DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
获得相应的DOM节点,和获取DOM父节点下的所有子节点

这是原生代码,之后我们尽量都使用jQuery();
更新节点

操作文本,文本形式 或者 html标签语句

操作css,通过style样式

删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let self = document.getElementById("p1");
let father1 = p1.parentElement;
let father2 = self.parentElement;
father1.removeChild(self)
//删除是一个动态的过程
father1.removeChild(father1.children[0])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
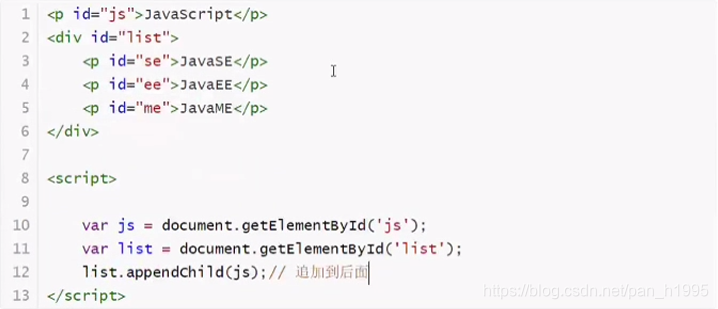
追加


创建一个新的标签
<div id="list">
<p id="se">javase</p>
<p id="ee">javaee</p>
<p id="me">javame</p>
</div>
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS创建一个新的节点
var newP = document.creatElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
list.appendChild(newP)
</script>

万能,创建一个新标签并且setAttribute(),设置key:value,设置标签的任意属性值
<div id="list">
<p id="se">javase</p>
<p id="ee">javaee</p>
<p id="me">javame</p>
</div>
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//创建一个script标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
list.appendChild(myScript);
</script>

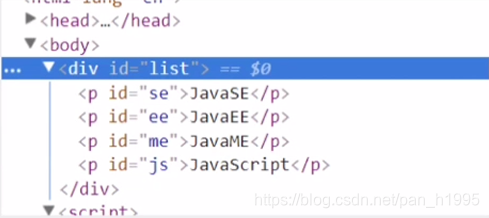
insertBefore
<p id="js">javascript</p>
<div id="list">
<p id="se">javase</p>
<p id="ee">javaee</p>
<p id="me">javame</p>
</div>
<script>
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
</script>























 906
906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








