使用EasyUI-datagrid进行数据展示:进行添加,修改,删除操作逻辑代码,数据源来自MongoDB
一.新建SiteInfo控制器,添加Index页面:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Content/Scripts/jquery-1.10.2.js"></script>
</head>
<body>
@*展示区域*@
<div style="margin-left:4px;">
<table id="dg_Siteinfo" title="站点管理" class="easyui-datagrid"
url="SiteInfo/DataSiteInfo"
toolbar="#toolbar_Siteinfo"
pagination="true"
idfield="_id"
rownumbers="true"
fitcolumns="true"
singleselect="fales">
<thead>
<tr>
<th field="ck" checkbox="true"></th>
<th field="_id" sortable="true" width="50">站点ID</th>
<th field="SiteNam" sortable="true" width="50">站点名称</th>
<th field="SiteDomainName" sortable="true" width="50">站点域名</th>
<th field="SiteDescription" sortable="true" width="50">站点描述</th>
<th field="CreateTime" sortable="true" width="50">添加时间</th>
</tr>
</thead>
</table>
<div id="toolbar_Siteinfo">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-add" plain="true" οnclick="newUser()">添加站点</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-edit" plain="true" οnclick="editUser()">编辑站点</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-remove" plain="true" οnclick="destroyUser()">删除站点</a>
</div>
</div>
@*添加面板*@
<div id="dlg_Siteinfo" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px" closed="true" buttons="#dlg-buttons">
<div class="ftitle">Site Information</div>
<form id="fm_Siteinfo" method="post">
<div class="fitem">
<label>站点名称:</label>
<input name="SiteNam" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>站点域名:</label>
<input name="SiteDomainName" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>站点描述:</label>
<input name="SiteDescription" class="easyui-textbox">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconcls="icon-ok" οnclick="saveUser()" style="width:90px">Save</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" οnclick="javascript: $('#dlg_Siteinfo').dialog('close')" style="width:90px">Cancel</a>
</div>
<script type="text/javascript">
var url;
function newUser() {
$('#dlg_Siteinfo').dialog('open').dialog('center').dialog('setTitle', '添加站点');
$('#fm_Siteinfo').form('clear');
url = 'SiteInfo/Insert';//添加地址
}
function editUser() {
var row = $('#dg_Siteinfo').datagrid('getSelected'); //编辑ID
if (row) {
$('#dlg_Siteinfo').dialog('open').dialog('center').dialog('setTitle', '编辑站点'); //
$('#fm_Siteinfo').form('load', row); //将选中行的数据填充进去
url = 'SiteInfo/Update?_id=' + row._id; //编辑地址
} else {
topCenter("请选择你需要修改的数据", 1000)
}
}
function saveUser() {
$('#fm_Siteinfo').form('submit', {
url: url,
onSubmit: function () {
return $(this).form('validate');
},
success: function (result) {
var result = eval('(' + result + ')');
//alert(result);
if (result.success) {
topCenter(result.msg, 1000);
$('#dlg_Siteinfo').dialog('close'); // close the dialog
$('#dg_Siteinfo').datagrid('reload'); // reload the user dat
} else {
topCenter(result.msg, 1000);
}
}
});
}
function destroyUser() {
var ids = [];
var rows = $('#dg_Siteinfo').datagrid('getSelections');
if (rows.length > 0) {
$.messager.confirm('提示', '确定删除选中这些数据吗?', function (r) {
if (r) {
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i]._id);
}
// alert(ids.join(','));
$.ajax({
url: "SiteInfo/Delete",
type: "post",
data: {
_ids: ids.join(',')
},
success: function (result) {
if (result.success) {
topCenter(result.msg, 1000);
$('#dg_Siteinfo').datagrid('reload'); // reload the user dat
$('#dg_Siteinfo').datagrid('clearSelections'); //取消选择行
} else {
topCenter(result.msg, 1000);
}
}
});
}
});
} else { topCenter("请选择你需要删除的数据", 1000) };
}
</script>
</body>
</html>
新增以下类:使用MongoDB进行数据存储,MongoDB.NET 操作参考http://blog.csdn.net/heyangyi_19940703/article/details/51192854
public interface IDateFactory
{
object GetInsert(RequestContext request);
object GetSelect(RequestContext request);
object GetUpdate(RequestContext request);
object GetDelete(RequestContext request);
} public class MongoLink
{
public MongoDbHelper mh { get; set; }
public MongoLink()
{
try
{
string MongoDBHost= ConfigurationManager.AppSettings["MongoDBHost"];//MongoDB所在IP地址
string MongoDBPort=ConfigurationManager.AppSettings["MongoDBPort"]; //MongoDB端口
string MongoDBTimeOut=ConfigurationManager.AppSettings["MongoDBTimeOut"];//请求超时时间
mh = new MongoDbHelper(MongoDBHost, MongoDBPort, MongoDBTimeOut);
}
catch (Exception ex)
{
mh = new MongoDbHelper("127.0.0.1", "21000", "20");
}
}
} public class Site :MongoLink, IDateFactory
{
public Site() : base() { }
public object GetInsert(RequestContext request)
{
var Request = request.HttpContext.Request;
try
{
string SiteNam = Request["SiteNam"];
string SiteDomainName = Request["SiteDomainName"];
string SiteDescription = Request["SiteDescription"];
DateTime dt = DateTime.Now.ToLocalTime();
bool result= this.mh.Insert<tbSite>(new tbSite() {
_id = Guid.NewGuid().ToString(),
CreateTime = dt ,
CreateUserID="a",
SiteDescription = SiteDescription,
SiteDomainName = SiteDomainName,
SiteNam=SiteNam,
State=1,
UpdateID="a",
UpdateTime=dt
});
if(result)
return new { success = true, msg = "添加成功" };
else
return new { success = false, msg = "添加失败" };
}
catch (Exception ex)
{
return new { success = false, msg = "系统异常" };
}
}
public object GetSelect(RequestContext request)
{
var Request = request.HttpContext.Request;
try
{
var order = Request["order"];
var page = Request["page"];
var rows = Request["rows"];
var sort = Request["sort"];
if (order == null || order == "asc") { order = " -1"; } else { order = "1"; } //1升序 -1降序
if (sort == null) { sort = "CreateTime"; }
var SiteList = this.mh.Find<tbSite>(Query.EQ("State", 1), int.Parse(page), int.Parse(rows), new SortByDocument(sort, int.Parse(order)))
.Select(x => new
{
SiteNam = x.SiteNam,
SiteDomainName = x.SiteDomainName,
SiteDescription = x.SiteDescription,
_id = x._id,
CreateTime = x.CreateTime.ToString("yyyy-MM-dd HH:mm:ss")
});
long total = this.mh.GetCount<tbSite>(Query.EQ("State", 1));
var obj = new { total = total, rows = SiteList };
return obj;
}
catch (Exception ex)
{
return null;
}
}
public object GetUpdate(RequestContext request)
{
var Request = request.HttpContext.Request;
try
{
string _id = Request.QueryString["_id"];
string SiteNam = Request["SiteNam"];
string SiteDomainName = Request["SiteDomainName"];
string SiteDescription = Request["SiteDescription"];
DateTime dt = DateTime.Now.ToLocalTime();
bool result = this.mh.Update<tbSite>(Query.EQ("_id", _id),
Update.Set("SiteNam", SiteNam).
Set("SiteDomainName", SiteDomainName).
Set("SiteDescription", SiteDescription).
Set("CreateUserID", "b").
Set("UpdateTime", dt)
, "tbSite");
if (result)
return new { success = true, msg = "修改成功" };
else
return new { success = false, msg = "修改失败" };
}
catch (Exception ex)
{
return new { success = false, msg = "系统异常" };
}
}
public object GetDelete(RequestContext request)
{
var Request = request.HttpContext.Request;
try
{
string[] _ids = Request["_ids"].Split(',');
for (int i = 0; i < _ids.Length; i++)
{
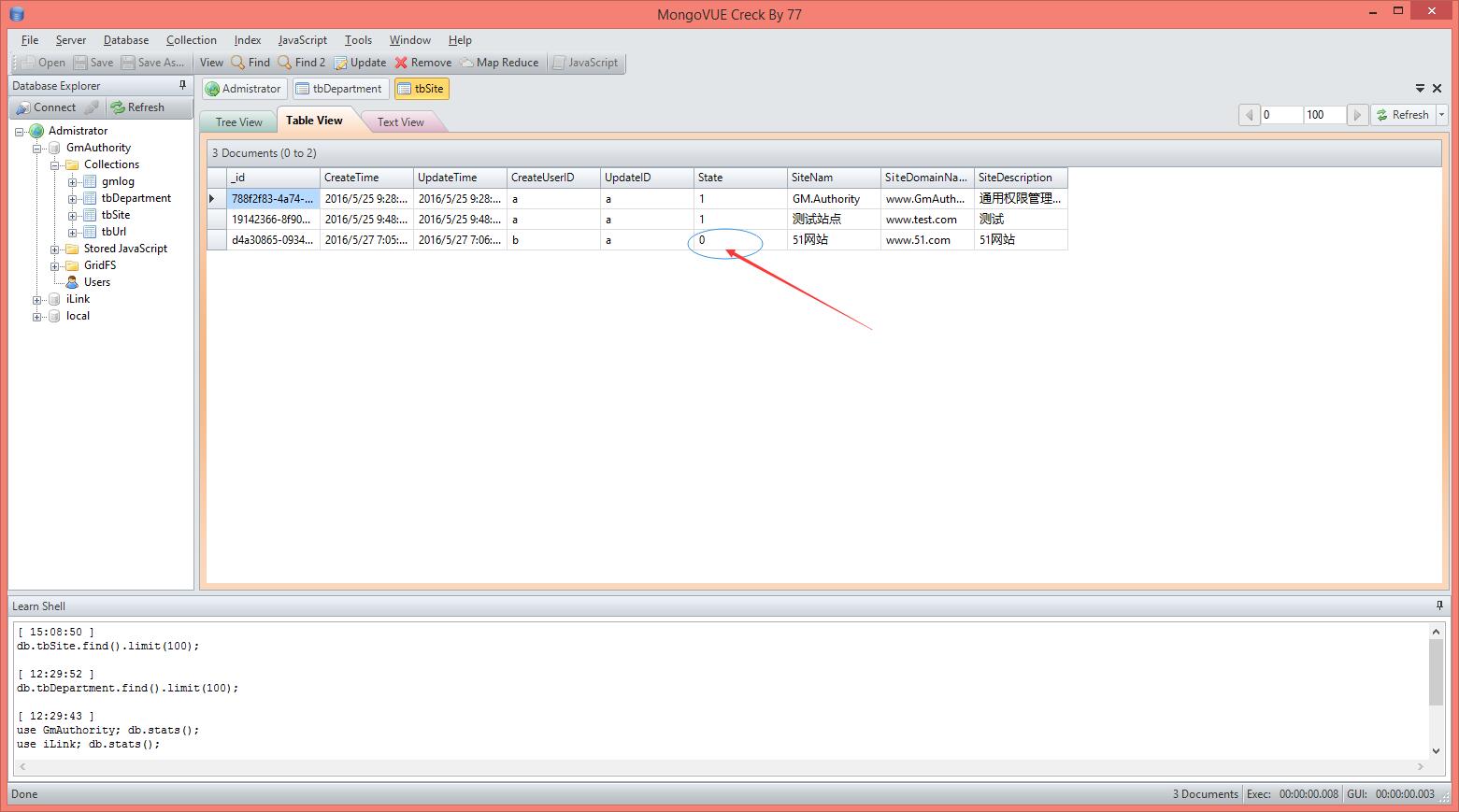
this.mh.Update<tbSite>(Query.EQ("_id", _ids[i]), Update.Set("State", 0), "tbSite");
}
return new { success = true, msg = "删除成功" };
}
catch (Exception ex)
{
return new { success = false, msg = "删除失败" };
}
}
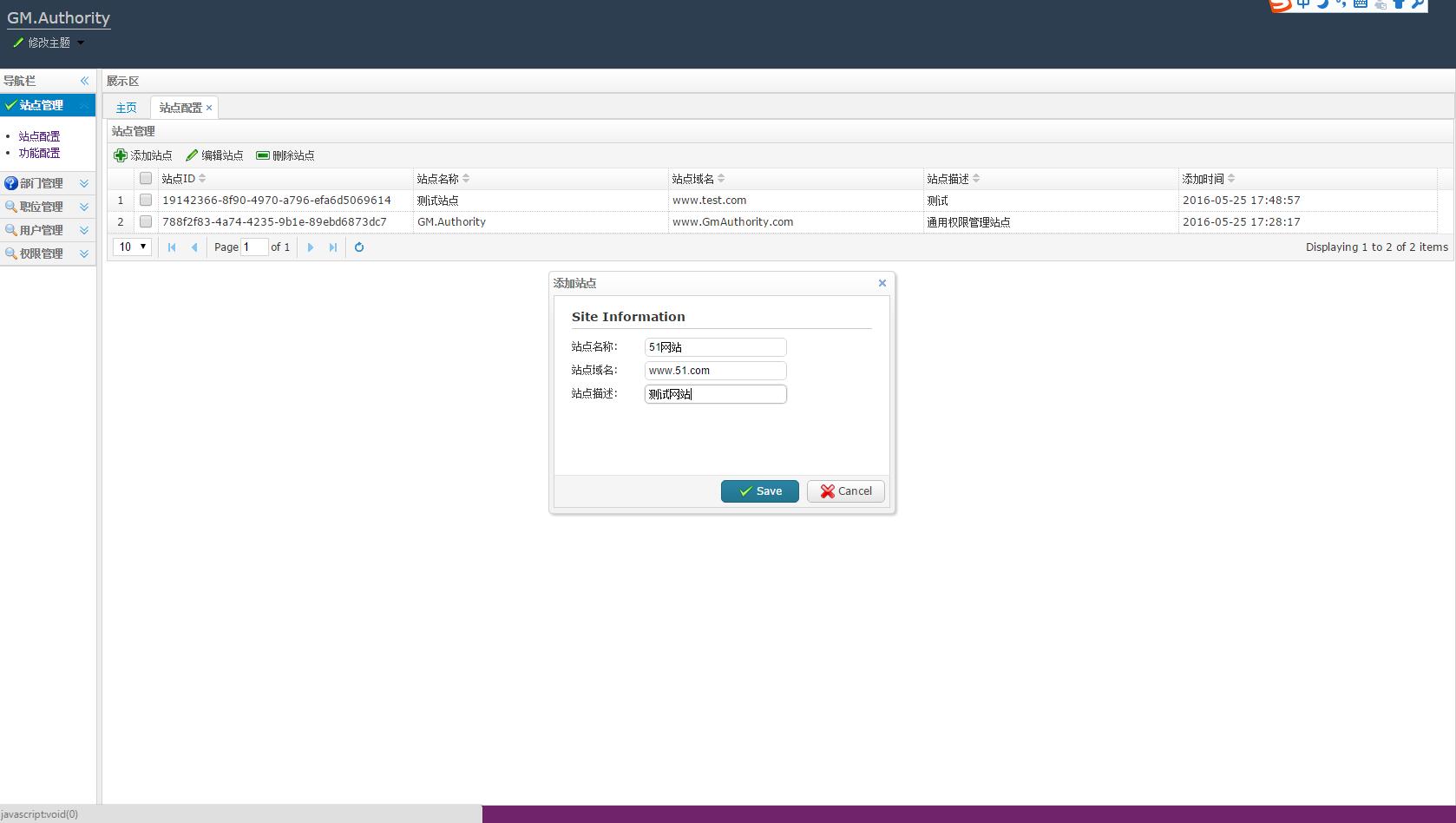
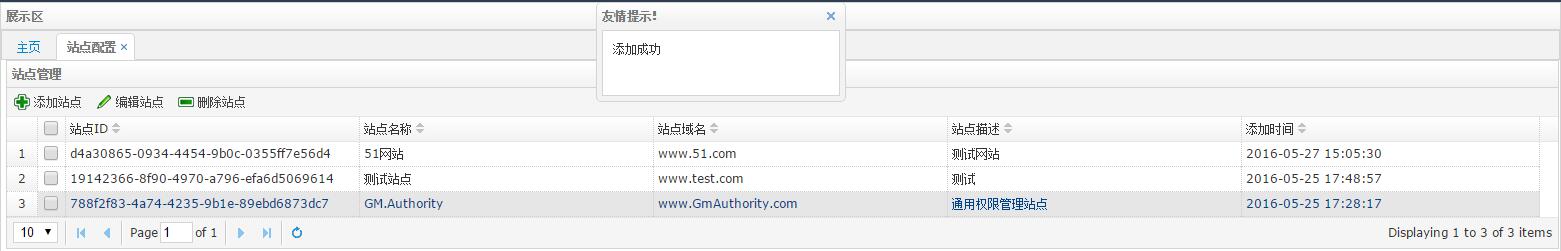
}二.添加效果:


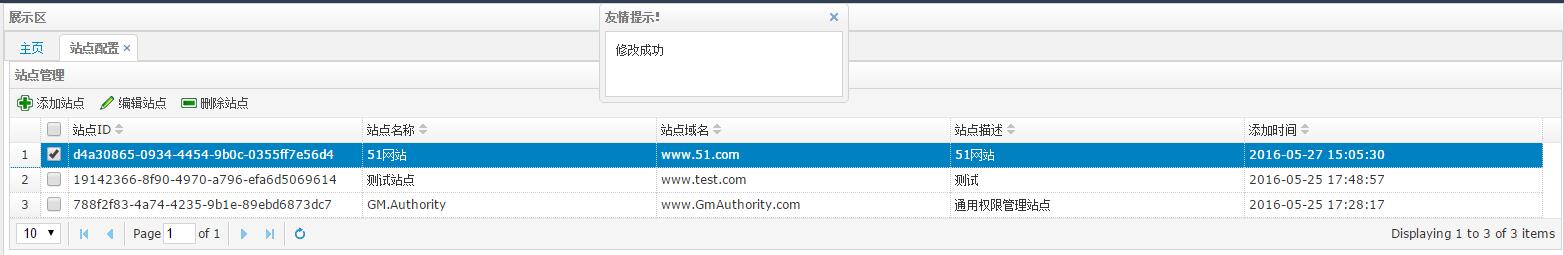
三.修改效果:


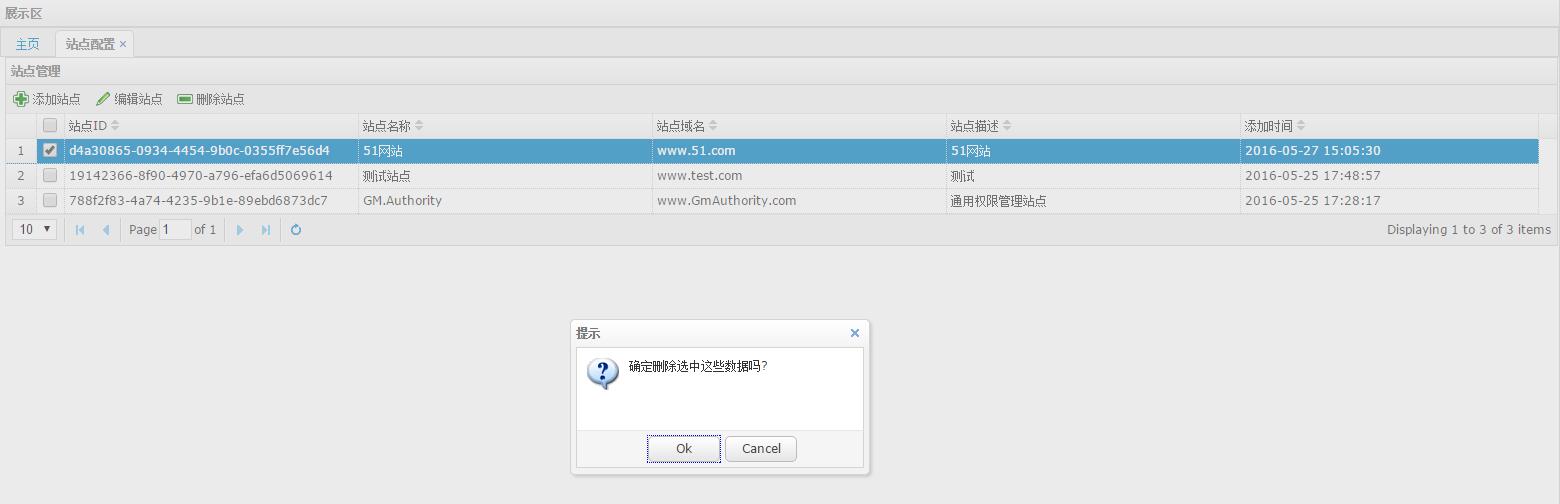
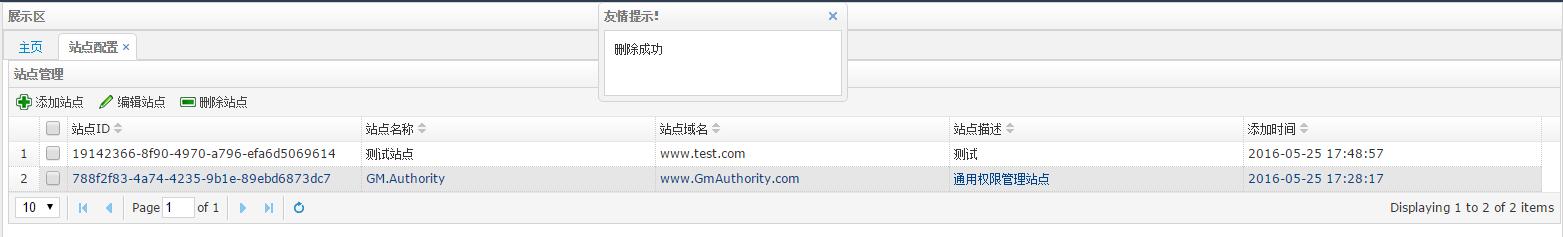
四.删除效果


五.使用MongoSVG工具查看数据:


























 7052
7052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








