目录
1、技术介绍
1、管理员后台技术:
Web前端使用html css javascript进行开发
后端使用php laravel框架进行开发
数据库使用的是myql
2、小程序用户端的技术:
微信开发者语言:js+json+wxss+wxml
3、项目整体采用的是mvc的思想模式进行开发。代码可读性高,便于理解。
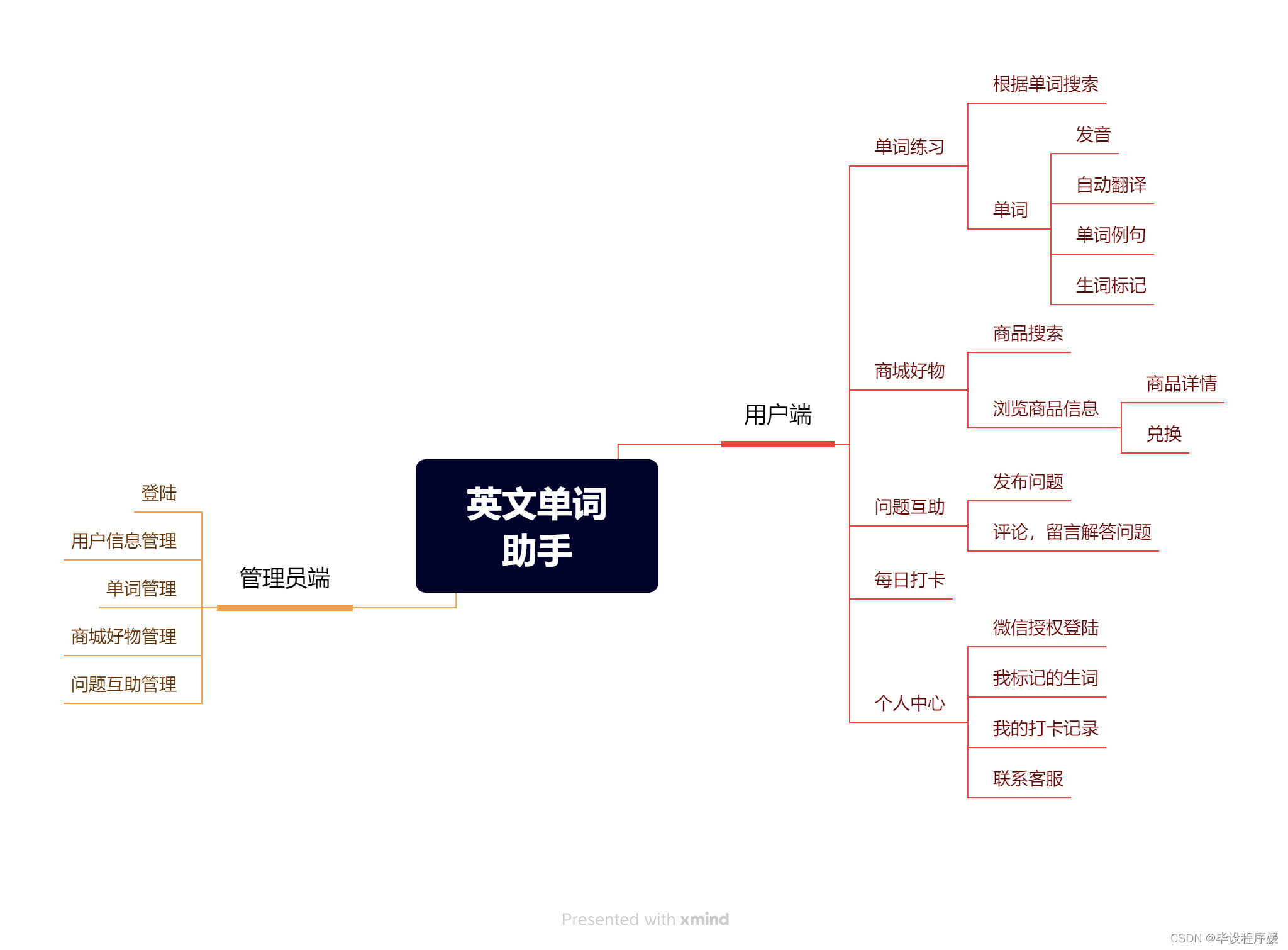
2、需求架构图分析
英语单词助手微信小程序系统分为两个角色:小程序用户、管理员,系统的总体功能架构图如下所示:

3、前后端数据通讯方式介绍
小程序端和请求后端接口的方式介绍:
小程序HTTP 请求:小程序可以通过 HTTP 请求向后端服务器发送请求,请求数据或者请求更新界面。后端服务器可以通过响应来回复小程序的请求,从而让小程序更新界面,
代码实例如下:
wx.request({ //微信小程序发送请求的函数
url: url, //请求的后端api地址
method:"post", //请求方式
data:{ //西安后端接口传递的数据
},
dataType:"json", //数据传输的格式
success:(response) =>{ //请求成功的回调函数
console.log(response); //response 为请求返回的数据情况
}
})
后端接口RESTful API:REST(Representational State Transfer) 是一种基于 HTTP 协议的 Web API 设计原则,它允许客户端通过 HTTP 请求来获取、更新和删除数据。小程序可以使用 RESTful API 向后端服务器发送请求,从而获取、更新和删除数据,代码示例如下:
Route::post('/login', 'Api\MembersController@login'); //http路由规则定义
public function login(Request $request){ //控制器中的方法体
}
4、数据库表设计
表说明如下:

单词分类表设计如下:

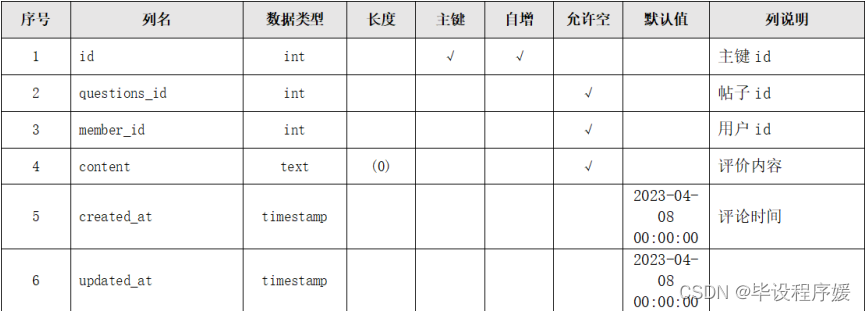
帖子评价表设计如下:
 好物表如下:
好物表如下:

用户表设计如下:

用户兑换好物表设计如下:
 帖子表设计如下:
帖子表设计如下:

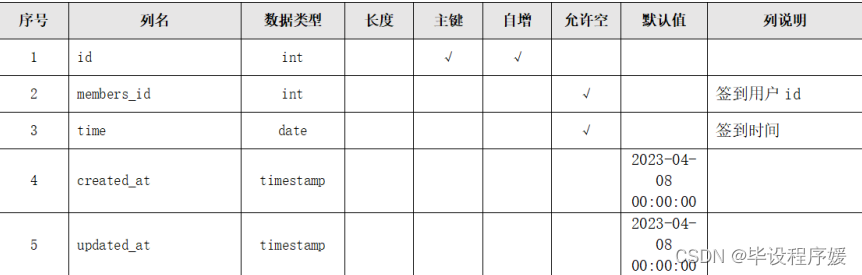
用户学习打卡表
 用户生词标记表:
用户生词标记表:

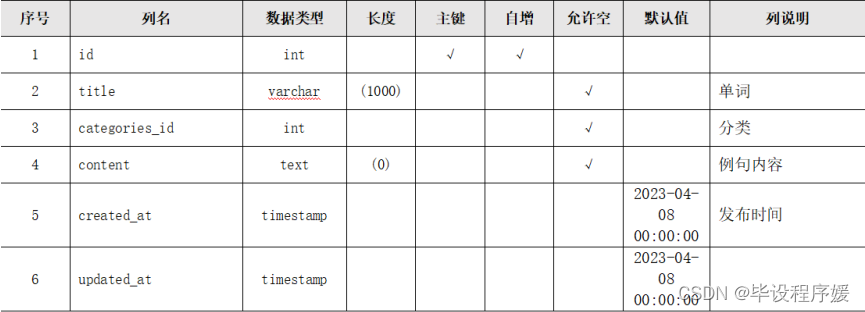
单词表:

5、小程序用户功能介绍
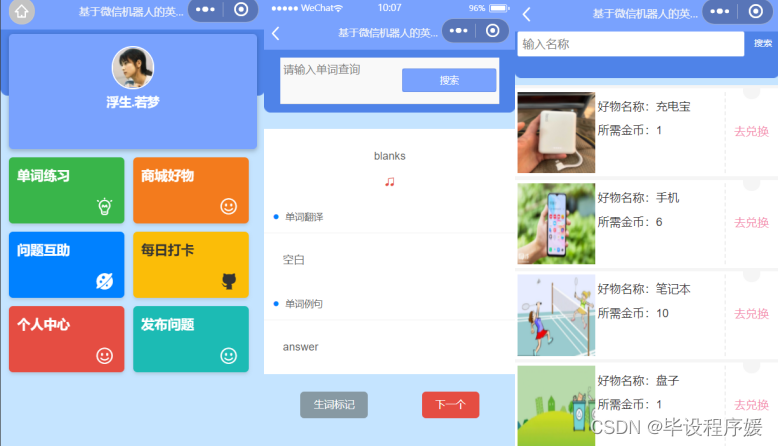
5.1、小程序导航页面展示(用户)
微信授权登录完善信息:学生点击登录,弹出授权弹框,获得授权,登录之后进行操作。
单词练习:查询单词,单词朗读,单词翻译,单词例句展示,生词标记,随机进入下一个单词学习。
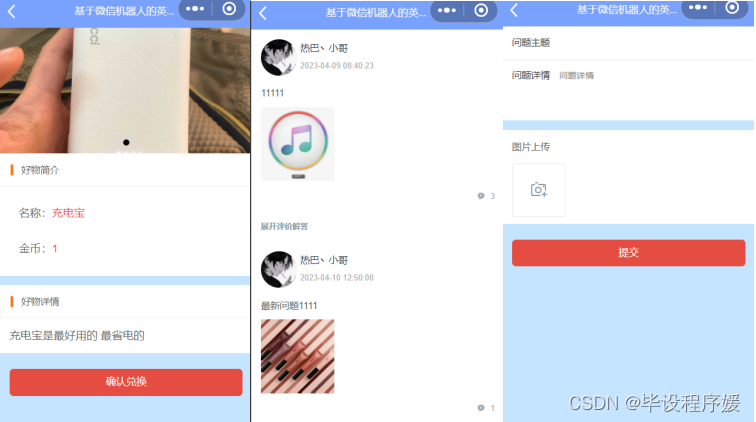
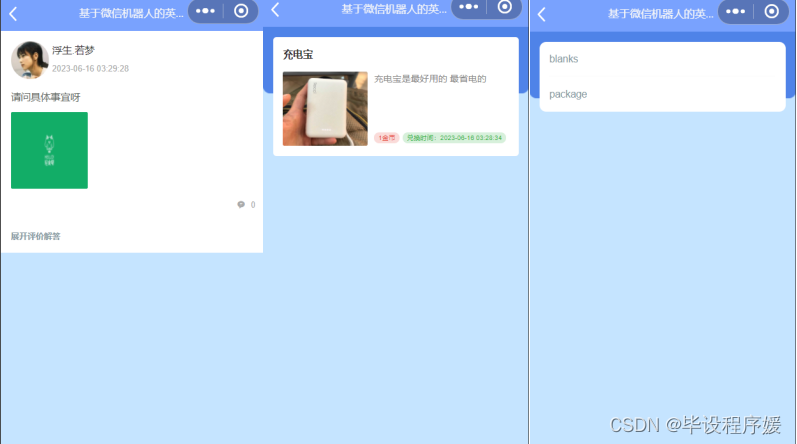
问题互助:用户发布疑难问题,其他用户浏览了之后可以进行评价解答。
商城好物:用户可以浏览商城好物进行,讲学习单词打卡获得的金币用户获得相应可以兑换的好物。
每日打卡:学生登录系统之后可以进行每日的学习打卡。
个人信息管理:展示用户获得的总金币数,查看发布的问题,兑换的物品,生词标记本,我的打卡记录,联系客服。


单词学习小程序端wxml代码如下:
<view class="container">
<view class="search-flex {{scrolltop>200?'tophide':''}}">
<view class="search-bar">
<input type="text" maxlength="12" placeholder="请输入单词查询" bindinput="inputSearch"></input>
</view>
<button class="search-extra-btn" style="width:120px;" bindtap="submitSearch">搜索</button>
</view>
</view>
<view class="padding bg-white">
<view class="text-center padding">{{data.title}}</view>
<view class="text-center "><text data-index="{{data.id}}" catchtap="yuedu" class="cuIcon-musicfill lg text-red"></text></view>
</view>
<view class="cu-bar bg-white solid-bottom">
<view class="action">
<text class="cuIcon-title text-blue"></text>单词翻译
</view>
</view>
<view class="padding bg-white">
<view class="text-left padding" wx:for="{{data.fy}}">{{item.dst}}</view>
</view>
<view class="cu-bar bg-white solid-bottom">
<view class="action">
<text class="cuIcon-title text-blue"></text>单词例句
</view>
</view>
<view class="padding bg-white">
<view class="text-left padding"><rich-text nodes="{{data.content}}"></rich-text></view>
</view>
<view class="padding flex " style="justify-content: space-around;">
<button class="cu-btn bg-grey lg" bindtap="biaoji" data-index="生词标记">生词标记</button>
<button class="cu-btn bg-red lg" catchtap="next">下一个</button>
</view>
Js代码如下:
biaoji: function(e){
var type = e.currentTarget.dataset.index;
var userInfo = wx.getStorageSync('userInfo');
app.data.utils.request({
url: app.data.api.words + userInfo.id ,
data: {type: type,words_id: this.data.data.id},
method: 'post',
success: (res)=> {
wx.showModal({
title: '你将该单词标记成了'+type ,
content: '',
complete: (res) => {
}
})
}
})
},
后台控制器接口代码如下:
public function postWords(Request $request, $id){
$words_id = $request->input('words_id');
if ($request->input('level')){
$data = UserAnswers::query()->where('words_id', $words_id)->where('users_id', $id)->get()->toArray();
if (!empty($data)){
UserAnswers::query()->find($data[0]['id'])->update([
'users_id' =>$id,
'words_id' => $request->input('words_id'),
'level' => $request->input('level')
]);
}else{
UserAnswers::query()->create([
'users_id' =>$id,
'words_id' => $request->input('words_id'),
'level' => $request->input('level')
]);
}
}
if ($request->input('type')){
$data = UserAnswers::query()->where('words_id', $words_id)->where('users_id', $id)->get()->toArray();
if (!empty($data)){
UserAnswers::query()->find($data[0]['id'])->update([
'users_id' =>$id,
'words_id' => $request->input('words_id'),
'type' => $request->input('type')
]);
}else{
UserAnswers::query()->create([
'users_id' =>$id,
'words_id' => $request->input('words_id'),
'type' => $request->input('type')
]);
}
}
return $this->ok([]);
}
5.2、小程序个人中心页面展示
展示用户获得的总金币数,查看发布的问题,兑换的物品,生词标记本,我的打卡记录,联系客服。

6、管理员端功能介绍
登录:输入用户名和密码,进入后台管理系统。
用户信息管理:系统管理员可以查看用户的个人信息、搜索学生、删除学生信息
单词管理:系统管理员要对单词进行发布。
商城好物管理:系统管理员可以发布商城好物。
用户问题互助管理:系统管理员可以查看用户发布的问题互助,对论坛的交流环境进行维护,不良言论及时删删除
6.1、登录界面

6.2、主界面

7、项目的完整功能操作录屏
以上是对项目的简单的功能介绍,感兴趣的童鞋可以看以下详细的功能演示地址:
以上就是对项目的整体介绍,感兴趣的伙伴可以私信我。谢谢


























 2637
2637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










