先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
在定义事件时,写方法时省略了小括号,但是方法本身是需要一个参数的,
这个时候 Vue会默认将浏览器产生的event事件对象作为参数传入到方法。
<button @click=“btn2Click(‘abc’)”>按钮1(方法带参数)
<button @click=“btn2Click()”>按钮2(方法不带参数)
-
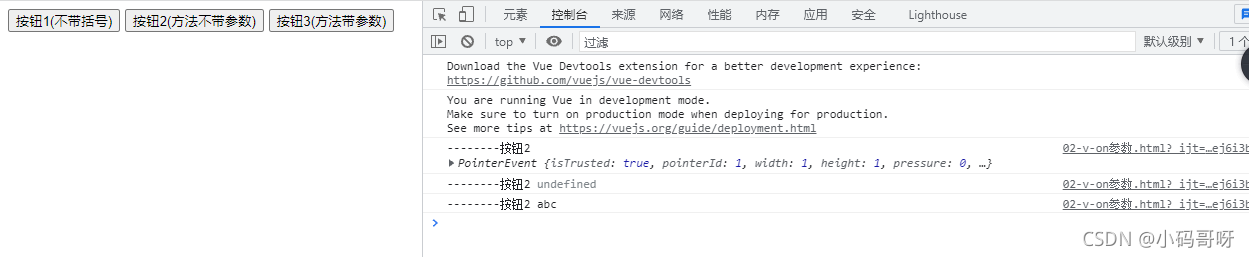
如下图所示,在不带括号的button按钮中,我们发现,Vue会默认将浏览器产生的event事件对象作为参数传入到方法。
-
在带括号不带参数的button按钮中,会显示没定义。
-
在带括号带参数的button按钮中,会打印出调用方法时传递的参数。

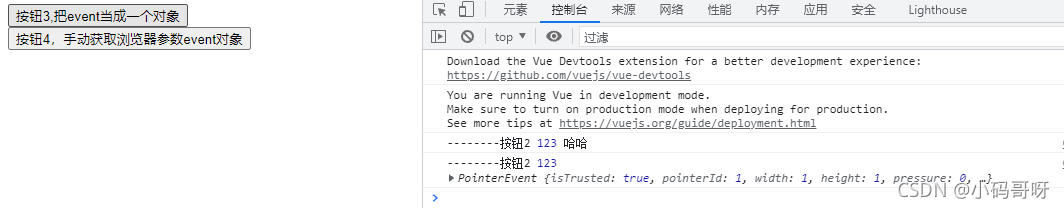
2.3、把event当做对象;手动取到浏览器参数event对象
<button @click=“btn3Click(123,event)”>按钮3,把event当成一个对象
<button @click=“btn3Click(123,$event)”>按钮4,手动获取浏览器参数event对象

===========================================================================

==============================================================================
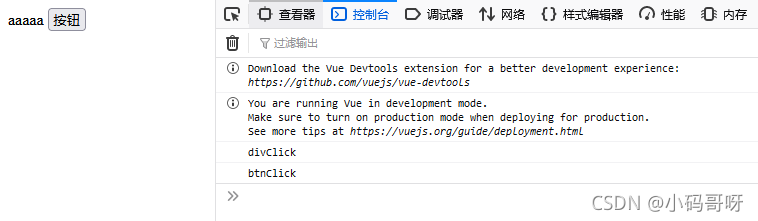
.stop调用 event.stopPropagation(),阻止事件冒泡
aaaaa
<button @click.stop=“btnClick”>按钮

=================================================================================
<input type=“submit” value=“提交” @click.prevent=“submitClick”>
3.3、@keyup:监听键盘,当触发并释放键盘时会有打印。
@keyup.enter当点击回车时有打印
<input type=“text” @keyup=“keyup”>
<input type=“text” @keyup.enter=“keyup”>
这个按钮只在第一次触发时有效。
<button @click.once=“btn2Click”>按钮2






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








