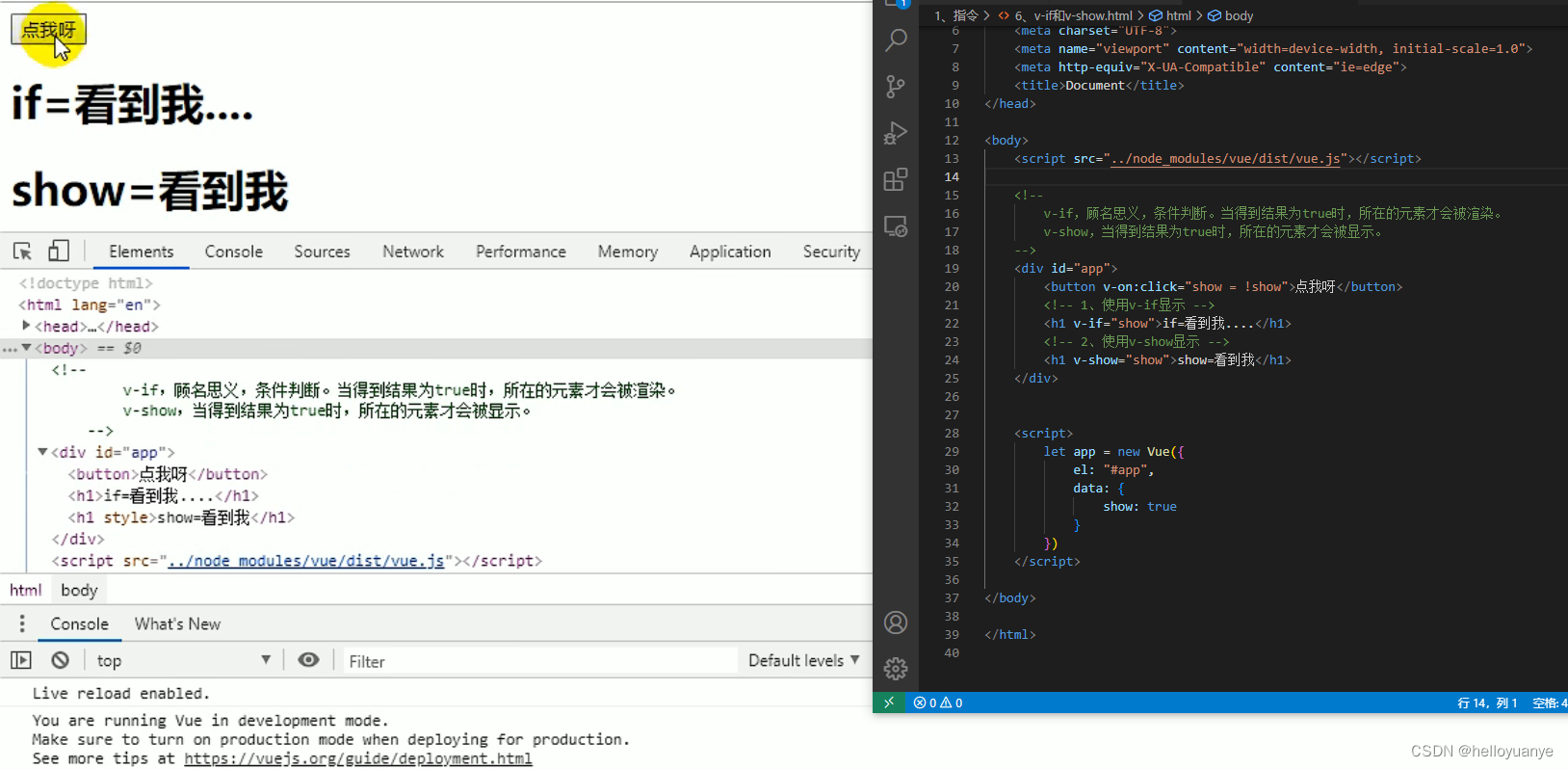
v-if和v-show
show为true时显示,false隐藏,每次点击button“点我呀”都会取反

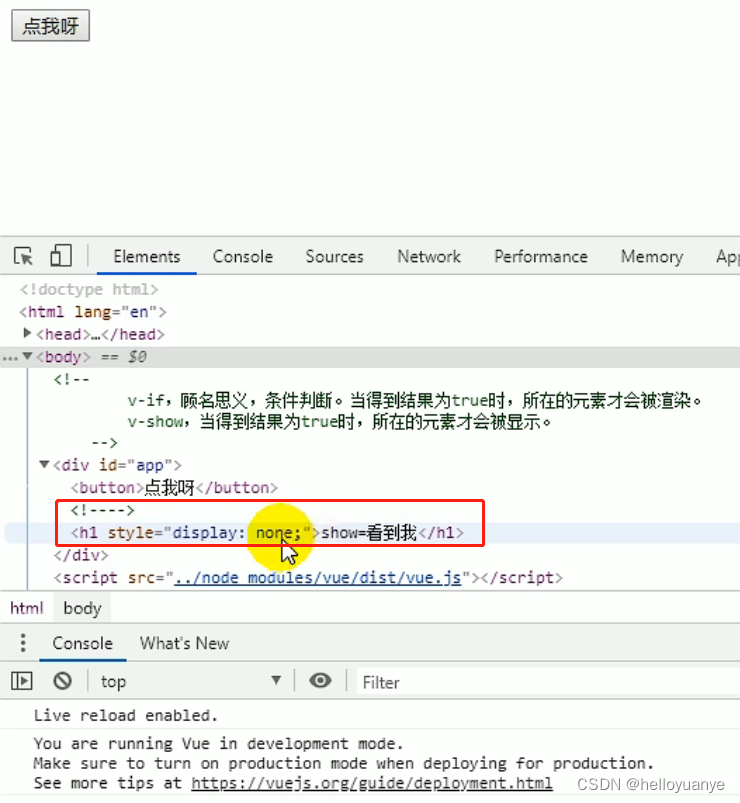
v-if跟v-show区别就在于:隐藏的时候v-if会直接隐藏,而v-show是利用样式display:none来隐藏的

v-else和v-else-if
random生成随机数
<body>
<script src="../node_modules/vue/dist/vue.js"></script>
<div id="app">
<button v-on:click="random=Math.random()">点我呀</button>
<span>{{random}}</span>
<h1 v-if="random>=0.75">
看到我啦?! >= 0.75
</h1>
<h1 v-else-if="random>=0.5">
看到我啦?! >= 0.5
</h1>
<h1 v-else-if="random>=0.2">
看到我啦?! >= 0.2
</h1>
<h1 v-else>
看到我啦?! < 0.2
</h1>
</div>
<script>
let app = new Vue({
el: "#app",
data: { random: 1 }
})
</script>
</body>
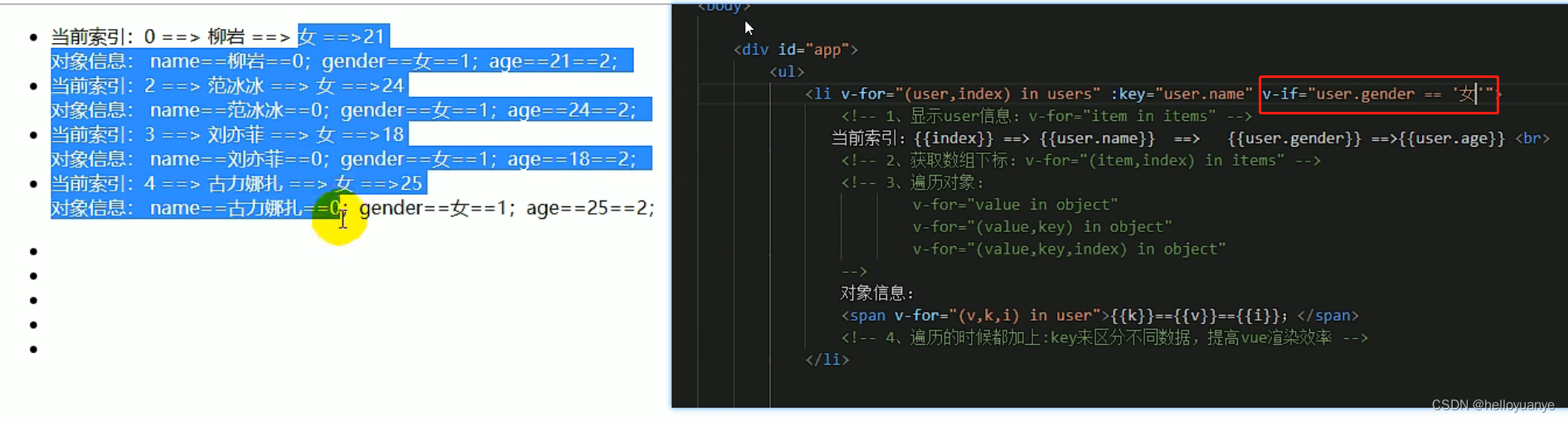
他还可以跟v-for结合使用:
v-if的优先级是低于v-for的,就可以先遍历,遍历出来再判断,只显示女生的用户信息:






















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








