当行属性标签需要进行上下的移动时候
它本身不支持上下的padding和margin的,但是你可以在行属性标签外边加上一个同等大小的p属性标签就可以解决了,直接用padding-top解决!
当然把行属性变成块属性也可以。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>asdasd</title>
<style type="text/css">
span{
background: #ccc;
line-height: 60px;
height: 60px;
}
p{
width: 100px;
height: 100px;
background: yellow;
margin-bottom:10px;
padding-bottom: 10px;
margin-top:10px;
padding-top: 10px;
}
#a{
background: red;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
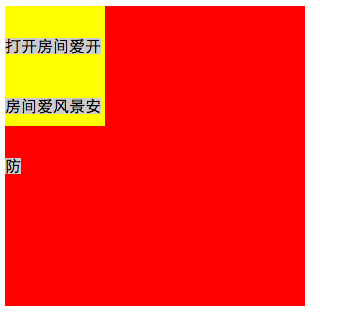
<div id="a">
<p>
<span>打开房间爱开房间爱风景安防</span>
</p>
</div>
</body>
</html>























 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








