目录
HTML基础骨架
<head>
<title></title>
</head>
<body>
</body>标题和段落
<!--标题-->
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<!--只有1~6-->
<!--段落-->
<p></P>换行和水平线标签
换行:<br>
水平线:<hr>
换行和水平线都是单标签
文本格式化标签
| 语境强调 | ||
| p | strong | 加粗 |
| u | ins | 下划线 |
| i | em | 倾斜 |
| s | del | 删除线 |
图片插入
图片插入涉及路径参考https://blog.csdn.net/heyshutup/article/details/127834514
<img src="./1jpg" alt="替换文本" title="title效果"
<!-- 当图片因为某些原因无法显示,alt标签的文字可以对图片进行解释说明;
title提示文本,当鼠标悬停时,才显示的文本-->

音频和视频标签
<!--音频-->
<!--controls显示播放的控件-->
<!--><audio src="" controls> </audio><-->
<audio src="./Troye Sivan - for him (Live).mp3" controls></audio>
<!--视频-->
<!--controls显示视频控件,autoplay谷歌浏览器需要配合muted实现静音自动播放-->
<!--><video src="" controls></video><-->
<video src="./WeChat_20220312223314.mp4" controls autoplay muted></video>超链接
<!--><a href="">超链接</a><-->
<a href="http://www.baidu">跳转到百度</a>开发初期不知道跳转链接href内放#表示空链接。
target控制跳转形式 -self 原窗口打开
-blank 新窗口打开
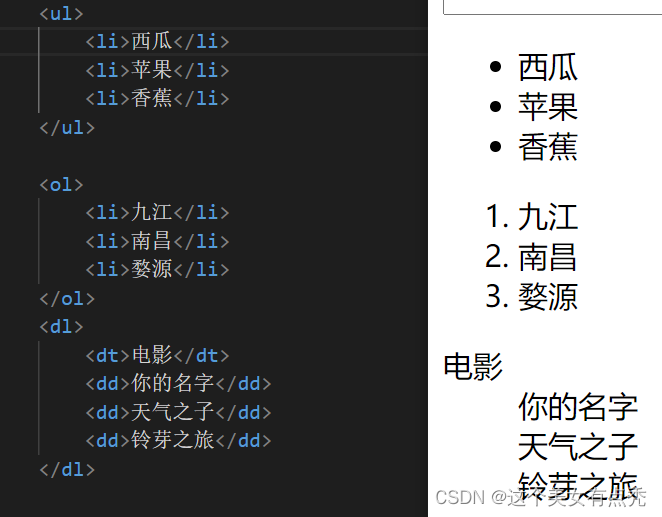
列表
<!--无序列表-->
<ul>
<li> </li>
<li> </li>
</ul>
<!--有序列表-->
<ol>
<li> </li>
<li> </li>
</ol>
<!--自定义列表-->
<dl>
<dt> </dt>
<dd> </dd>
<dd> </dd>
</dl>
表格
| 表格 | 属性 | 表格标题 | 表格结构 |
| table 表格整体 | border 边框宽度 | caption表格大标题 | thead 表格头部 |
| tr 每行 | width | th 表头单元格 | tbody 表格主体 |
| td 单元格 | height | tfoot 表格底部 |
| 跨行合并(保留最上面的) | rowspan |
| 跨列合并(保留最左边的) | colspan |
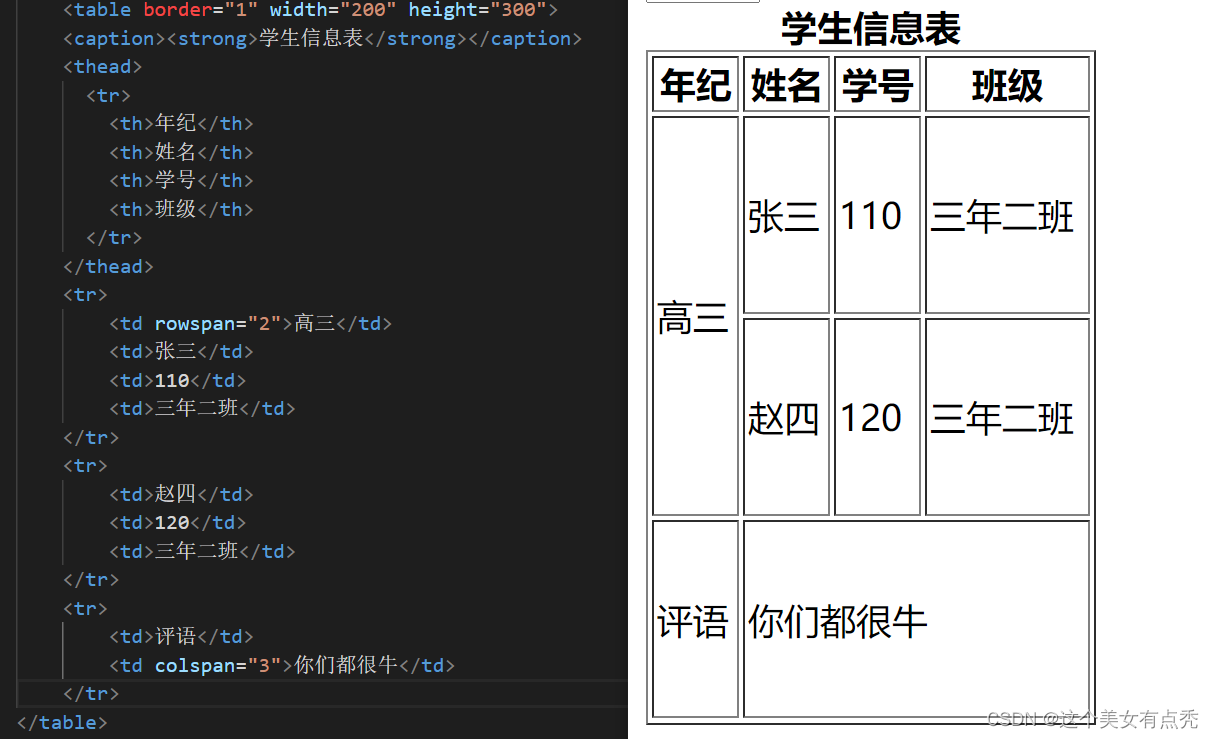
<table border="1" width="200" height="300">
<caption><strong>学生信息表</strong></caption>
<thead>
<tr>
<th>年纪</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
</thead>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>赵四</td>
<td>120</td>
<td>三年二班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">你们都很牛</td>
</tr>
</table>表单
| text | 文本 |
| password | 密码 |
| radio | 单选框(checked默认选择) |
| checkbox | 多选框 |
| file | 文件选择(multiple多文件选择) |
| submit | 提交 |
| reset | 重置(需要一个域 <form> </form> |
| button | 普通按钮,配合js添加功能 |
| select | 下拉菜单的整体 |
| option | 下拉菜单的每一项 |
| cols | 文本域宽度 |
| row | 文本域行数 |
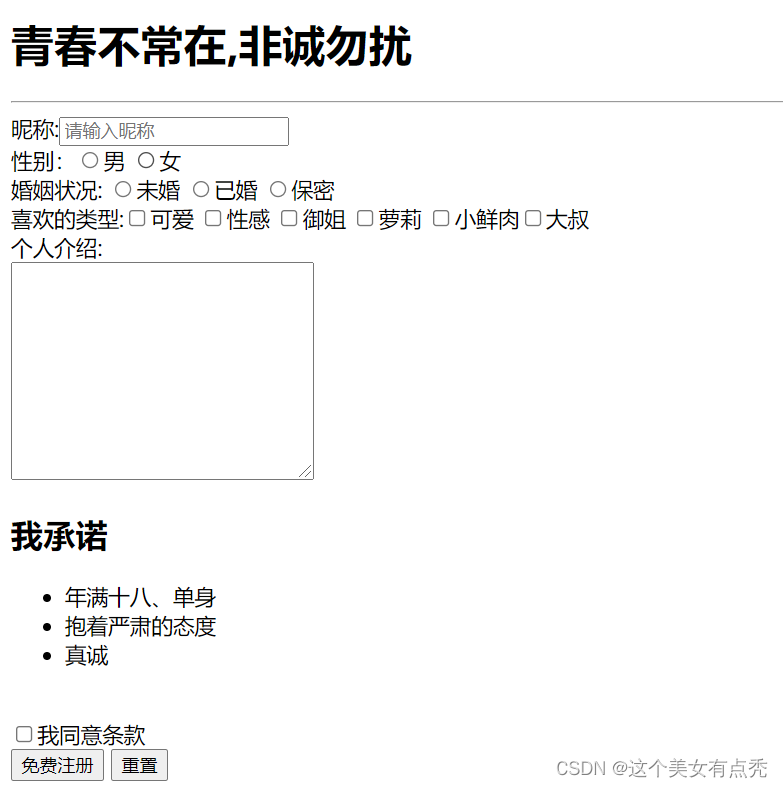
<h1>青春不常在,非诚勿扰</h1>
<hr>
<form>
昵称:<input type="text" placeholder="请输入昵称">
<br>
性别:<label><input type="radio" name="sex">男</label> <label><input type="radio" name="sex">女</label>
<br>
婚姻状况: <label><input type="radio" name="marry">未婚</label> <label><input type="radio" name="marry">已婚</label> <label><input type="radio" name="marry">保密</label>
<br>
喜欢的类型:<label><input type="checkbox" name="love">可爱</label> <label><input type="checkbox" name="love">性感</label> <label><input type="checkbox" name="love">御姐</label> <label><input type="checkbox" name="love">萝莉</label> <label><input type="checkbox" name="love">小鲜肉</label><label><input type="checkbox" name="love">大叔</label>
<br>
个人介绍: <br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>
<h2>我承诺</h2>
<ul>
<li>年满十八、单身</li>
<li>抱着严肃的态度</li>
<li>真诚</li>
</ul><br>
<input type="checkbox">我同意条款<br>
<input type="submit" value="免费注册">
<input type="reset">
</form>
<select>
<option>西安</option>
<option>洛阳</option>
<option>婺源</option>
</select>

字符实体标签
网页只认识一个空格不认识多个空格
空格

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








