前言
相信行内块元素,也就是display:inline-block的元素大家并不少见,不知道大家有没有发现一个问题,就是当两个行内块元素在同一行并排时,它们之间会存在着间距。下面让我们一起来看看这个问题吧
一、问题描述
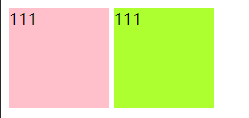
废话不多说,上图

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
display: inline-block;
width: 100px;
height: 100px;
background: pink;
}
.box2{
display: inline-block;
width: 100px;
height: 100px;
background: greenyellow;
}
</style>
</head>
<body>
<div class="box1">111</div>
<div class="box2">111</div>
</body>
</html>
大家可以发现,我是没有设置任何间距属性的,但是它依然存在了间距。
问题原因:元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,所以元素之间就出现了空隙。这些元素之间的间距会随着字体的








 本文探讨了前端开发中行内块元素并排时出现间距的问题,详细解析了问题的原因,并提供了四种解决方案:浮动元素、清除空格换行符、设置父元素font-size为0以及调整word-spacing。每种方法都有其优缺点,适用于不同的场景。
本文探讨了前端开发中行内块元素并排时出现间距的问题,详细解析了问题的原因,并提供了四种解决方案:浮动元素、清除空格换行符、设置父元素font-size为0以及调整word-spacing。每种方法都有其优缺点,适用于不同的场景。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








