目录
基本结构

在vscode中创建html文件,使用快捷键!+tab,如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
一、DOCTYPE和lang及字符集
DOCTYPE文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html>- 这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
- 注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。<!DOCTYPE>不是一个 HTML 标签,它就是文档类型声明标签。
二、lang语言种类
用来定义当前文档显示的语言
- en 定义语言为英语
- zh-CN 定义语言为中文
<html lang="en">
三、字符集
在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset = "UTF-8" />
- charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符
四、标签
3.1标题标签
<body>
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>
------秦晓
</body>
- 加了标题的文字会变的加粗,字号也会依次变大
- 一个标题独占一行
3.2.段落
<p>段落标签</p>
- 文本在一个段落这种会根据浏览器窗口的大小进行自动换行
- 段落和段落之间保有空隙
3.3换行标签
<br />
<br />是个单标签<br />标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
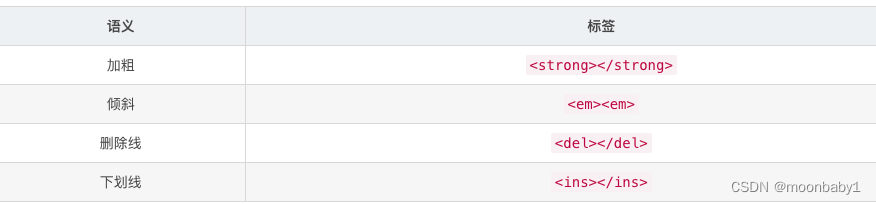
3.4文本格式化标签

3.5盒子标签
没有语义,用来布局的
<div></div>:一行只能放一个大盒子
division缩写。独占一行
<span></span>: 一行可以放多个小盒子
一行可以放多个
<div>这是头部</div>
<span>今日价格</span>3.6图像标签
<img>
<img src="图像url"/>
单标签
src是<img>标签的必须属性,它用于指定图像文件的路径和文件
图像标签的其他属性
| 属性 | 属性值 | 说明 |
| src | 图片路径 | |
| alt | 文本 | 替换文本,图像不能显示,用文本替换 |
| title | 文本 | 提示文本,鼠标放在图像上,显示的文字 |
| width | 像素 | 给图像设置宽 |
| height | 像素 | 高 |
| border | 像素 | 图像边框粗细 |
<img src="img.jpg" alt="我是">
<img src="img.jpg" alt="我是" title="我是">
<img src="img.jpg" alt="我是" title="我是" width="500">
<img src="img.jpg" alt="我是" title="我是" height="1000">
一般宽和高设置一个就好了,其余缩放
<img src="img.jpg" alt="我是" title="我是" border="15">
注意点
①图像标签可以多个属性,必须卸载标签名后面
②属性直接部分先后,标签名和属性、属性和属性直接均以空格分开
③属性采取键值对,key="value"
src属性必须要写
3.7路径
- 相对路径:以引用文件所在位置为参考基础,而简历的目录路径。/斜杠
简单来说,图片相对HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 <img src="baidu.gif"/> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 <img src="images/baidu.gif"/> |
| 上一级路径 | ../ | 图像文件位于HTML文件同一级 <img src="../baidu.gif"/> |
同级:图片和.html在同一文件中
下一级:html和图片所在的文件在同一级
上一级:图片和html所在的文件在同一级
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。\反斜杠
如“D:\web\img\logo.jpg”或完整的网络地址“http://......”
3.8超链接标签
<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
anchor缩写
| 属性 | 作用 |
| href | 用于指定链接目标的url地址,必须属性。当为标签应用的href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
链接分类
1.外部链接:<a href="http://www.baidu.com">百度</a>
2.内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如<a href="index.html">首页</a>
3.空链接:如果当时没有确定链接目标时,<a href="#">首页</a>
4.下载链接:如何href里面地址是一个文件或者压缩包,会下载这个文件
<a href="img.zip"></a>
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加链接
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
3.9 锚点链接
点击链接,可以快速定位页面的某个位置
1.在链接文本的href属性中,设置属性值为#名字的形式<a href="#two">第二季</a>
2.找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id="two">第二季介绍</h3>
3.10特殊字符
空格 
大于号>
小于号<






















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








