一、unplugin-auto-import、unplugin-vue-components
这两个插件解决了以下问题:
1.unplugin-auto-import:按需自动导入 Vite、Webpack、Rspack、Rollup 和 esbuild 的 API。具有 TypeScript 支持。简单点说,无需每个 vue 文件要手动导入 vue 相关函数:ref、reactive、computed 等等,就可使用。
2.unplugin-vue-components:Vue 的按需组件自动导入。简单点的说,你不需要使用import xx from ‘xxx.vue’ 这行语句也能实现导入的效果。(包括项目自身的组件和各种组件库中的组件)
官网说明:By default this plugin will import components in the src/components path. You can customize it using the dirs option.
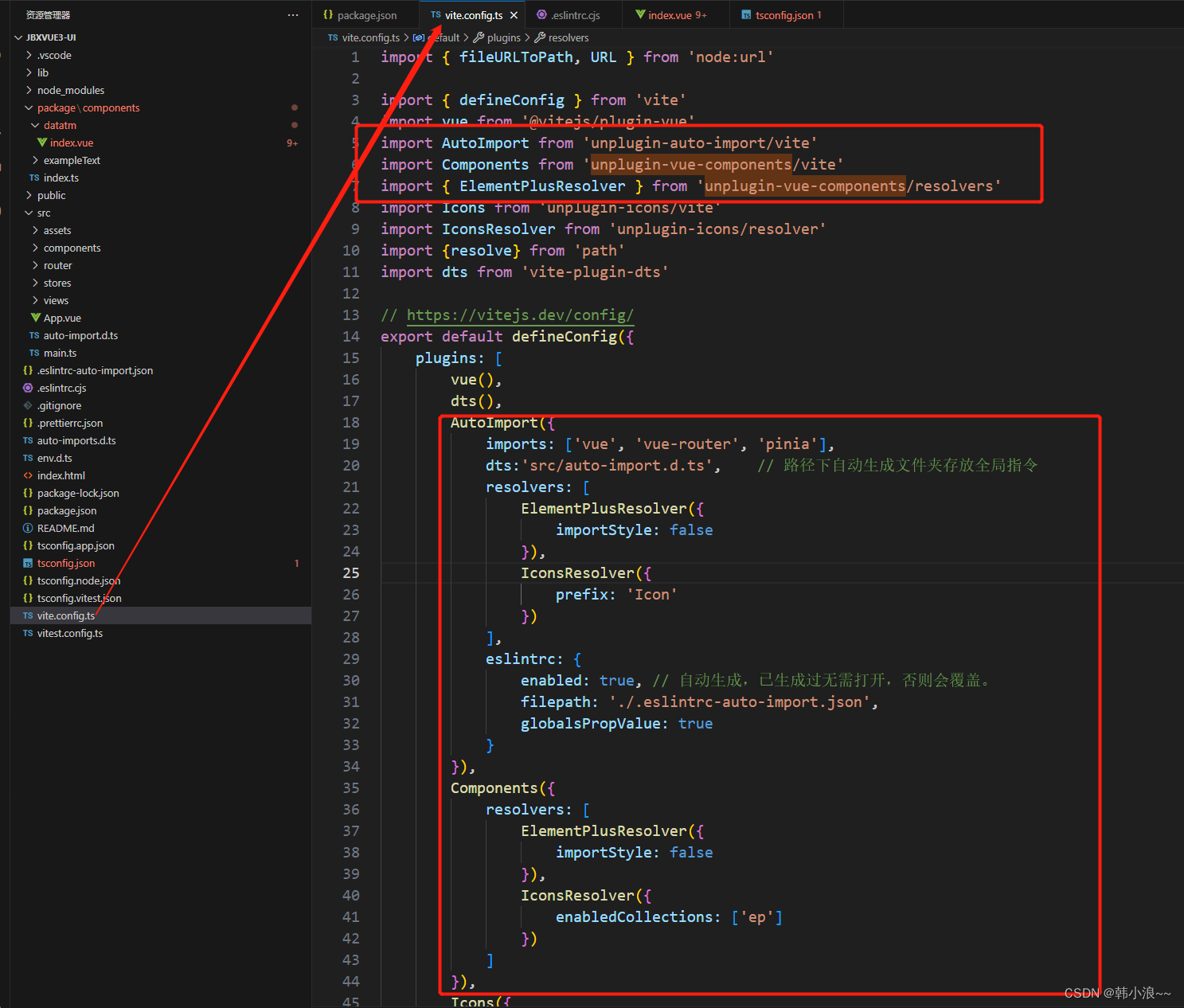
配置与使用,比如用到了 element-plus:
安装:
npm i -D unplugin-auto-import
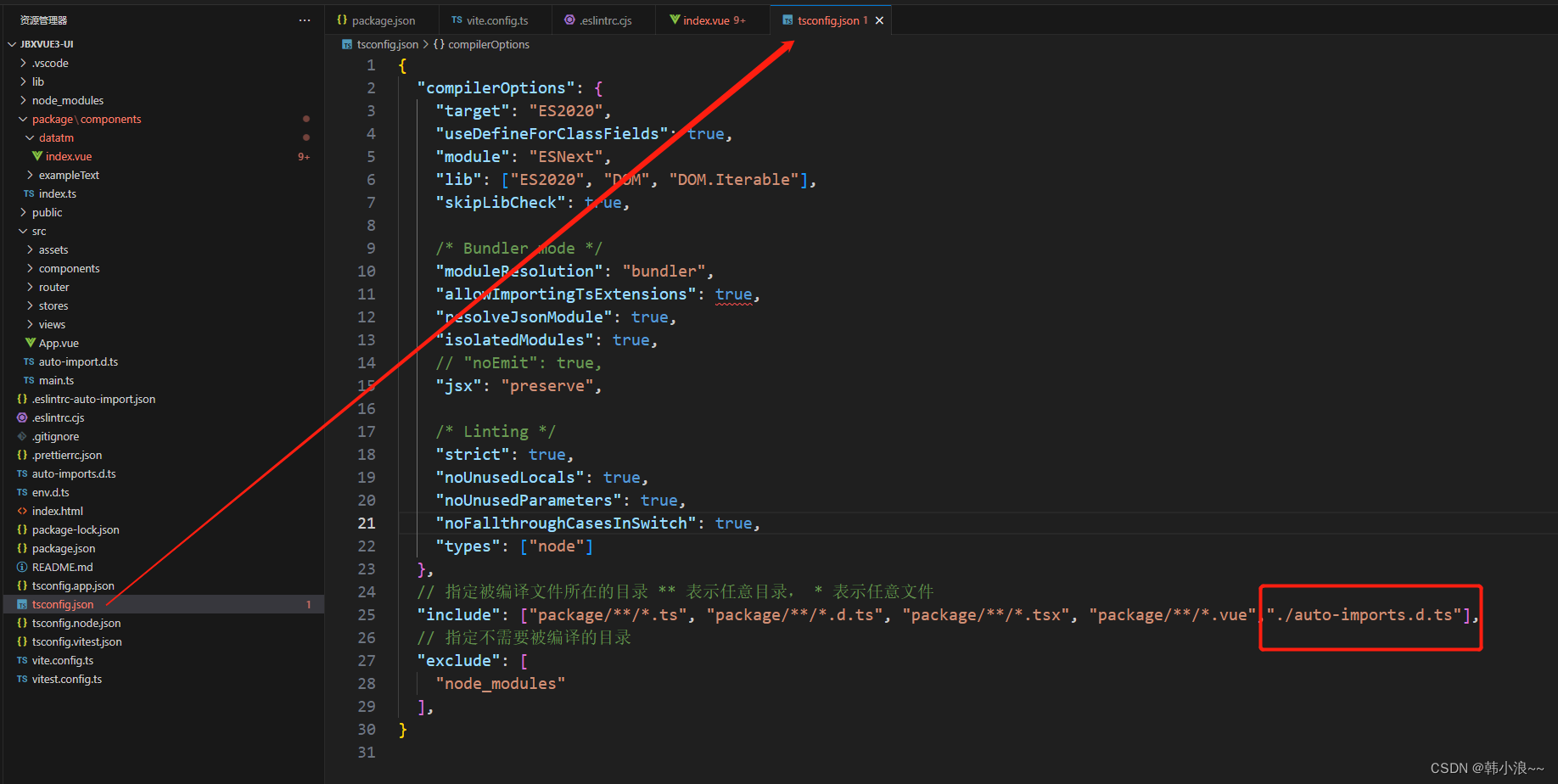
npm i unplugin-vue-components -D配置:


二、unplugin-icons
ElementUI 中内置的图标库是字体图标,ElementPlus是SVG图标。
unplugin-icons 插件可以做到自定义图标和组件库中图标使用一致。
先来简单了解一下 ElementPlus 中的 Icon 怎么用!
npm install @element-plus/icons-vue<template>
<el-icon color="#000" size="22">
<Expand />
</el-icon>
<el-icon style="color: #000; font-size: 22px;">
<Fold />
</el-icon>
</template>
<script setup>
import { Expand, Fold } from '@element-plus/icons-vue';
</script>
复制代码
自定义 Icon
自定义图标就要用到 antFu 大佬写的 unplugin-icons 插件。详细配置请看官网:
npm i -D unplugin-icons
如果你是 Vue3 + Vite ,只需要在 vite.config.js 中做如下配置即可:
// vite.config.js
import Icons from 'unplugin-icons/vite'
export default defineConfig({
plugins: [
Icons({ compiler: 'vue3' }),
],
})






















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










