目录
一、客户端与服务器
1.1 服务器
上网过程中,负责存放和对外提供资源的电脑,叫做服务器
1.2 客户端
上网过程中,负责获取和消费资源的电脑,叫做客户端
二、URL地址
2.1 概念
URL(全称是UniformResourceLocator)中文叫做统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
2.2 组成部分
三部分组成:
1、客户端与服务器之间的通信协议
2、存有该资源的服务器名称
3、资源在服务器上具体的存放位置

三、客户端与服务器的通信过程
3.1 通信过程

客户端与服务器之间的通信过程,分为请求-处理-响应 三个步骤
四、服务器对外提供了哪些资源
4.1 网页中常见的资源
文字内容、图片、音频、视频
4.2 数据也是资源
网页中的数据,也是服务器对外提供的一种资源
4.3 数据是网页的灵魂
HTML是网页的骨架,CSS是网页的颜值,JavaScript是网页的行为,数据是网页的灵魂
骨架、颜值、行为皆为数据服务
4.4 网页请求数据

在网页中请求服务器上的数据资源,需要用到XMLHttpRequest对象
XMLHttpRequest(简称xhr)是浏览器提供的js成员,可以请求服务器上的数据资源
最简单的用法: let xhrObj = new XMLHttpRequest()
4.5 资源的请求方式
最常见的两种请求方式:get、post
1、get:用于获取服务器资源
2、post:向服务器提交数据
五、了解Ajax
5.1 概念
全称:Asynchronous JavaScript And XML (异步JavaScript和XML)
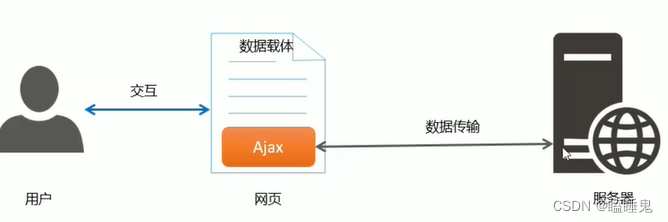
在网页中利用XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax
5.2 Ajax的作用
Ajax能轻松实现网页和服务器之间的数据交互

5.3 Ajax的典型应用场景
1、用户名检测:注册用户时,通过Ajax的形式,动态检测用户名是否被占用
2、搜索提示:当输入关键字时,动态加载搜索提示列表
3、数据分页显示:当点击页码值时,根据页码动态刷新表格的数据
4、数据的增删改查:实现数据的交互
六、jQuery 中的Ajax
6.1 了解
浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度
最常用的三个方法:
$.get()
$.post()
$.ajax() :既可以获取数据也可以提交数据
6.2 $.get()语法
1、语法:
![]()

2、发起不带参数的请求
直接提供请求的URL地址和请求成功后的回调函数

3、发起带参数的get请求

6.3 $.post()语法
1、语法:
![]()

2、向服务器提交数据

6.4 $.ajax()语法
1、语法:

2、$.ajax()发起get请求

3、$.ajax()发起POST请求

七、接口
7.1 概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口),同时,每个接口必须有请求方式
7.2 分析接口的请求过程
1、通过GET方式请求接口的过程

2、通过POST方式请求接口的过程

7.3 接口测试工具
1、什么是接口测试工具
为了验证接口是否能被正常访问,需要使用接口测试工具,来对数据接口进行检测
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试
PostMan
7.4 接口文档
1、什么是接口文档
接口文档:接口的说明文档,是调用接口的依据。好的接口文档包含了对接口URL,参数,以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用
2、接口文档的组成部分
(1)接口名称:用来标识各个接口的简单说明,如登陆接口,获取图书列表接口等
(2)接口URL:接口的调用地址
(3)调用方式:接口的调用方式:GET或POST
(4)参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明
(5)响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明
(6)返回示例(可选):通过对象的形式,例举服务器返回数据的结构
3、接口文档示例























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








