UIWebView 加载本地html
UIWebView加载html目前我遇到两种情况:
- 第一种:加载本地的html,需要你给本地html中传相应的参数,从而动态修改网址(相当于简单的OC与JS交互)。
- 第二种:直接加载对应的网址(这里不作过多叙述,例子比比皆是)
加载本地html

.html文件需要你往Js里边传对应的id,然后调用这个拼接后的html加载网页,(.css文件为网页样式,.min.js为网页脚本)
两种方法加载html

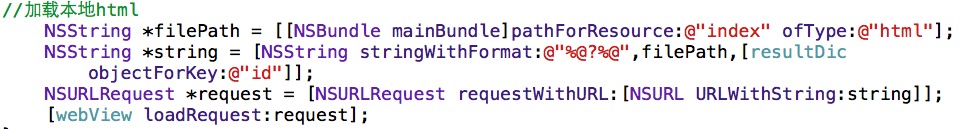
- 1.加载本地动态h5:
首先得到本地h5路径,然后使用?通配符往后边拼接你实际要传的参数,得到相应的动态网址并加载。
- 2.加载本地静态h5:
NSString *resourcePath = [ [NSBundle mainBundle] resourcePath];
NSString *filePath = [resourcePath stringByAppendingPathComponent:@”test.html”];
NSString*htmlstring=[[NSString alloc] initWithContentsOfFile:filePath encoding:NSUTF8StringEncoding error:nil];
[self.webView loadHTMLString:htmlstring baseURL:[NSURL fileURLWithPath: [[NSBundle mainBundle] bundlePath]]];






















 1325
1325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








