JS正则表达式
正则表达式的使用
(1)隐式创建RegExp对象
如:var myRegExp=/元字符/特性字符(2)将一个字符串作为参数传递给构造函数RegExp() 如:var myRegExp=new RegExp(“正则表达式”); 在第二种方法中对于一些元字符如\w \b \d等,要在前面加上反斜杠\进行转义,如果要添加特殊字符,则放到第二个参数里面 如**var myRegExp=new RegExp(“表达式”,”特性字符”);**
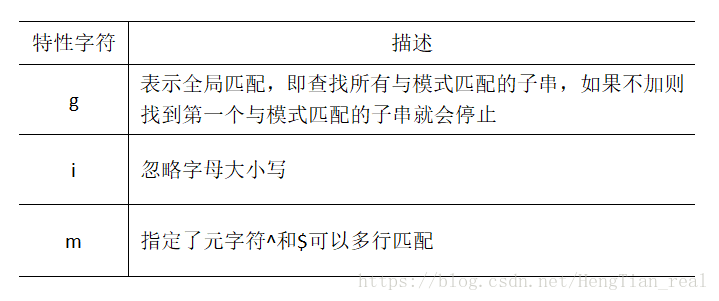
特性字符
- 特殊元字符
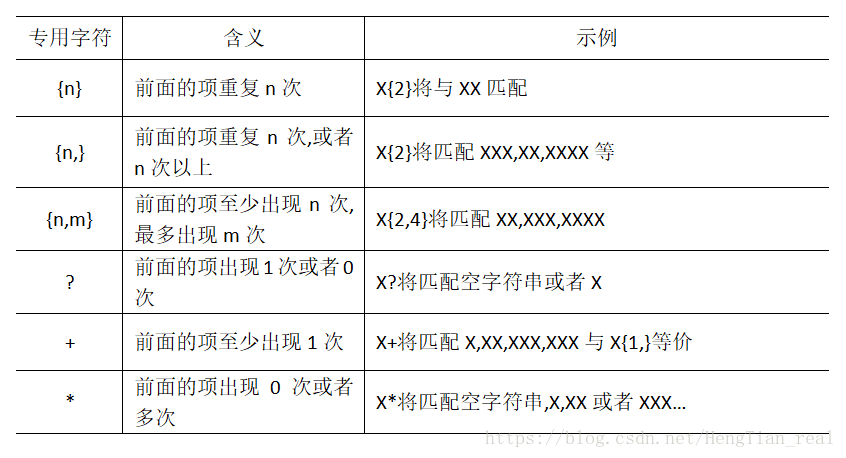
- 重复字符
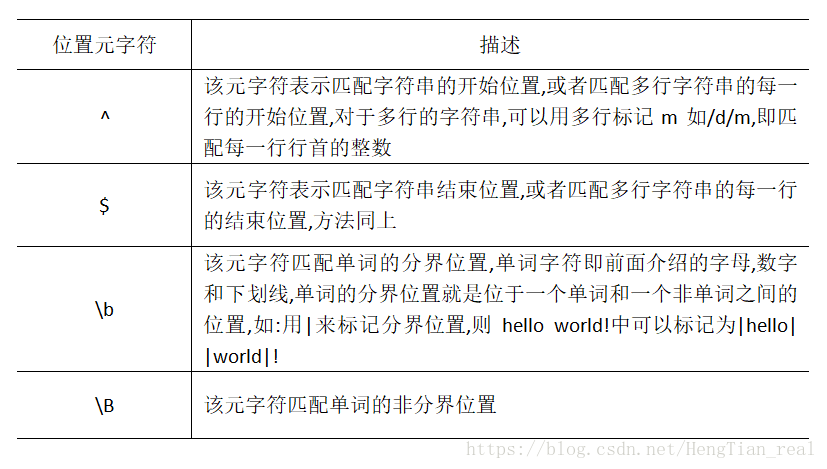
其中前面的项可以用括号()包起来看作一项,如/(美女)+/就可以匹配至少一个美女 - 位置元字符
- 可选元字符
可选元字符|(或),表示或者的意思,如在漂亮妹子和可爱妹子中选一个,可以写成: /(beautiful|cute)妹子/ - 引用分组
引用分组时,直接用反斜杠\或者$,后跟表示分组顺序的数字即可,如多匹配一个漂亮妹子,可以写成:/(可爱妹子)(漂亮妹子)\2/,相当于/(可爱妹子)(漂亮妹子)(漂亮妹子)/,分组的时候有那种嵌套关系的分组,排顺序时一般都是大分组在前,小分组在后
刚学完正则,总结一下……

























 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








