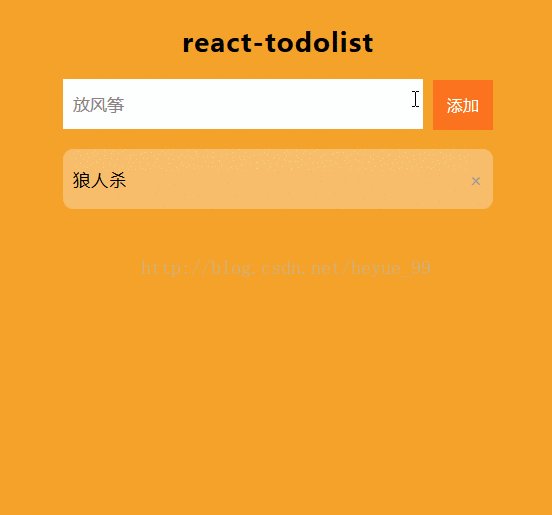
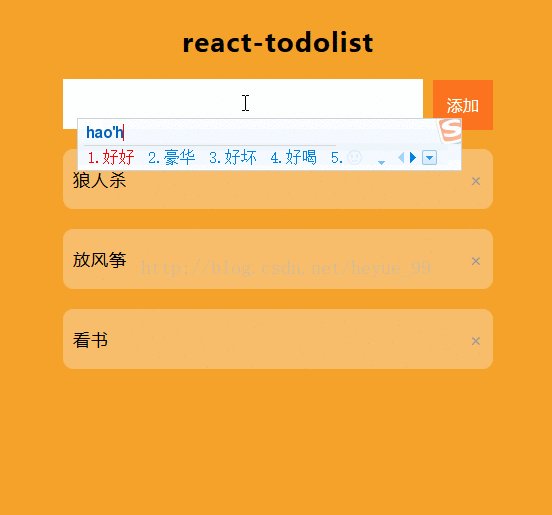
使用React实现一个简单的todolist,实现基本的增删功能
GitHub:https://github.com/heyue-99/todolist
创建项目
创建的todo主要采用
node包的方式,使用
webpack打包
初始化项目并创建一些基础文件
初始化项目之后,就需要安装所需要的库及其依赖。npm安装方式可以为开发环境或生产选择所安装的依赖。
安装完所需要的依赖之后,配置webpack。
webpack.config.js:
var path = require("path");
module.exports = {
entry: {
app: ["./app/app.js"]
},
output: {
path: path.resolve("./build"),
filename: "main.js"
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env','react']
}
}
},
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // create







 这篇博客介绍如何利用React和Webpack创建一个简单的TodoList应用。内容包括项目初始化、依赖安装、Webpack配置,以及React组件化思想的运用。通过组件化设计,实现了数据在父组件和子组件之间的传递,子组件通过props获取数据并执行增删操作,所有状态变更由React自动更新UI。
这篇博客介绍如何利用React和Webpack创建一个简单的TodoList应用。内容包括项目初始化、依赖安装、Webpack配置,以及React组件化思想的运用。通过组件化设计,实现了数据在父组件和子组件之间的传递,子组件通过props获取数据并执行增删操作,所有状态变更由React自动更新UI。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 519
519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








