今年三月Google已经将Bottom Navigation加入到Material中,但是目前还没有这方面的使用教程,所以本文介绍使用LuseenBottomNavigation
1、Google Material Design地址:
https://www.google.com/design/spec/components/bottom-navigation.html#
2、在项目中引用,采用 Gradle方式:
compile 'com.github.armcha:LuseenBottomNavigation:1.7.0'
3、在布局文件中增加BottomNavigationView
<com.luseen.luseenbottomnavigation.BottomNavigation.BottomNavigationView
android:id="@+id/bottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
BottomNavigationView bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottomNavigation);
BottomNavigationItem bottomNavigationItem = new BottomNavigationItem
("Record", ContextCompat.getColor(this, R.color.firstColor), R.drawable.ic_mic_black_24dp);
BottomNavigationItem bottomNavigationItem1 = new BottomNavigationItem
("Like", ContextCompat.getColor(this, R.color.secondColor), R.drawable.ic_favorite_black_24dp);
bottomNavigationView.addTab(bottomNavigationItem);
bottomNavigationView.addTab(bottomNavigationItem1);
5、设置每个按钮的点击事件
bottomNavigationView.setOnBottomNavigationItemClickListener(new OnBottomNavigationItemClickListener() {
@Override
public void onNavigationItemClick(int index) {
Toast.makeText(MainActivity.this, "Item " +index +" clicked", Toast.LENGTH_SHORT).show();
}
});
ContextCompat.getColor(context, R.color.firstColor)
bottomNavigationView.setUpWithViewPager(yourPager , colorResources , imageResources);
bottomNavigationView.disableViewPagerSlide();7、自定属性
<com.luseen.luseenbottomnavigation.BottomNavigation.BottomNavigationView
android:id="@+id/bottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:bnv_colored_background="true"
app:bnv_with_text="false"
app:bnv_shadow="true"
app:bnv_tablet="false"
app:bnv_viewpager_slide="true"
app:bnv_active_color="@color/colorPrimary"
app:bnv_active_text_size="@dimen/bottom_navigation_text_size_active"
app:bnv_inactive_text_size="@dimen/bottom_navigation_text_size_inactive"/>8、设置始终显示文字和背景颜色不变
bottomNavigationView.isWithText(true);
bottomNavigationView.isColoredBackground(false);
bottomNavigationView.setItemActiveColorWithoutColoredBackground(yourColor);
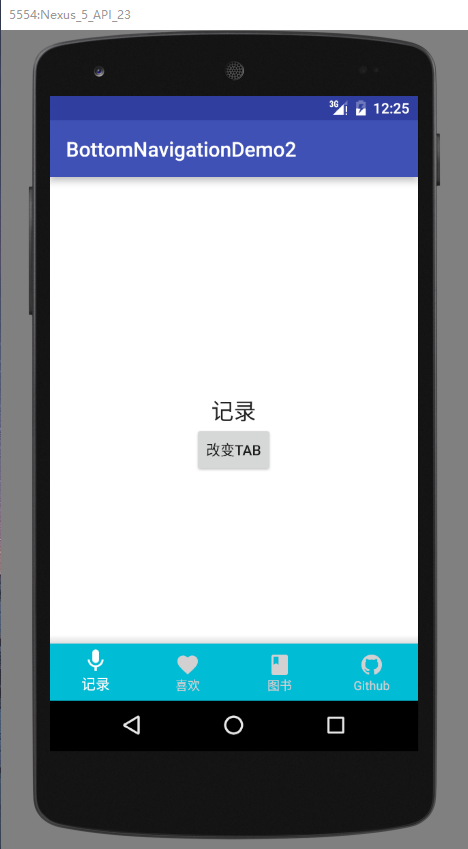
9、demo运行截图:
10、源码下载























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








