我初学webpack,在全局安装完webpack之后,使用 webpack -v 检查版本号会出现:webpack : 无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 这样的报错。
看了很多别人的解决办法,都不成功。例如:
、运行“npm install webpack webpack-cli -D”安装webpack和webpack-cli包到项目。
2、在项目根目录下创建webpack.config.js
添加配置
module.exports = {
mode: 'development '
}
3、找到项目根目录下的package.json文件并打开,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},
4、执行npm run dev命令即可
————————————————
版权声明:本文为CSDN博主「木木゛」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_45077505/article/details/102400331输入:get-ExecutionPolicy获取执行策略
如果显示:Restricted,表示是受限制的
输入:set-ExecutionPolicy Remotesigned,设置执行策略远程签约
继续输入:get-ExecutionPolicy,查询执行策略
显示:Remotesigned,表示已经远程签约了,可以正常使用webpack命令打包了
————————————————
版权声明:本文为CSDN博主「陈福国」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_45112637/article/details/116463541都无法解决。
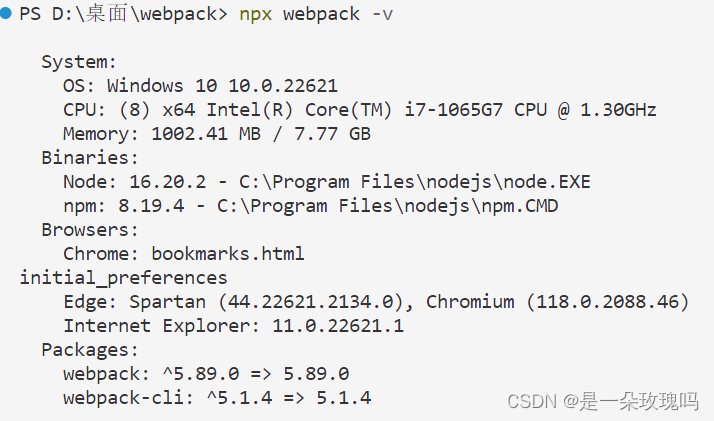
最后在一个评论区 看见别人说 使用 npx webpack -v 我试了一下成功了

也成功的打包了我的一个js文件 同样是在前面加上npx





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








