最近在用原生的控件和布局绘制一些界面并使用,虽然这些都是Android基本知识,但是有的时候真的感觉力不从心,感觉有必要对Android常用的控件和布局做一个系统的了解。后续一个月甚至更多的时间都会围绕这个主题展开,毕竟这里面还是有不少高级控件的,我也会尽量结合应用深入的进行了解。
上一篇:ImageView 下一篇:VideoView
在上一篇中,我们对ImageView做了简单的介绍,本篇我们的主题是它的一个子类ImageButton,首先我们来看一个关于它的文档介绍
* <p> * Displays a button with an image (instead of text) that can be pressed * or clicked by the user. By default, an ImageButton looks like a regular * {@link android.widget.Button}, with the standard button background * that changes color during different button states. The image on the surface * of the button is defined either by the {@code android:src} attribute in the * {@code <ImageButton>} XML element or by the * {@link #setImageResource(int)} method.</p>通过一个用户可按压和点击的Image来展示一个Button,默认情况下,一个ImageButton是一个随着状态变化颜色也随之变化的长方形。我们可以通过android:src属性或者setImageResource()接口对展示图片资源进行设置。
上面对该API做了一个概括的介绍,我们可以把它理解为“替换文本为图片的Button” ,Okay,我们接着往下看
* <p>To remove the standard button background image, define your own * background image or set the background color to be transparent.</p> * <p>To indicate the different button states (focused, selected, etc.), you can * define a different image for each state. E.g., a blue image by default, an * orange one for when focused, and a yellow one for when pressed. An easy way to * do this is with an XML drawable "selector."你可以编辑自己的Drawable文件根据不同的状态来显示不同的图片,和Button一样的
这个控件扩展的功能很少,该类完整代码也就100行左右,基本上都是继承ImageView属性与功能,下面我们就来看看实际的使用效果。

可见,默认情况下其背景和Button是一样,当我们的图片不能完全覆盖ImageButton布局时,建议通过对其背景进行透明设置即可。下面我们就来编辑我们的drawable文件实现一个开关图标切换的效果

这和很多播放器的暂停和开始有点像,只不过现在基本上都是做成动画了,通过以下几步,实现也是非常简单
- 第一步:编辑两个drawable文件,分别表示ImageButton的开和关两种状态显示的图片资源文件
- 第二步:在Drawable(XML)中通过<selector>标签定义(ImageButton)不同状态下显示的图片
- 第三步:自己定义一个状态变量用于控制状态切换即可
主要的逻辑代码:
package aoto.com.commonwidgetandlayout.basic_widget.ImageButton;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
import aoto.com.commonwidgetandlayout.R;
/**
* @author why
* @date 2019-7-4 11:42:48
*/
public class ImageButtonActivity extends AppCompatActivity {
boolean isOpen=true;
ImageButton imageButton;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_button);
imageButton=findViewById(R.id.test_image_button);
textView=findViewById(R.id.opener_label);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(isOpen){
imageButton.setImageResource(R.drawable.image_button_test_stop);
isOpen=false;
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText("状态:关");
textView.setTextColor(Color.RED);
}
});
}
else {
imageButton.setImageResource(R.drawable.image_button_test_start);
isOpen=true;
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText("状态:开");
textView.setTextColor(Color.BLACK);
}
});
}
}
});
}
}
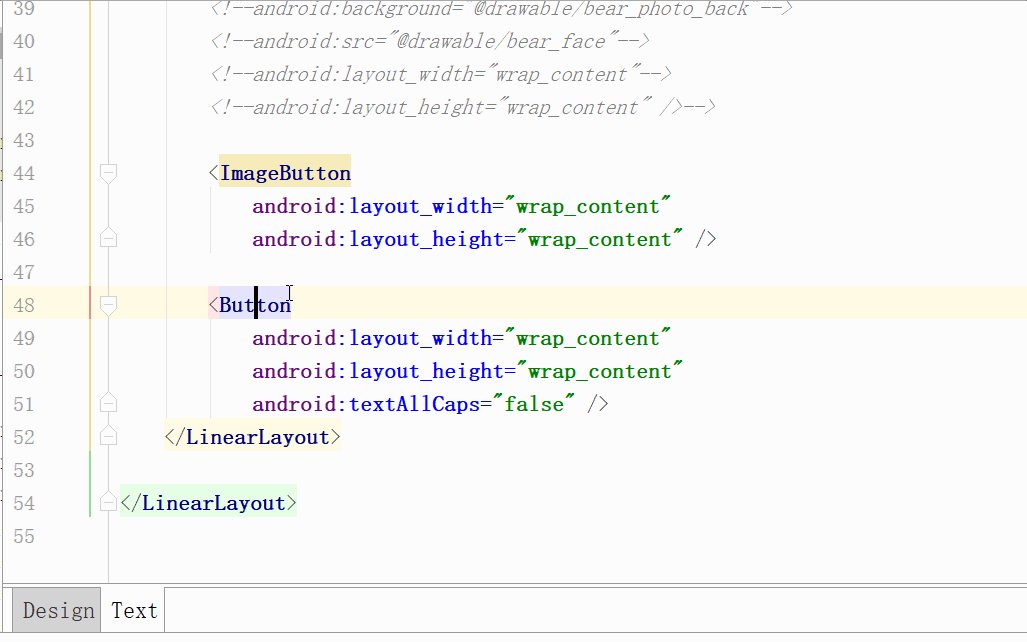
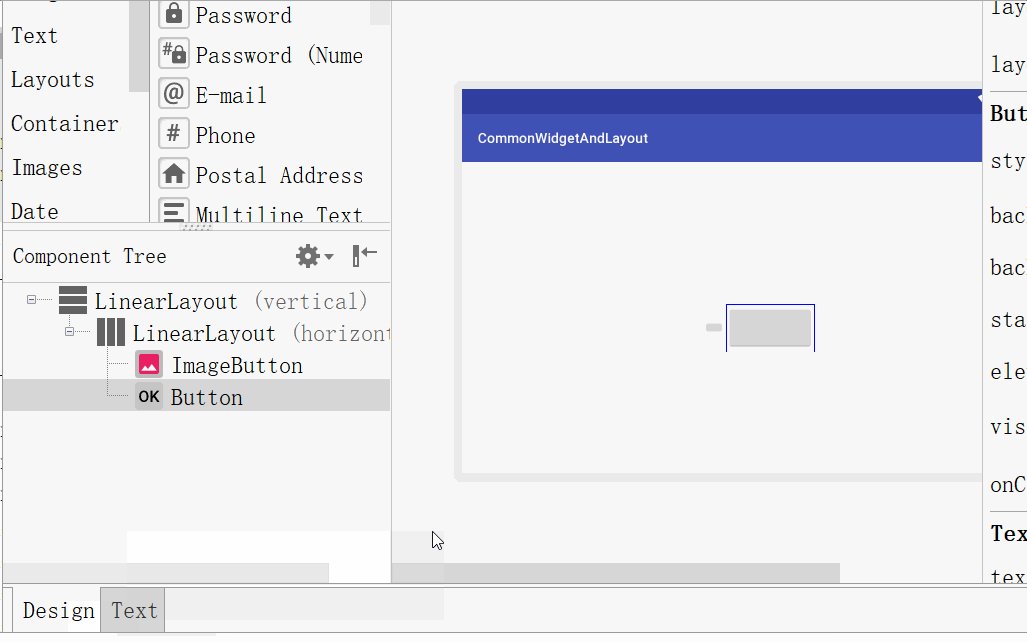
其实,上面的效果我们通过Button也是完全可以实现的,下面我们就来看一下两者的区别:
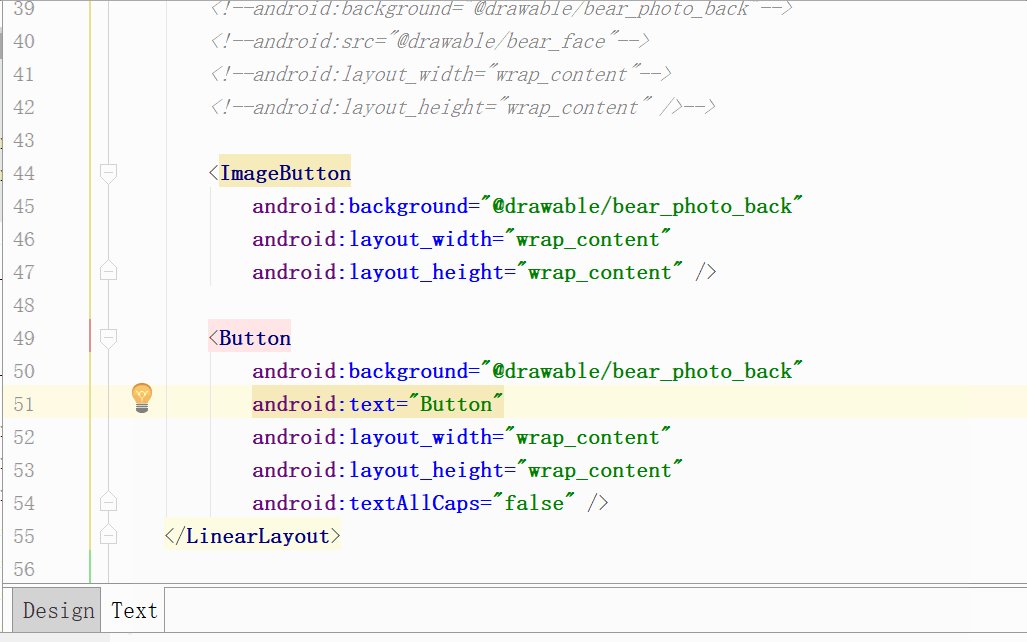
- Button可以显示文本,图片以及文本和图片同时显示;但是对于ImageButton,只能显示图片

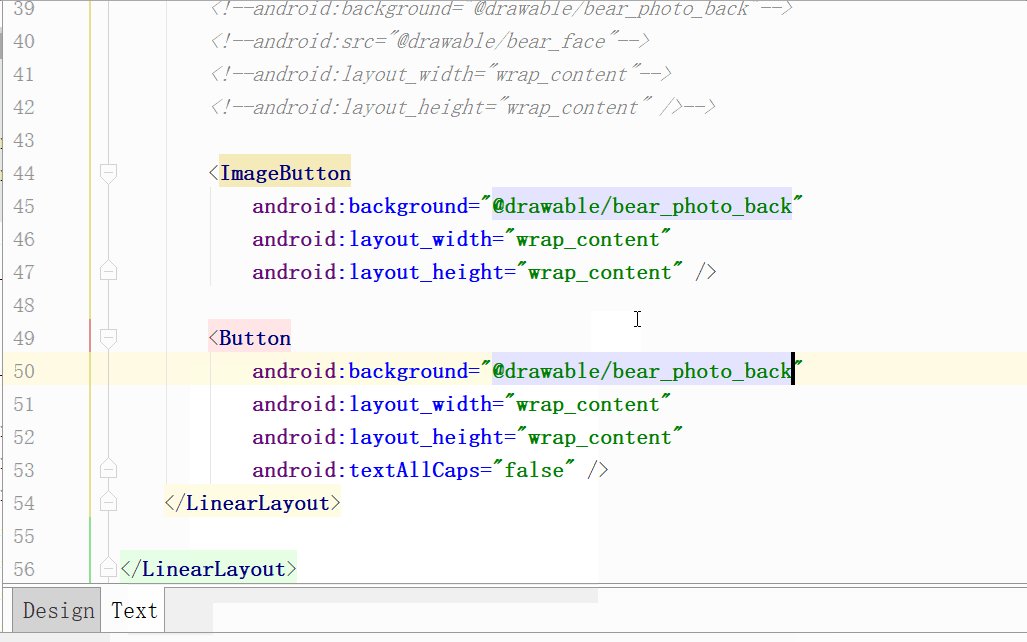
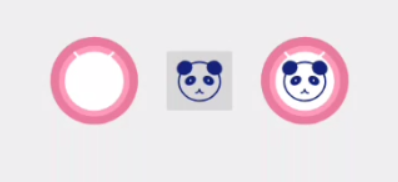
- ImageButton可以设置前景图和背景图,实现一个叠加的效果,比如:
<ImageButton
android:background="@drawable/bear_photo_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageButton
android:layout_marginLeft="20dp"
android:src="@drawable/bear_face"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageButton
android:layout_marginLeft="20dp"
android:background="@drawable/bear_photo_back"
android:src="@drawable/bear_face"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />

- ImageButton上的图像可以按照比例进行拉伸,而Button上的大图会拉伸变形
关于ImageButton就介绍到这里了,如果对你有帮助,可以扫码关注一波。
注:欢迎扫码关注


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








