记录笔记:
1、为什么要做动静分离
对于一些应用来说(比如网站),图片,css文件,js文件等静态资源不需要动态语言的支持,可以直接返回给客户端使用,如果这些静态资源跟着动态资源一样的流程,那就太浪费服务器资源了。
所以,最好的办法是让他们分家,静态资源直接从nginx服务器返回,动态资源经过nginx转发给相应的服务执行后再返回客户端。
动静分离的好处是可以为用户提供更好的使用体验,而不是一直等着服务器一次性将资源返回。
2、Nginx实现动静分离
2.1、nginx 配置
(宝塔 安装的环境)
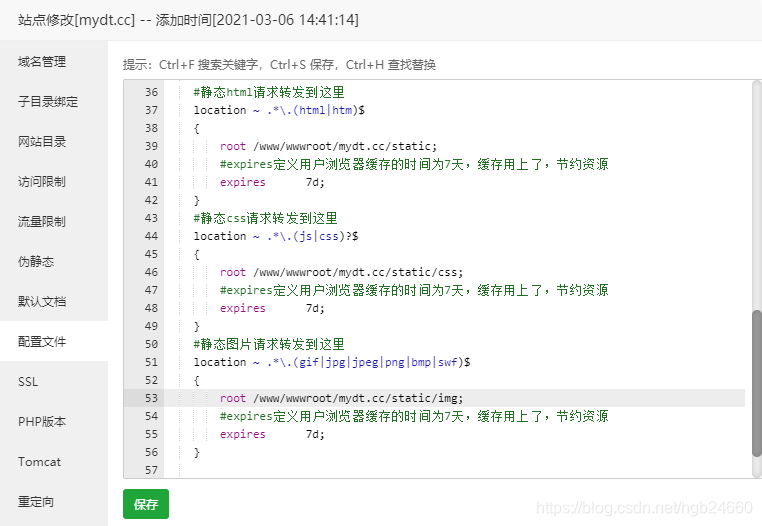
设置网站的配置文件

在server内修改 location ~ .*.(js|css)$
server {
.......
#静态html请求转发到这里
location ~ .*\.(html|htm)$
{
root /www/wwwroot/mydt.cc/static;
#expires定义用户浏览器缓存的时间为7天,缓存用上了,节约资源
expires 7d;
}
#静态css请求转发到这里
location ~ .*\.(js|css)?$
{
root /www/wwwroot/mydt.cc/static/css;
#expires定义用户浏览器缓存的时间为7天,缓存用上了,节约资源
expires 7d;
}
#静态图片请求转发到这里
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
root /www/wwwroot/mydt.cc/static/img;
#expires定义用户浏览器缓存的时间为7天,缓存用上了,节约资源
expires 7d;
}
}
如图:

2.2、PHP文件
地址: /www/wwwroot/mydt.cc/index.php
<?php
date_default_timezone_set("Asia/Shanghai");
#显示时间
echo date("Y-m-d H:i:s",time());
2.3、静态文件
| 文件名 | 地址 |
|---|---|
| index.html | /www/wwwroot/mydt.cc/static/index.html |
| app.css | /www/wwwroot/mydt.cc/static/css/app.css |
| default.png | /www/wwwroot/mydt.cc/static/img/default.png |
这里列出index.html的代码,其他图片可随便准备
css

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>动静分离</title>
<link rel="stylesheet" type="text/css" href="app.css"> <!-- 代理到css/app.css-->
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.js"></script>
</head>
<body>
<h1>动静分离</h1>
<img src="1.jpg"> <!-- 代理到img/1.jpg-->
<h1 id="time">动态 AJAX</h1>
<script>
$.ajax({
url:"/index.php",
type:"GET",
dataType : "text",
success : function(result) {
$("#time").html(result);
},
error:function(msg){
alert("no");
}
});
</script>
</body>
</html>
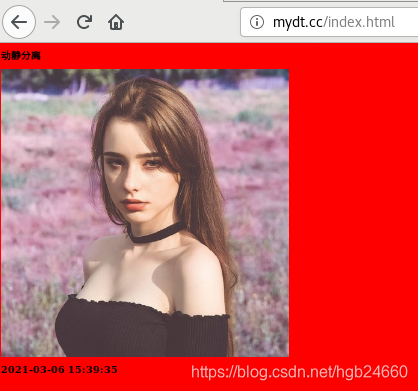
如图























 1703
1703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








