样式规则格式:选择符{属性:值} 复合样式用;分割
CSS调用方式:1.在head中调用 2.在body中调用 3.调用CSS文件
2.类选择符 “.”
3.ID选择符 “#”
4.伪类选择符 “<a>”
示例:
<span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<style type="text/css">
H1{font-size:16pt;color:red}
H2{font-size:10pt;color:green}
</style>
</head>
<body>
<h1>Hello</h1>
<h1>Hello</h1>
<h2>World</h2>
</body>
</html>
<pre name="code" class="css"><html>
<head>
</head>
<body>
<h1 style="font-size:20pt;color:blue">Hello</h1>
<h2 style="font-size:10pt;background:yellow;font-family:courier">World</h2>
</body>
</html></span></span><span style="font-size:18px;"><span style="font-size:18px;"><html>
<head>
<title>af</title>
<link REL=stylesheet href="03.css" type="text/css">
</head>
<body>
<h1>Hello</h1>
<h2>World</h2>
</body>
</html></span></span>类选择符:class
1.一个选择符能有不同的Class,因而允许同一个选择符具有不同的样式。
2.不同的选择符也可以同时定义一样的样式。
示例:
<span style="font-size:18px;"><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
P.code{font-size:16pt;color:red}
p.comment{font-size:40pt;color:yellow}
</style>
</head>
<body>
<div class="comment">第一个Java程序第一个Java程序</div>
<P class="comment">//第一个Java程序</p>
<pre>
<P class="code">
public class Hello {
public static void main(String args[]) {
System.out.println("Hello World!");
}
}
</P>
</pre>
</body>
</html></span><span style="font-size:18px;"><html>
<head>
<style type="text/css">
.code{font-size:16pt;color:red}
</style>
</head>
<body>
<h1 class="code">//第一个Java程序</h1>
<pre>
<P class="code">
public class Hello {
public static void main(String args[]) {
System.out.println("Hello World!");
}
}
</P>
</pre>
</body>
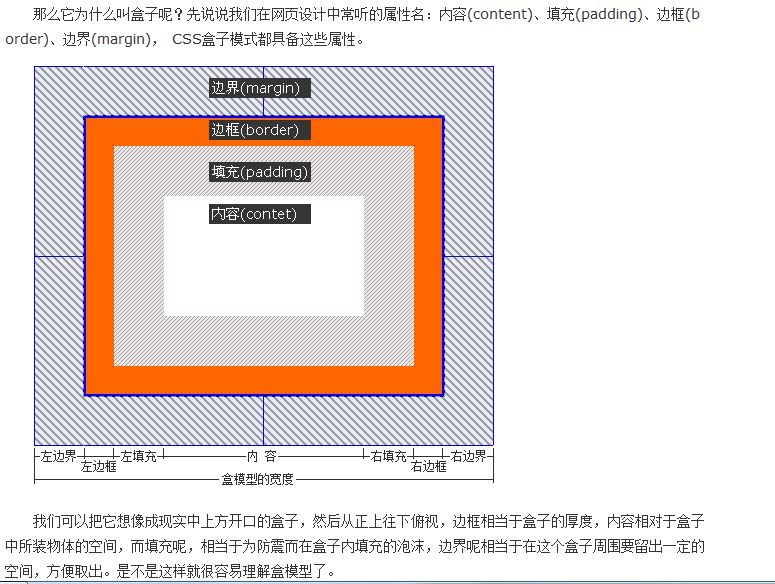
</html></span>*CSS盒模型组成























 8856
8856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








