一、分析脚手架
|-- App.vue
|-- assets
| `-- logo.png
|-- components
| |-- School.vue
| `-- Student.vue
`-- main.js将单文件组件准备好的Student.vue,School.vue,App.vue和main.js,放到脚手架中
npm run serve
正常执行说明OK
遇到的问题
1.School和Student组件命名应该用驼峰或者下划线形式
2.error Mixed spaces and tabs no-mixed-spaces-and-tabs
二.render
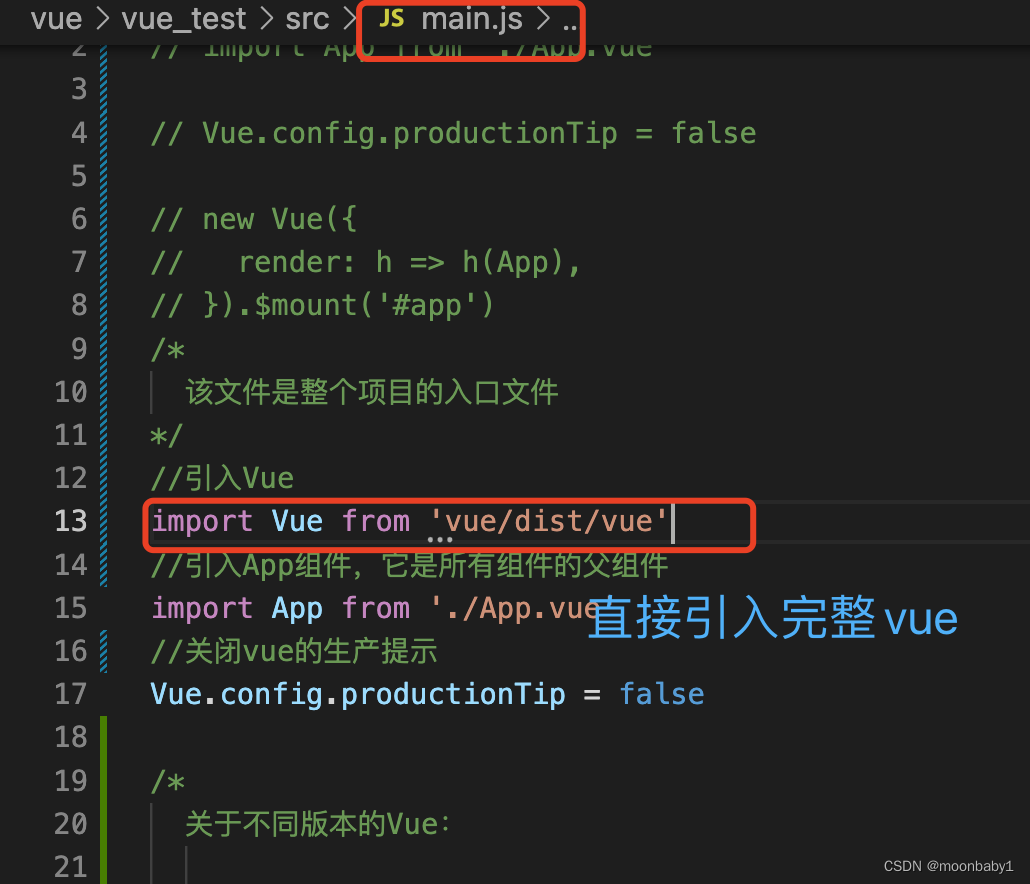
在main.js中注释render,使用之前单文件组件写的注册组件和使用组件

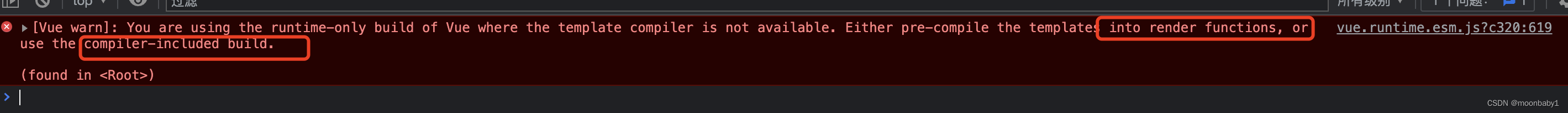
报错是使用的是没有解析器的Vue
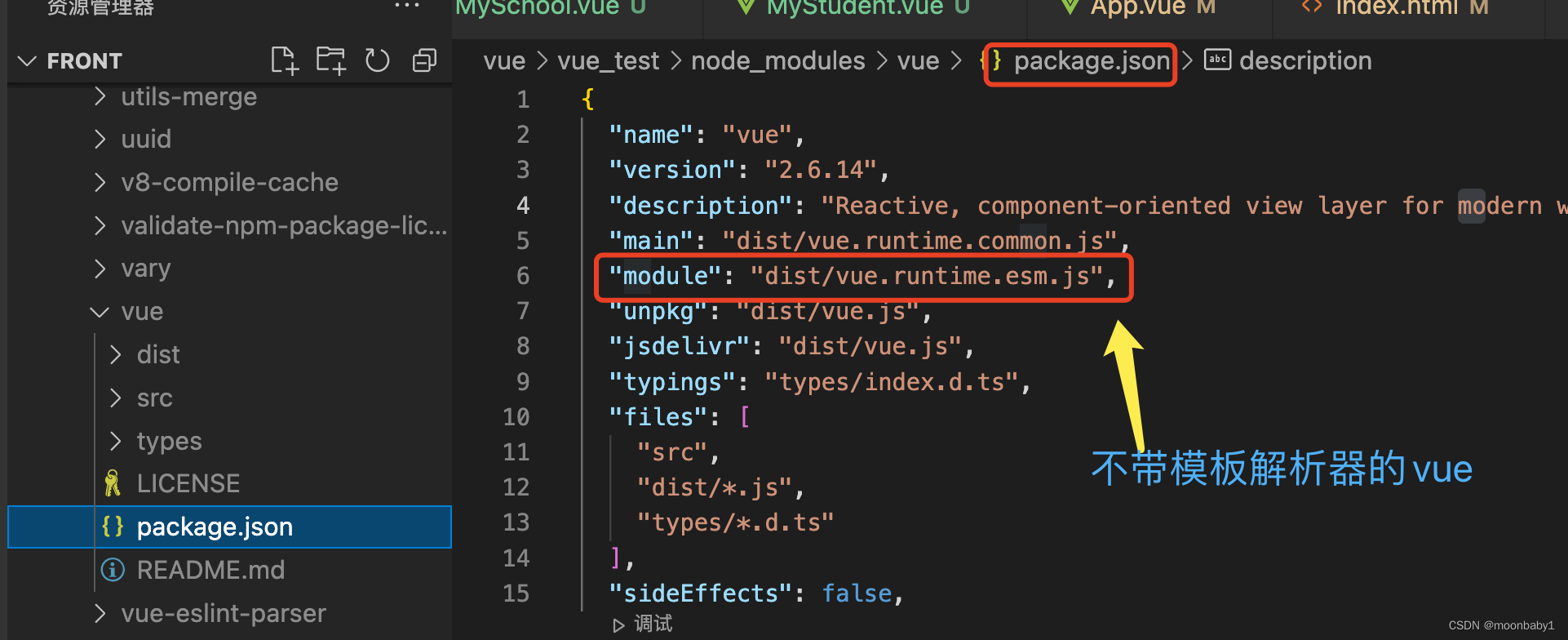
 查看默认导入的vue
查看默认导入的vue

查看完整的Vue

解决方法1:使用完整的Vue

解决方法2:render
render是一个函数,vue帮忙调createElement函数,该函数可以创建具体元素,创建元素用'h1',如果是变量不用加引号


























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








