服务器的基本概念与初始Ajax
一、客户端与服务器
1.1服务器
上网过程中,负责存放和对外提供资源的电脑,叫做服务器(本质就是电脑)
1.2客户端
上网过程中,需要获取和消费资源的电脑,叫做客户端

二.URL地址
2.1概念
URL全称UniformResourceLocator中文称作为 统一资源定位符用于标识互联网上每个资源的唯一存放位置
2.2 URL地址组成部分
1.客户端与服务器之间的通信协议2.存有该资源的服务器名称3.资源在服务器上具体的存放位置

三、分析网页的打开过程
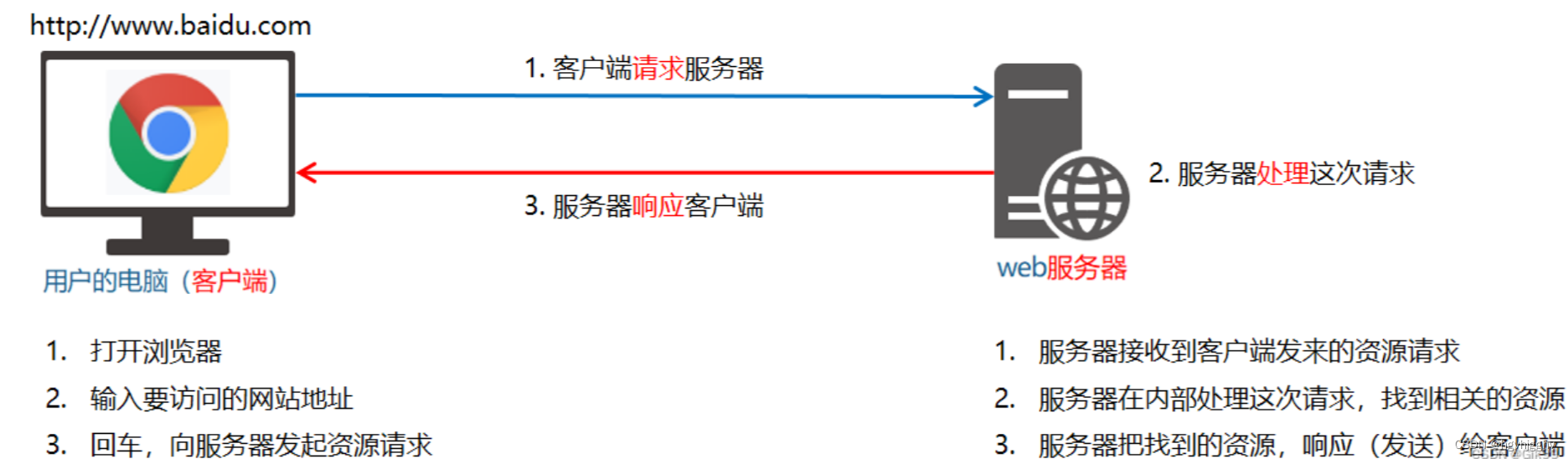
3.1客户端与服务器的通信过程
客户端与服务器之间的通信过程,分为 请求-处理-响应 三个步骤网页中的每一个资源,都是通过 请求-处理-响应 的方式从服务器获取回来的

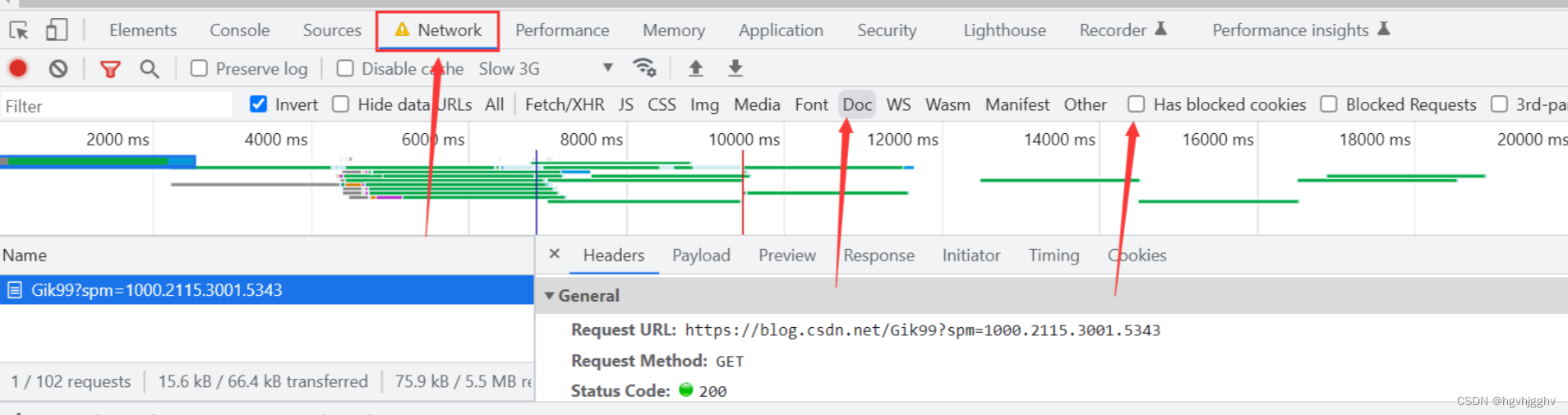
3.2 基于开发者工具分析通信过程

四、服务器对外提供了哪些资源
4.1 常见资源
文字内容 image图片 Audio音频 Video视频
4.2 数据也是资源
网页中的数据,也是服务器对外提供的一种资源
4.3 数据是网页的灵魂
html是网页的骨架css是网页的颜值js是网页的行为数据是网页的灵魂
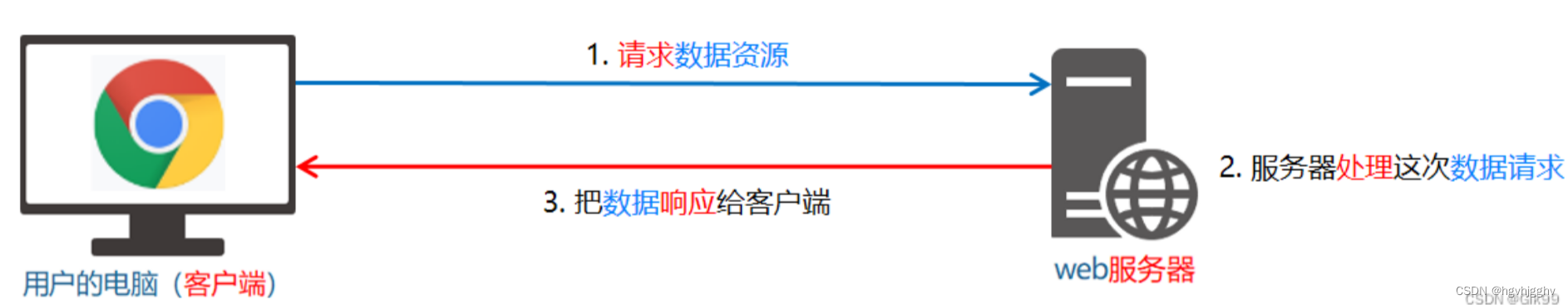
4.4 网页中如何请求数据
数据,也是服务器对外提供的一种资源只要是资源,必然要通过 请求-处理-响应 的方式进行获取网页中请求服务器上的数据资源,则要用到XMLHttpRequest对象XMLHttpRequest(xhr)是浏览器提供的js成员,可以请求服务器上的数据资源-
简单用法 var xhrObj=new XMLHttpRequest()

4.5 资源的请求方式
get请求 通常用于获取服务端资源(向服务器要资源)post请求 通常用于向服务器提交数据(往服务器发送资源)
五.了解Ajax
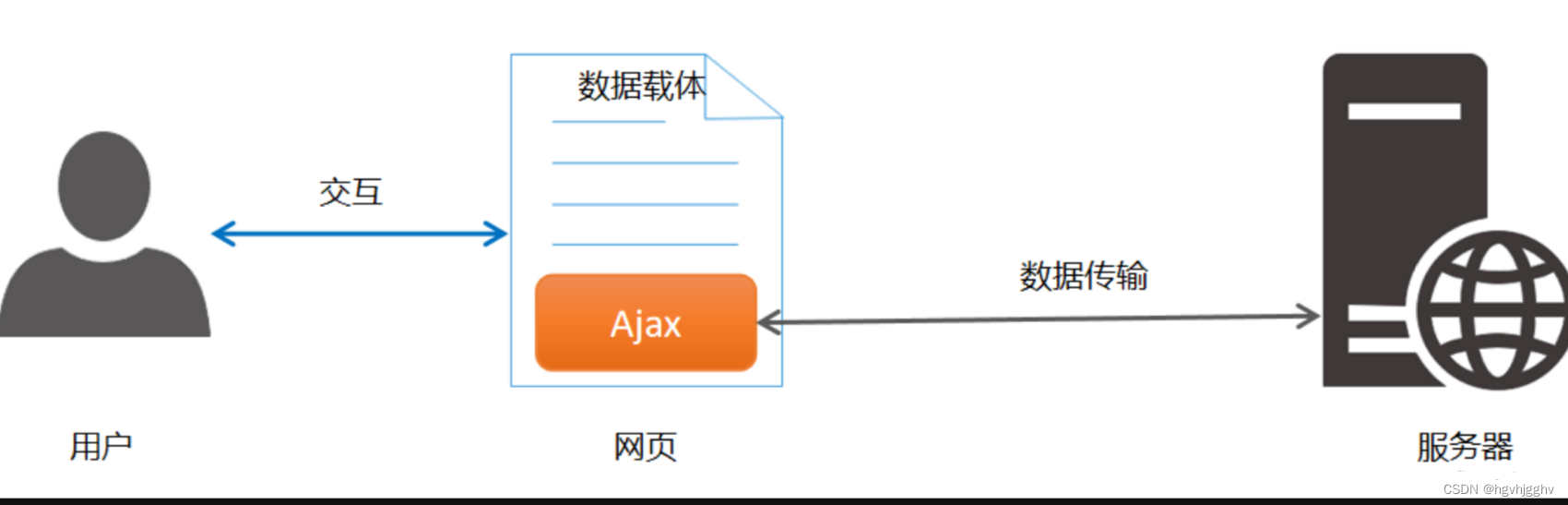
5.1什么是Ajax
Ajax全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)-
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式
5.2Ajax的作用
实现网页与服务器之间的数据交互:

5.3 应用场景
检测用户名是否被占用动态加载搜索提示列表分页动态显示表格的数据数据的增删改查
六、JQuery中的Ajax
6.1 了解JQuery中的Ajax
JQuery对XMLHttpRequest进行的封装,降低使用难度$.get()$.post()$.ajax()
6.2 $.get()函数
$.get(url,[data],[callback])


发起不带参数的请求
<button id="buGET">不带参数的GET请求</button>
<script>
$(function () {
$('#buGET').on('click', function () {
$.get('https://ajax-base-api-t.itheima.net/api/getbooks', function (res) {
console.log(res);
})
})
})
</script>发起带参数的请求
<button id="buGET">发起带参数的GET请求</button>
<script>
$(function () {
$('#buGET').on('click', function () {
$.get('https://ajax-base-api-t.itheima.net/api/getbooks', { id: 1 }, function (res) {
console.log(res);
})
})
})
</script>6.3 $.post()函数
$.postt(url,[data],[callback])

向服务器提交数据
<button id="bupost">发起POST请求</button>
<script>
$(function () {
$('#bupost').on('click', function () {
$.post('https://ajax-base-api-t.itheima.net/api/addbook', { bookname: '筛子', author: '小张', publisher: '河北图书出版社' }, // 提交的数据
function (res) { // 回调函数
console.log(res)
}
)
})
})
</script>6.4 $.ajax()函数
七、接口
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(接口)
7.2 接口的请求过程

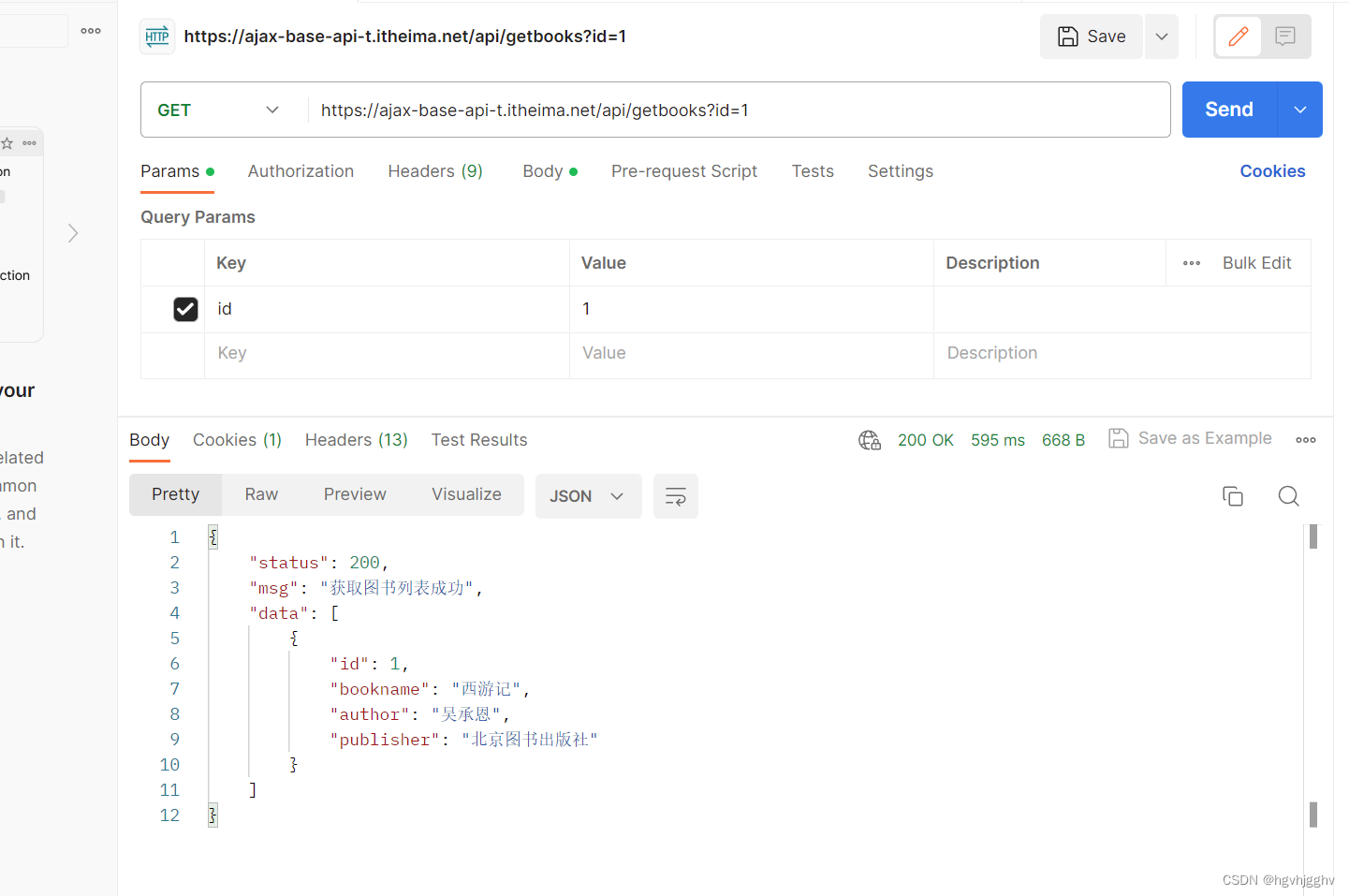
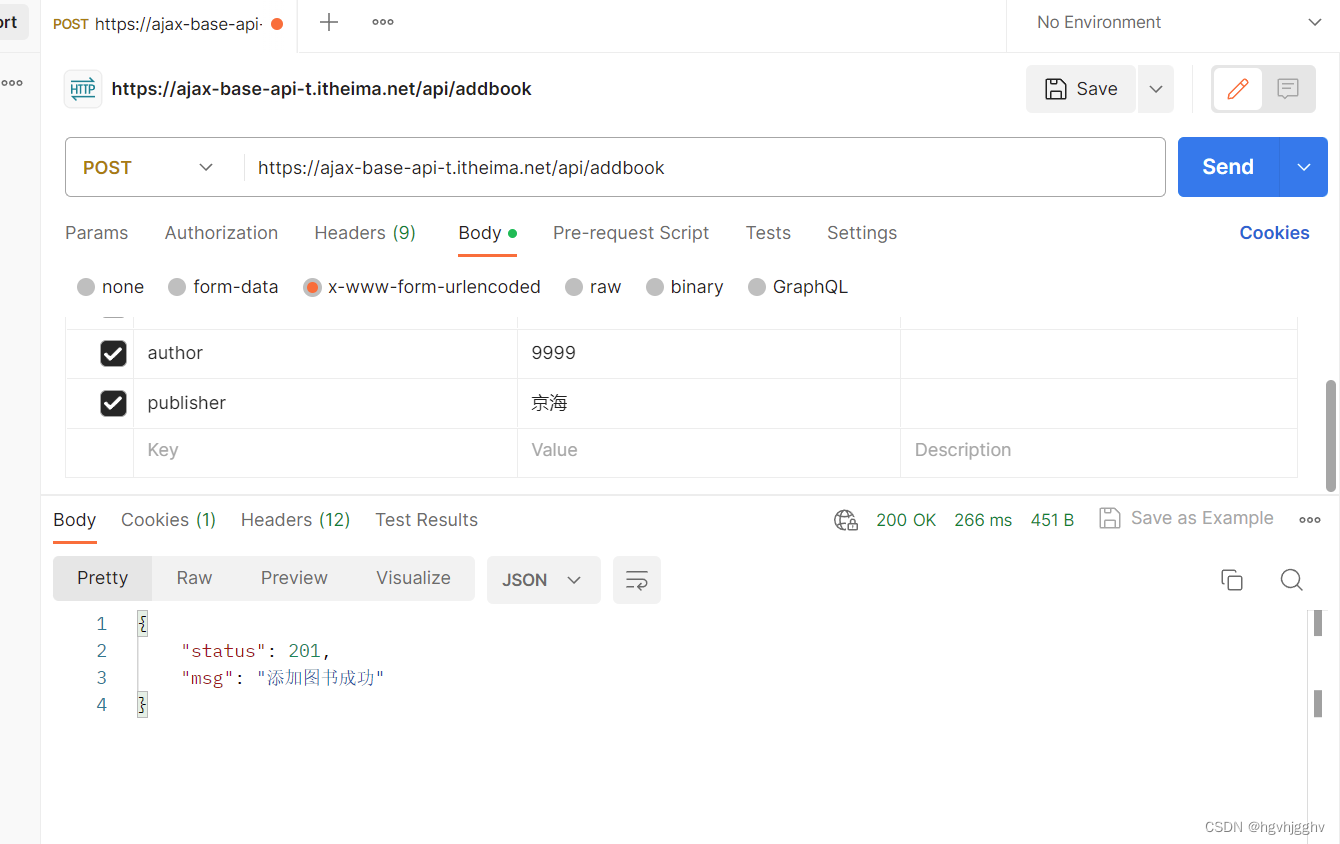
7.3 接口测试工具
PostMan
测试get接口

测试post接口

7.4 接口文档
八、图书管理案例
需引入的库
<link rel="stylesheet" href="./lib/bootstrap.css">
<script src="./lib/jquery.js"></script>html部分
<body style="padding: 15px;">
<!-- 添加图书的panel面板 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加图书</h3>
</div>
<div class="panel-body form-inline">
<div class="input-group">
<div class="input-group-addon">书名</div>
<input type="text" class="form-control" id="iptBookname" placeholder="请输入书名">
</div>
<div class="input-group">
<div class="input-group-addon">作者</div>
<input type="text" class="form-control" id="iptAuthor" placeholder="请输入书名">
</div>
<div class="input-group">
<div class="input-group-addon">出版社</div>
<input type="text" class="form-control" id="iptpublisher" placeholder="请输入书名">
</div>
<button id="btnAdd" class="btn btn-primary">按钮</button>
</div>
</div>
<!-- 图书的表格 -->
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</body>js部分
<script>
$(function () {
// 获取图书列表数据
function getBookList() {
$.get('https://ajax-base-api-t.itheima.net/api/getbooks', function (res) {
if (res.status !== 200) return alert('获取数据失败')
var rows = []
$.each(res.data, function (i, item) {
rows.push('<tr><td>' + item.id + '</td><td>' + item.bookname + '</td><td>' + item.author + '</td><td>' + item.publisher + '</td><td><a href="javascript:;" class="del"data-id="' + item.id + '" >删除</a></td></tr>')
})
$('#tb').empty().append(rows.join(''))
})
}
getBookList()
// 通过代理的方式为动态添加的元素绑定点击事件
$('tbody').on('click', '.del', function () {
var id = $(this).attr('data-id')
$.get('https://ajax-base-api-t.itheima.net/api/delbook', { id: id }, function (res) {
if (res.status !== 200) return alert('删除图书失败')
getBookList()
})
})
$('#btnAdd').on('click', function () {
let bookname = $('#iptBookname').val().trim()
let author = $('#iptAuthor').val().trim()
let publisher = $('#iptpublisher').val().trim()
if (bookname.length <= 0 || author.length <= 0 || publisher.length <= 0) {
return alert('填写完整的图书信息')
}
$.post('https://ajax-base-api-t.itheima.net/api/addbook',
{ bookname: bookname, author: author, publisher: publisher }, function (res) {
if (res.status !== 201) return alert('添加图书失败')
getBookList()
$('#iptBookname').val('')
$('#iptAuthor').val('')
$('#iptpublisher').val('')
})
})
})
</script>最终效果:
九.聊天机器人
需要引用的
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/main.css" />
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<title>聊天机器人</title>
</head>html部分
<body>
<div class="wrap">
<!-- 头部 Header 区域 -->
<div class="header">
<h3>小思同学</h3>
<img src="img/person01.png" alt="icon" />
</div>
<!-- 中间 聊天内容区域 -->
<div class="main">
<ul class="talk_list" style="top: 0px;" id="talk_list">
<li class="left_word">
<img src="img/person01.png" /> <span>嗨,最近向我没有</span>
</li>
</ul>
<div class="drag_bar" style="display: none;">
<div class="drager ui-draggable ui-draggable-handle" style="display: none; height: 412.628px;"></div>
</div>
</div>
<!-- 底部 消息编辑区域 -->
<div class="footer">
<img src="img/person02.png" alt="icon" />
<input type="text" placeholder="说的什么吧..." class="input_txt" id="ipt" />
<input type="button" value="发 送" class="input_sub" id="btnSend" />
</div>
</div>
<!-- 注意只要为audio指定了新的src属性语音就会自动播放 -->
<audio src="" id="voice" autoplay style="display: none;"></audio>
<script type="text/javascript" src="js/scroll.js"></script>
<script src="./js/chat.js"></script>
<script>
</script>
</body>chart.js部分
$(function () {
// 初始化右侧滚动条
// 这个方法定义在scroll.js中
resetui()
// 为发送按钮绑定鼠标点击事件
$('#btnSend').on('click',function(){
let text = $('#ipt').val().trim()
if(text.length<=0){
return $('#ipt').val('')
}
// 如果用户输入了聊天内容,则将聊天内容追加到页面上显示
$('#talk_list').append('<li class="right_word"><img src="img/person02.png" /> <span>'+text+'</span></li>')
$('#ipt').val('')
// 重置滚动条的位置
resetui()
// 发起请求获取聊天内容
getMsg(text)
})
// 获取聊天机器人发送回来的信息
function getMsg(text){
$.ajax({
method:'GET',
url:'https://ajax-base-api-t.itheima.net/api/robot',
data:{
spoken:text
},
success:function(res){
// console.log(res);
if(res.message==='success'){
// 接收聊天消息
let msg=res.data.info.text
$('#talk_list').append('<li class="left_word"><img src="img/person01.png" /> <span>'+msg+'</span></li>')
// 重置滚动条的位置
resetui()
// 调用getVoive函数把文本转化为语音
getVoive(msg)
}
}
})
}
// 把文字转换为语音进行播放
function getVoive(text){
$.ajax({
method:'GET',
url:'https://ajax-base-api-t.itheima.net/api/synthesize',
data:{
text: text
},
success:function(res){
console.log(res);
if(res.status===200){
// 播放语音
$('#voice').attr('src',res.voiceUrl)
}
}
})
}
$('#ipt').on('keyup',function(e){
// e.keyCode 可以获取到当前按键的编码
if(e.keyCode===13) {
// 调用按钮元素的 click 函数,可以通过编程的形式触发按钮的点击事件
$('#btnSend').click()
}
})
})






















 334
334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








