var a={n:1};
var b=a;
a.x=a={n:2};
console.log(a);
consloe.log(b);
consloe.log(a.x);
console.log(b.x);
console.log(a==b);
conaole.log(a==b.x);以上代码输出结果为:
console.log(a); //{n:2}
consloe.log(b); //{n:1,x:{n:2}}
consloe.log(a.x); //undefine
console.log(b.x); //{n:2}
console.log(a==b); //false
conaole.log(a==b.x); //true思路分析:var一个变量等于{n:1},再将a的值赋给变量b,关键在于a.x=a={n:2}; 这一步中,“.”的优先级高于“=”,此时变量a和变量b指向的是同一个内存单元,操作a.x相当于给这个json对象添加了一个x属性,只不过属性的值未定义。因为b也指向这个内存单元,所以b同时也拥有了该属性,此时“.”运算结束,再看a={n:2};,这一步相当于新建一个内存单元存放{n:2},并且改变了变量a的指向,同时将改变指向后a的值赋给了a.x,之所以能找到a.x是因为赋值运算发生在添加属性之后,也就是说指针变量a在没有改变指向之前都能找到a.x,而且此时a.x=b.x=undefine, 赋值运算结束后a的指向改变,同时将新a的值赋给了旧a.x=b.x={n:2}。浏览器在执行运算时有一定的顺序,但是速度也是非常快的,所以当语句a.x=a={n:2};整个执行结束后,我们再想找到a.x已经晚了,它只是浏览器在运算时暂时保存下来的一个中间结果。
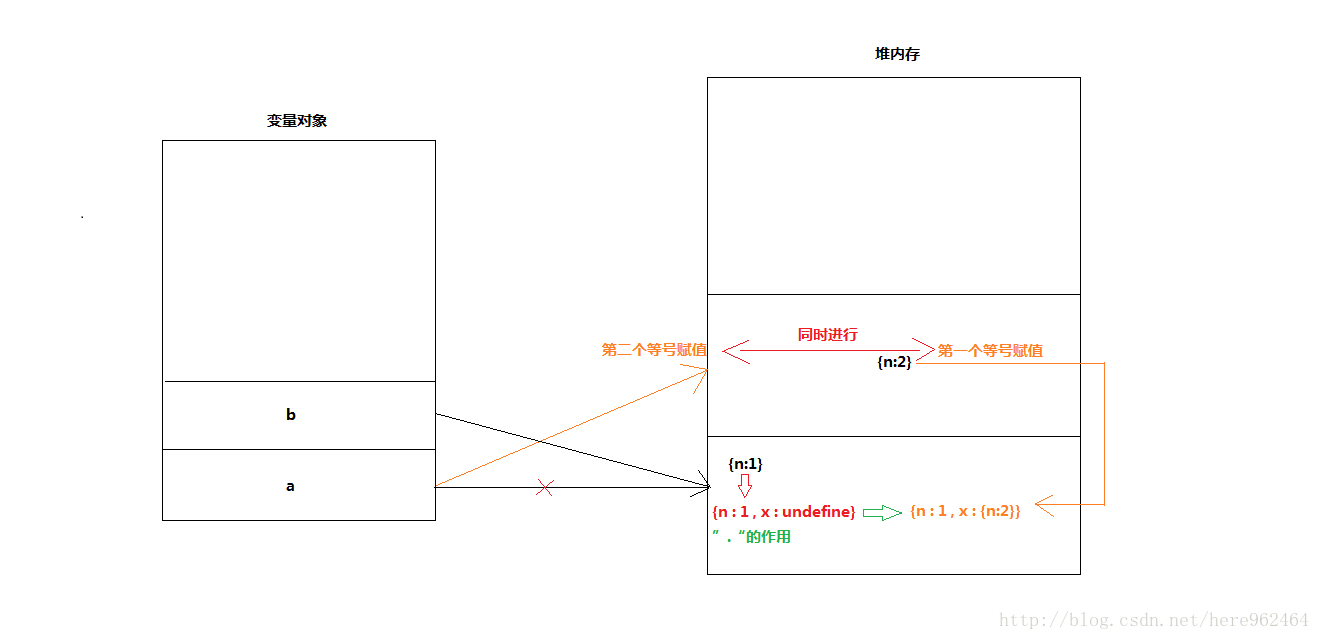
图解如下:























 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








