问题:在li里面加span,想要做到一行之内浮动(如图A),结果出现错误 span换行(如下图B)。

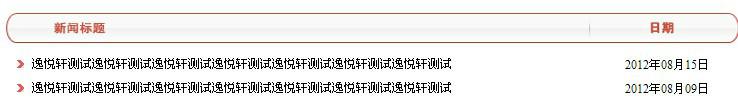
图A:我们想要的效果图

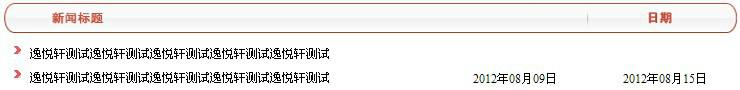
图B:得到的错误效果图
前提: li span {float:right;}
如果这么写: <li>逸悦轩<span>2012.08.15</span></li>
这个日期就会窜到下一行去。
而如果这样: <li><span>2010.10.15</span>逸悦轩</li>
日期和文字就会同行显示。
问题出来了,如何给 span 定义属性让他能够在第一种 html 写法下不换行?
当初来看,比较诡异的现象仔细分析一下,原来是这样 Span 本身虽然是内联元素,但加上浮动后它就变成了块级元素了。所以,才会自动换行。浮动元素的顶端不能高于先于它出现的浮动元素或段落的顶端。
解决方案有3种:
将右浮动的 SPAN 元素调整到所有非浮动 SPAN 元素之前;
使用绝对定位模拟右浮动;
上面的例子应该:li{position:relative;} li span{position:absolute ;right:0px;}使用 IE hack 专门在IE6 IE7 中设置负的上外边距























 1179
1179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








