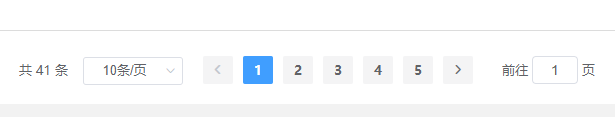
效果图如下(数据取自后端):

<el-pagination
@size-change="changeSizeHandle"
@current-change="currentChangeHandle"
:current-page="currentPage"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
background>
</el-pagination>字段讲解:
size-change:一页内显示多少条目。【10条/页】or【20条/页】等等。
current-change:监听当【10条/页】改变成【20条/页】时,立刻更改页面条目数量为20。
current-page:当前处于第几页。
layout:控制当前页面显示什么内容。(实际效果顺序与你填写的顺序一致)
total:总数目;
sizes:多少条目一页【10条/页】;
prev:左箭头;
pager:分页器;
next:下一页;
jumper:跳页器
total:后端传来的数据总数目。
background:是否需要背景色。(默认蓝色)
下面是JS
export default {
data() {
return {
// 数据内容
newsList: [],
// 带参请求后端
queryParams: {
pageNum: 1,//默认显示第1页
pageSize: 10,//默认每页10条
},
total: 0,//总条数
currentPage:1,//默认显示第1页
size: 10,//默认每页10条
};
},
methods: {
changeSizeHandle(val) {
this.size = val // 改变每页显示的条数
this.currentPage = 1 // 每次改变每页显示的条数时,都需要将页码默认显示第1页
this.getInfo() // 向后端发起请求
console.log(`每页 ${val} 条`)
},
currentChangeHandle(val) {
this.currentPage = val // 改变默认的页数
this.getInfo() // 向后端发起请求
console.log(`当前页: ${val}`)
},
// 获取数据
getInfo(){
// 修改请求参数后,再发起请求。
this.queryParams.pageNum = this.currentPage // 当前第几页
this.queryParams.pageSize = this.size // 一页显示多少条数据
// 后端api
getSearch(this.queryParams).then((response)=>{
this.newsList = response.rows
this.total = response.total // 显示总数
})
},
},
};





















 1992
1992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








