目录
一、基本结构
标签成对出现,可以嵌套,但顺序一定要严谨,如下
<!DOCTYPE html> <!--声明当前是HTML5文档-->
<html> <!--根标签-->
<head> <!--
头标签
1.元数据所在 meta,title
2.引入外部资源文件
-->
<meta charset="utf-8" /> <!--声明编码格式-->
<title></title><!--声明标题-->
</head>
<body> <!--主体,浏览器显示的内容-->
hello world!
</body>
</html>
注释格式
<!--注释内容-->
二、常用标签
1.文本标签
(1)标题标签
一共有六级,字体逐级变小,一般用作标题

(2)段落标签
分段

(3)换行标签
换行

(4)水平线
其中的color更改了水平线颜色,size更改了尺寸,默认灰色
![]()
![]()
(5)范围标签
可以更改字体颜色,字体背景颜色等,作用是突出文字
<p><span style="background-color: aqua;">我生待明日</span>,万事成蹉跎。</p>
2.图片标签
src:图片所在路径,推荐用相对路径, 点点/用来指代本html文件的上一级目录
title:鼠标悬浮图片上时显示title的文字,或者当图片无法显示会显示title中的文字
alt:同title,但兼容性较差
width:宽度
height:高度
<img src="img/xueXiaoBan.jpg"/ ttitle="别看了靓仔" width="80" height="100">
图片热点区域:点击图片中的某区域以跳转到相应页面,如一些广告点击后有弹窗
3.列表标签
有序列表ol
无序列表ul

4.描述标签
图文混合 <dl>
<dt><dt> 标题dt可以有一个,也可以是图片
<dd></dd>描述dd可以有很多个
</dl>
5.布局标签DIV
6.标签分类
7.超链接
<a href="haihai.html" target="_blank">点击跳转八场</a>8.锚链接
(1)本页面的锚链接(#锚点名)
先在要跳转到的位置设置锚点a1 <a name="a1"></a>
然后设置触发跳转的文字 <a href="#a1" target="_self">点击进入所在锚点</a>(2)其他页面锚点(页面名称#锚点名)
<a href="haihai.html#a2" target="_blank">点击进入其他页面锚点a2</a>9.表格
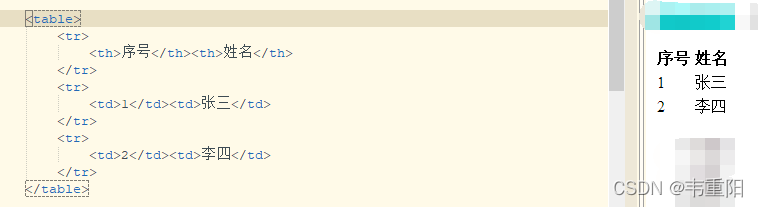
(1)规则表格
<table></table>表格
<th></th>标题列
<tr></tr>行
<td></td>列
<1>border
表格线粗细

<2>celloadding
文字到表格边框的距离

<3>cellspacing
表格线之间的距离

<4>width
表格宽度,设成百分比可以随页面大小变化

<5>height
表格高度,所有夯平分高度
<6>aline
水平对齐方式(左右) center居中 left左对齐 right右对齐
<7>valine
垂直对齐方式(上下) top向上对齐 bottom向下对齐 middle居中对齐

(2)不规则单元格
<1>colspan 要跨的列数
<2>rowspan要跨的列数

姓名占完两列之后,后面就不用再写一列,无占完两行,第三行李四后面就不用再写行
(3)逻辑分区标签
<caption></caption>表格标题
<thrad></thead>头
<tbody></tbody>身
<tfoot></tfoot>尾
都是逻辑分区标签,通过给它们添加样式可以实现下图效果
如果没有写逻辑分区,那么默认都是在tbody里


10.表单
用于采集用户输入的数据,和服务器进行交互,如账号密码。
(1)表单格式
form的常用属性<1>action:指定提交数据的URL
<2>method:指定提交方式,7钟,常用两种
get:<1请求参数会在地址栏显示,会封装到请求行中
<2请求参数大小有限制
<3不安全
post:<1请求参数不会在地址栏显示,会封装到请求行中
<2请求参数大小没有限制
<3比较安全
<3>enctype:上传文件时需要的属性,取值为 multipart/form-data
<form action="haihai.html" method="get" enctype="multipart/form-data">
<!--
添加表单元素
-->
</form>
表单元素:
id:元素的唯一表示,不重复
name:表单项元素的名称,很重要--提交数据到服务器之后,服务器获取数据通过该名称
value:表单项元素的值,服务器获取数据通过name获取到的就是value
type:表示表单项元素的呈现形式
class:表示样式名称
readonly:表示只读,用户只能看不能改
disabled:表示禁用,该元素不能改而且背景是灰色(2)文本框text
<input type="text" id="username" name="username" placeholder="请输入用户名" />
type="text":文本框表现形式
placeholder:文本框中显示的提示文字,输入文字时会消失
(3)密码框password
<input type="password" id="password" name="password" placeholder="请输入密码" requirreed/>
requirreed:用户必须填写此内容
(4)单选按钮radio
<input type="radio" name="gender" checked />女<input type="radio" name="gender" />男
name一样表示是同一组单选按钮,同名单选按钮里是能选择一个
checked表示默认选择此项,复选框也可以用
(5)复选框checkbox
<input type="checkbox" name="hobby" value="music"checked/>音乐
<input type="checkbox" name="hobby" value="run"/>跑步
<input type="checkbox" name="hobby" value="bili"/>比利(6)文件域file
<input type="file" name="photo" multiple="multiple"/>
multiple:可以同时上传多个文件
(7)日期date / datetime-local
<input type="date" name="birthday"/>
type="date":年月日
type="datetime-local":年月日和时分秒
(8)隐藏域hidden
<input type="hidden" name="userId" value="1111" />
从页面上看不到任何效果,但是方便程序员从中获取需要的数值
(9)按钮input型(可以用照片当按钮)
<input type="submit" value="注册" id="zhuce"/>
<input type="reset" value="重置" id="chongzhi"/>
<input type="button" value="无用按钮" id="anniu"/><br />
<input type="image" src="img/xueXiaoBan.jpg" width="50" height="50" id="zhuce"/>
submit:注册
reset:重置
button:没有任何效果的按钮
image:用照片当按钮
(10)按钮button型
<button type="submit">注册</button>
<button type="reset">重置</button>
<button type="button">按钮</button>(11)下拉列表
<select name="mounth">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3" selected="selected">选项3</option>
</select>
option:下拉列表中的所有选项
value选项对应的值
selected:默认显示的选项
(12)文本域
<textarea rows="15" cols="50" readonly="readonly" disabled="disabled">
我有一只小毛驴我从来也不骑
有一天我心血来潮骑着去赶集
哒哒哒哒哒哒哒哒我心里正得意
不知怎的哒哒哒哒哒哒哒哒哒哒哒哒哒
</textarea>cols:指定显示的列数
rows:指定显示的行数
readonly:只读
disabled:变成灰色不可用状态
(13)标签
<label for="password2">密码</label>
<input type="text" id="password2"/>
for:指定输入项的id,此时点击密码,光标会出现在password2文本框中
(14)代码及完成图
<form>
2.文本框:<input type="text" id="username" name="username" placeholder="请输入用户名" /><br/>
<br />
3.密码框:<input type="password" id="password" name="password" placeholder="请输入密码" required/><br/>
<br />
4.单选按钮:<input type="radio" name="gender" checked/>女
<input type="radio" name="gender" />男<br />
<br />
5.复选框<input type="checkbox" name="hobby" value="music"checked/>音乐
<input type="checkbox" name="hobby" value="run"/>跑步
<input type="checkbox" name="hobby" value="bili"/>比利<br />
<br />
6.文件域<input type="file" name="photo" multiple="multiple"/><br />
<br />
7.日期<input type="date" name="birthday"/><br />
<br />
8.隐藏域<input type="hidden" name="userId" value="1111" /><br />
<br />
9.按钮一<br/>
<input type="submit" value="注册" id="zhuce"/>
<input type="reset" value="重置" id="chongzhi"/>
<input type="button" value="无用按钮" id="anniu"/><br />
<input type="image" src="img/xueXiaoBan.jpg" width="50" height="50" id="zhuce"/>图片按钮<br />
<br />
10.按钮二<br />
<button type="submit">注册</button>
<button type="reset">重置</button>
<button type="button">按钮</button>
<br /><br />
11.下拉列表<select name="mounth">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3" selected="selected">选项3</option>
</select><br />
<br />
12.文本域<textarea rows="15" cols="50" readonly="readonly" disabled="disabled">
我有一只小毛驴我从来也不骑
有一天我心血来潮骑着去赶集
哒哒哒哒哒哒哒哒我心里正得意
不知怎的哒哒哒哒哒哒哒哒哒哒哒哒哒
</textarea><br />
13.标签<label for="password2">密码</label>
<input type="text" id="password2"/>
</form>

11.框架
iframe
src="URL"想要显示页面的地址
height和weight显示框架的大小
name框架的名字
frameboder:设置是否显示框架边框,1和yes为显示,0和no为不显示
12.常用的布局标签组合
div ul li /div ol li 导航布局
div dl dt dd 常用于图文混编布局
div form 表单布局
div table 局部规则数据展示布局
12.html5新特性
(1)记录曾经输入autocomplete=“on”
后,表单中的已经提交过的数据会出现在备选框中

(2)input新属性
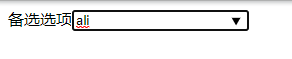
<1>list
备选选项 <input list="company"/>
<datalist id="company">
<option value="ali"></option>
<option value="tx"></option>
<option value="baidu"></option>
<option value="didi"></option>
</datalist>

<2>multiple多个值
<input type="email" multiple/>
<input type="file" multiple="multiple"/>用于email和file类型,使其可以选择多个值
email加个逗号可以传输多个邮箱,file可以选择多个文件
<3>placeholder
在文本框中提示
<input type="text" name="userName" placeholder="请输入用户名"> ![]()
<4>required
不能为空,必须填写
<input type="password" name="username" required>(3)转义符号
<1>空格
<2>小于号 <
<3>大于号 >
<4>版权符号©






















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








