flutter–ElevatedButton–Colors.transparent仍然半透明解决方案
下面展示为DecoratedBox中的ElevatedButton。
DecoratedBox(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(45),
color: Colors.white,
),
child: ElevatedButton(
style:_buttonStyle,
onPressed: () => loginPress(context),
child: Text(
'LOG IN',
style: TextStyle(
color: MiffyColor('#00B5E5'),
fontSize: 16.sp,
fontWeight: FontWeight.bold),
)),
)
style:_buttonStyle:为当前按钮的样式
以下为样式封装:
final ButtonStyle _buttonStyle = ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(45.0),
),
),
elevation: MaterialStateProperty.all(0),
shadowColor: MaterialStateProperty.all(Colors.transparent),
backgroundColor: MaterialStateProperty.all(Colors.transparent)
);
重点来了!!!
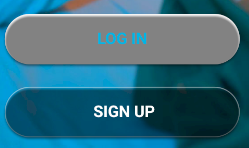
没有加:elevation: MaterialStateProperty.all(0),之前是这样的按钮,按钮中的color:使用了Colors.transparent,死活去不掉。。。

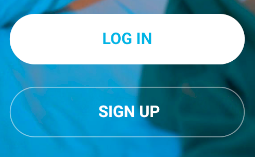
加了之后:

实战中的小小分享,能帮助您很荣幸!






















 1453
1453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








