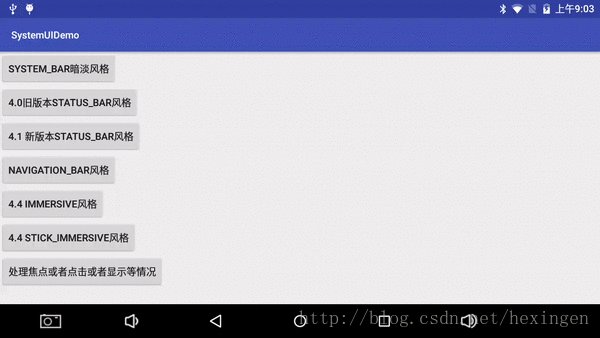
Android SystemBar各种风格案例:
Using Immersive Full-Screen 模式
在Android4.4 (api 19)中出现新SYSTEM_UI_FLAG_IMMERSIVE和SYSTEM_UI_FLAG_IMMERSIVE_STICKY的标志,用于实现应用程序去真全屏(go truly “full screen” ).
先来了解下官方中Immersive Full-Screen介绍.
Immersive 各种状态:

使用Imnersive模式后,第一次会出现提示框,且这里的system bar 浮现在界面布局之上。
Sticky Immersion状态:

使用Sticky Immersion模式后,这里的system bar 浮现在界面布局之上,且过一会儿会自动消失。
4. 1 使用 Non-Sticky Immersion:
使用了SYSTEM_UI_FLAG_IMMERSIVE 标志,再与其他标志一起结合使用,当用户屏幕中滑动,System bar会重新出现。
/**
* 隐藏NavigationBar
*/
var action_navigation_bar_hide = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
/**
* 全屏,会隐藏StatusBar
*/
var action_hide_status_bar = View.SYSTEM_UI_FLAG_FULLSCREEN
/**
* 系统4.1或者更高版本,可以使StatusBar浮在内容上面,
*
* 与 View.SYSTEM_UI_FLAG_FULLSCREEN效果类似
*/
var action_hide_status_bar_float = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
/**
* 系统4.1或者更高版本,可以让NavigationBar浮在内容上面。
*/
var action_navigation_bar_hide_float = View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
/**
* 与SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION或者SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
* 结合使用,确保布局稳定
*/
var action_stable = View.SYSTEM_UI_FLAG_LAYOUT_STABLE
/**
* 系统4.4 出现,该flag可以让触碰屏幕,程序重新出现System bar。
*/
var action_immersive = View.SYSTEM_UI_FLAG_IMMERSIVE
/**
* Immersive风格
*/
fun setImmersiveStyle(window: Window) {
var flag = action_navigation_bar_hide
or action_hide_status_bar
or action_navigation_bar_hide_float
or action_hide_status_bar_float
or action_stable or action_immersive
window.decorView.systemUiVisibility = flag
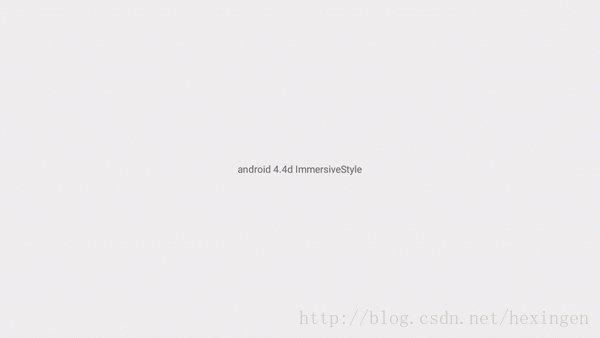
}效果如下:
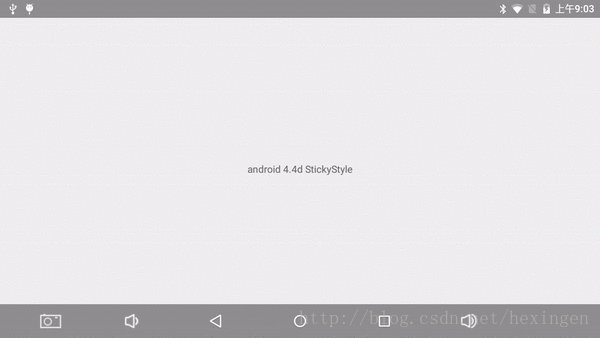
4. 2 使用Sticky Immersion模式:
使用了SYSTEM_UI_FLAG_IMMERSIVE_STICKY 标志,再与其他标志一起结合使用,当用户屏幕中滑动,System bar会重新出现,但过一会儿会自动消失。
/**
* 隐藏NavigationBar
*/
var action_navigation_bar_hide = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
/**
* 全屏,会隐藏StatusBar
*/
var action_hide_status_bar = View.SYSTEM_UI_FLAG_FULLSCREEN
/**
* 系统4.1或者更高版本,可以使StatusBar浮在内容上面,
*
* 与 View.SYSTEM_UI_FLAG_FULLSCREEN效果类似
*/
var action_hide_status_bar_float = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
/**
* 系统4.1或者更高版本,可以让NavigationBar浮在内容上面。
*/
var action_navigation_bar_hide_float = View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
/**
* 与SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION或者SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
* 结合使用,确保布局稳定
*/
var action_stable = View.SYSTEM_UI_FLAG_LAYOUT_STABLE
/**
* 系统4.4 出现,该flag触碰屏幕,可以让系统bar出现,但是一会儿自动消失。Sticky方式
*/
var action_immersive_sticky = View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
/**
* Sticky风格
*/
fun setStickyStyle(window: Window) {
var flag = action_navigation_bar_hide
or action_hide_status_bar
or action_hide_status_bar_float
or action_navigation_bar_hide_float
or action_stable
or action_immersive_sticky
window.decorView.systemUiVisibility = flag
}
效果如下:
本项目案例:https://github.com/13767004362/ManageSystemUIDemo
参考资源:
























 9821
9821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








