为什么我们html使用的src附上的图片明明在自己电脑上可以完美的展现,拷成文件发送给别人就成了空白,图片无法展示出来,这就需要我们去了解图片的位置。
相对路径(Relative Path): 相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。也就是指相对于当前位置的路径。
绝对路径(Absolute Path): 绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。HTML绝对路径指带域名的文件的完整路径。
事例:
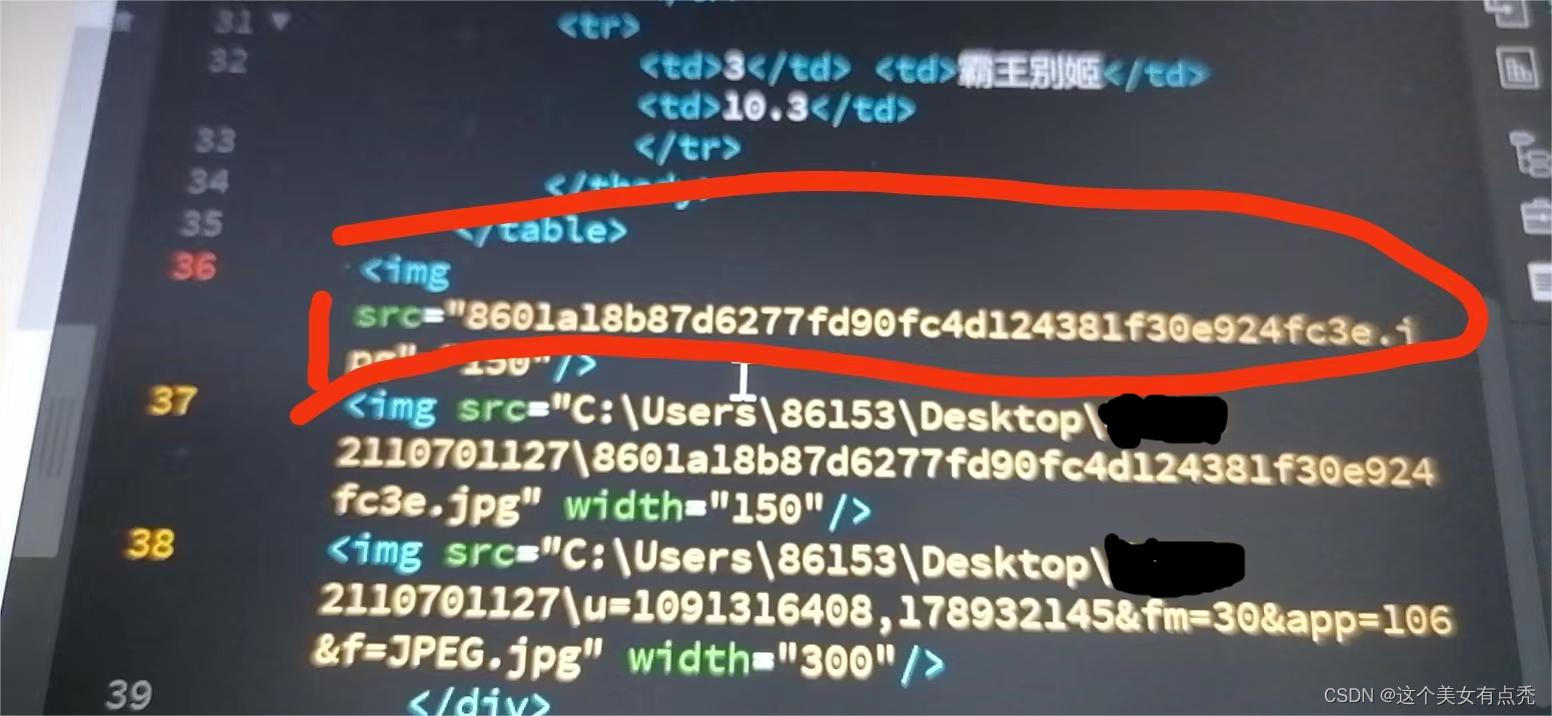
圈起来的地方就是图片相对于文件的位置即相对位置。
没圈的就是图片在电脑中的绝对位置,打包成文件发给其他人是看不到的。








 本文探讨了HTML中图片无法在不同环境下显示的原因,主要聚焦于相对路径和绝对路径的区别。当使用相对路径引用图片时,图片显示依赖于当前文件的位置;而绝对路径则包含完整的URL,但在打包发送时可能失效。理解这两种路径类型对于解决图片显示问题至关重要。
本文探讨了HTML中图片无法在不同环境下显示的原因,主要聚焦于相对路径和绝对路径的区别。当使用相对路径引用图片时,图片显示依赖于当前文件的位置;而绝对路径则包含完整的URL,但在打包发送时可能失效。理解这两种路径类型对于解决图片显示问题至关重要。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








