如何创建VUE项目
一.前言
在介绍如何创建VUE项目之前,我们先了解一下这些名词。
1.1.node
一个开源、跨平台的 JavaScript 运行时环境。
1.2.npm
JavaScript 运行时 Node.js 的默认程序包管理器。
1.3.vue/cli
vue/cli 是一个基于 Vue.js 进行快速开发的完整系统。
二.环境准备
2.1.安装node.js
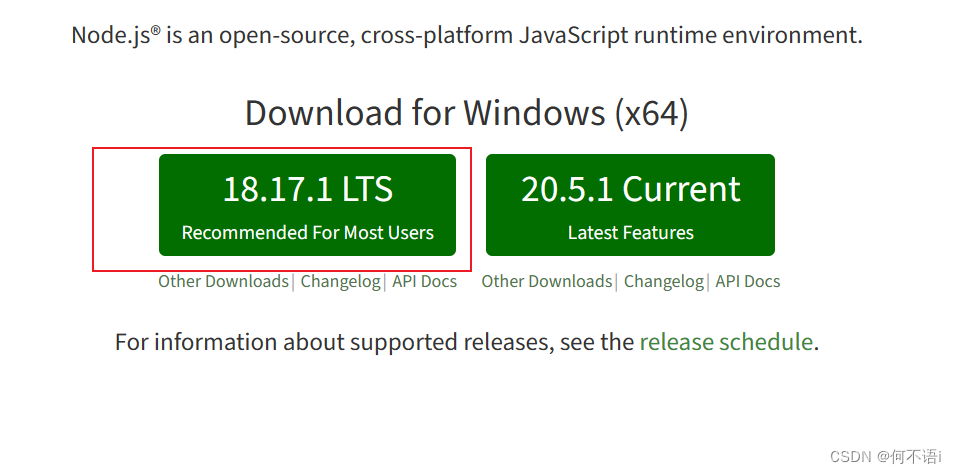
首先进入这个网站https://nodejs.org/en/
然后我们点击下面圈中的绿色按钮,之后无脑下一步就可以了。

2.2.检验node.js是否安装成功
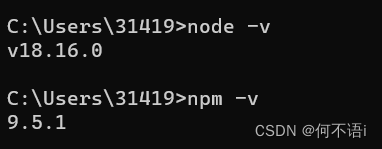
我们输入下面打开命令行输入如下两个命令。
#查看node版本
node -v
#查看npm版本
npm -v
如果输出版本号,说明我们安装node环境成功。

三.安装vue脚手架
3.1.全局安装vue脚手架
我们在命令行输入如下命令。
#安装vue脚手架
npm install -g @vue/cli
3.2.检验vue脚手架是否安装成功
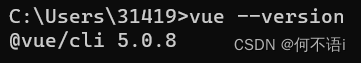
我们输入下面打开命令行输入如下命令。
#查看vue脚手架版本
vue --version
如果输出版本号,说明我们安装vue脚手架成功。

四.创建vue项目
4.1.创建项目
我们打开命令行界面,进入任意一个想要创建项目的文件夹,输入如下命令。
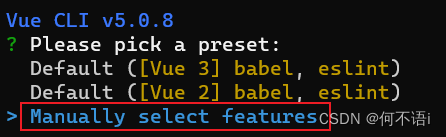
vue create vue_test
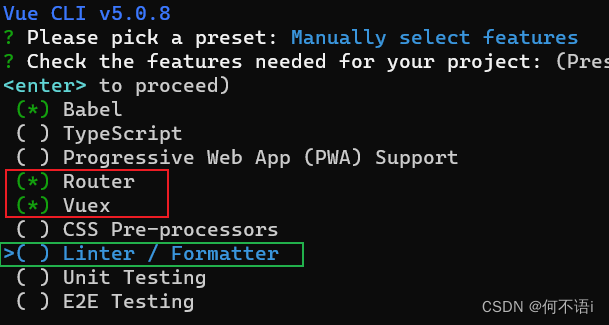
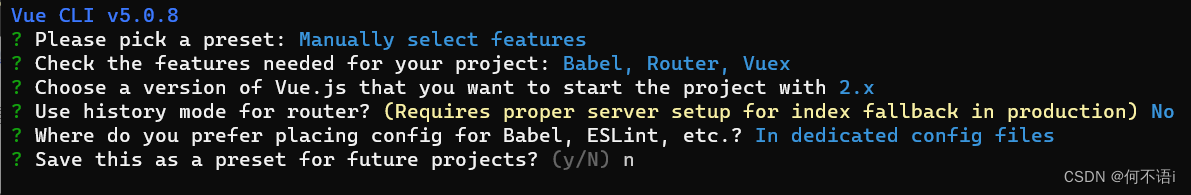
按方向键选中如下圈中的部分,然后按回车键。

按空格键按照如下进行配置,然后再按回车进入下一步。

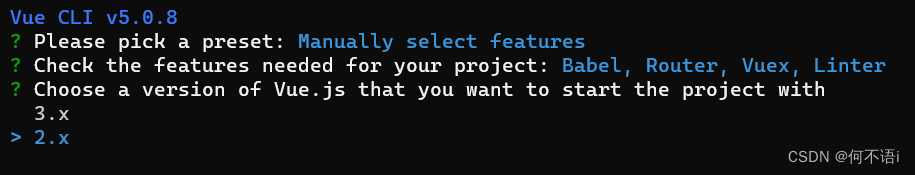
选择vue版本,我选的是2.x,然后再按回车进入下一步。

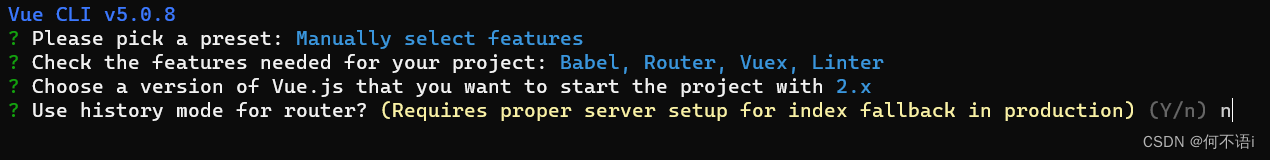
是否要保存为这个项目作为一个模板保存?我选择的是n,然后再按回车进入下一步。

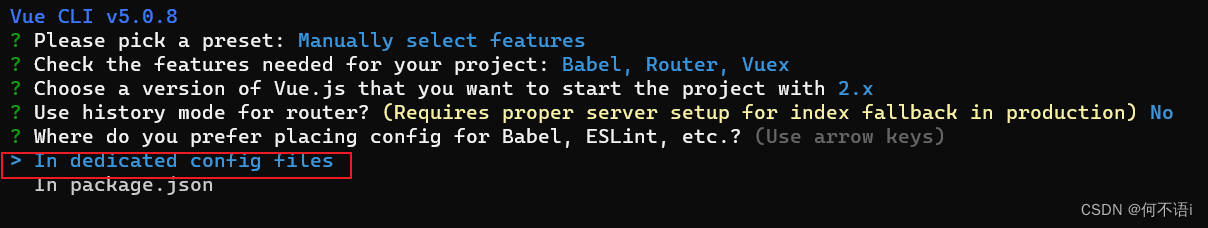
我们保存到单独的配置文件,这样方便我们做自定义配置,然后再按回车进入下一步。

这里里是问你是否需要将刚才选择的一系列配置保存起来,然后它可以帮你记住上面的一系列选择,以便下次直接重用。这里根据自己需要输入 y 或者 n,我这里输入 n 不需要。然后再按回车进入下一步。

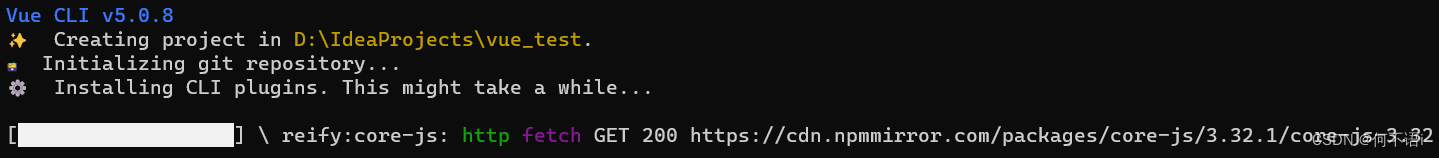
如过出现下图所示则证明我们的项目正在初始化,请耐心等待…

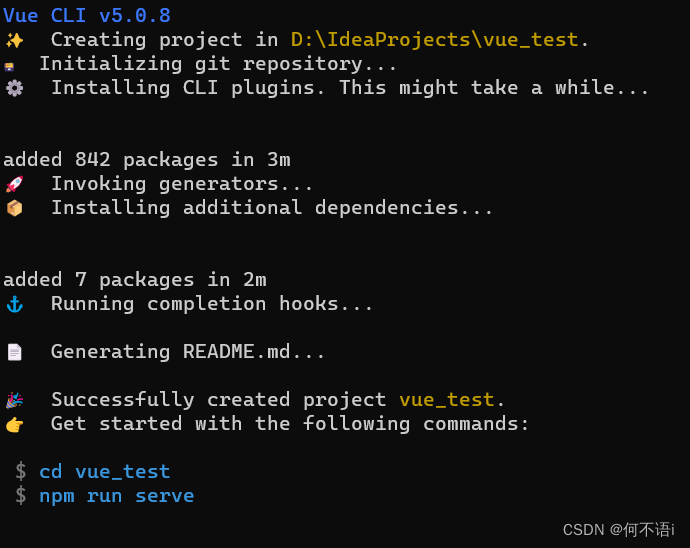
如过出现下图所示则证明我们的项目初始化完成。

五.测试vue项目
5.1.启动项目
我们打开命令行界面,进入刚刚创建项目的文件夹内,输入如下命令。
npm run serve
5.2.进入网站
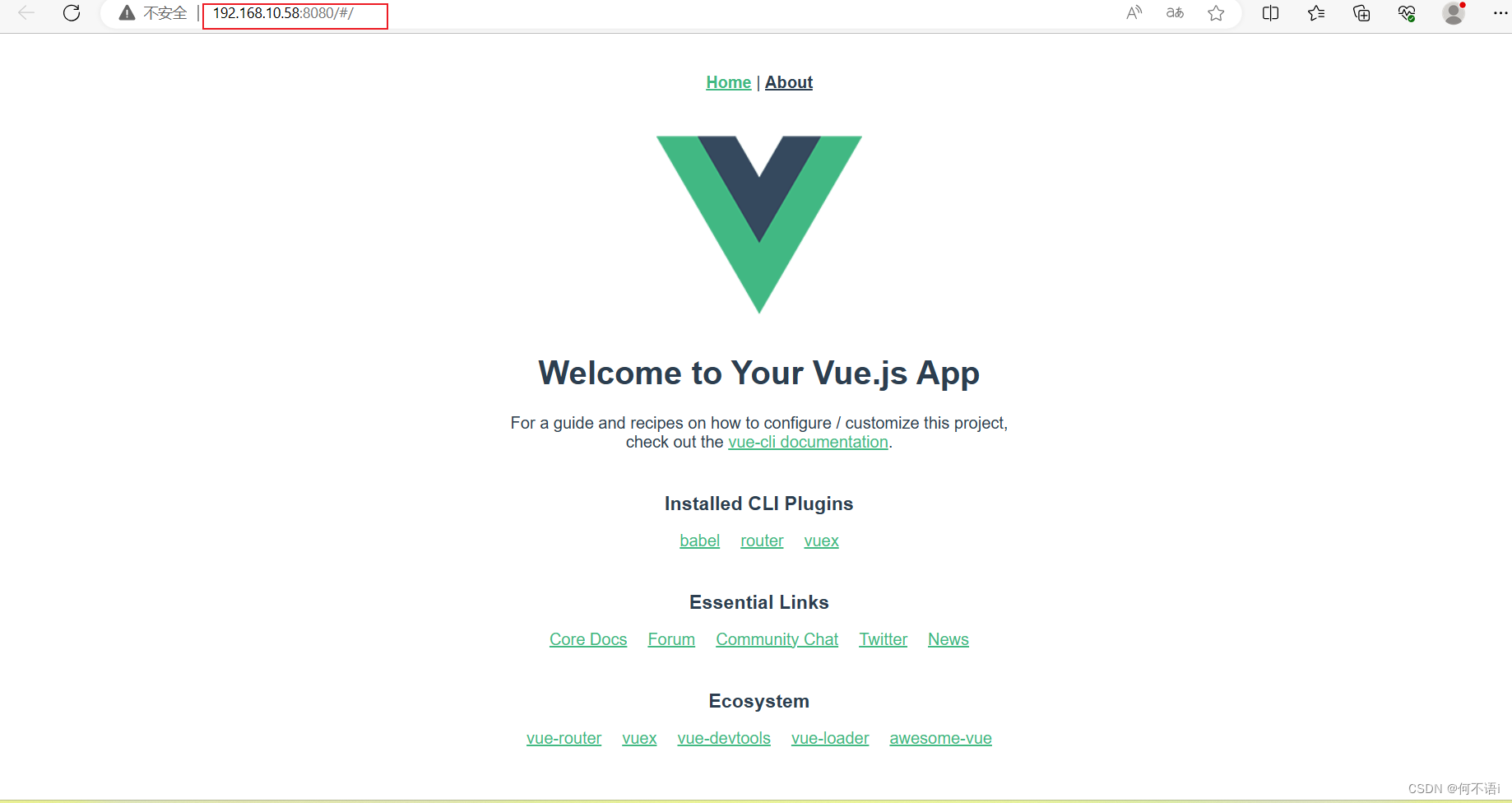
我们输入5.1的命令后出现如下图所示的界面。

我们在浏览器中输入上图圈中的任意ip地址,后出现了下面的画面,则证明项目创建成功。























 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








