1.画线条
from skimage import io,draw
import matplotlib.pyplot as plt
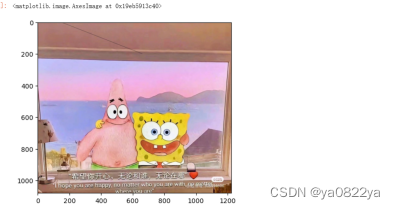
image=io.imread("D:\\A-GX\\3\\7.jpg" )这行代码使用了 draw.line 函数来在图像上绘制一条从左上角 (1, 150) 到右下角 (200, 660) 的线。rr 和 cc 变量存储了这条线上的行和列的索引。
rr,cc=draw.line(1,150,200,660)这行代码将线上的像素值设置为零,即将线绘制为黑色。
image[rr,cc]=0
# draw.set_color(image,[rr,cc],[0,0,255]) 调色
plt.imshow(image,plt.cm.gray)运行结果:

2.画圆
from skimage import io,draw
import matplotlib.pyplot as plt
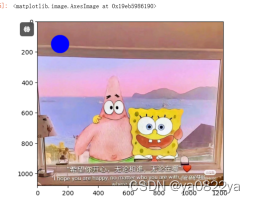
image=io.imread("D:\\A-GX\\3\\7.jpg" )这行代码使用了 draw.disk 函数来在图像上绘制一个以 (150, 150) 为中心,半径为 60 的圆形。rr 和 cc 变量存储了圆形内的行和列的索引
rr,cc=draw.disk((150,150),60)这行代码使用 draw.set_color 函数将圆形内的像素值设置为蓝色。
draw.set_color(image,[rr,cc],[0,0,255])
plt.imshow(image,plt.cm.gray)运行结果:

3.画矩形
from skimage import io,draw
import matplotlib.pyplot as plt
import numpy as np
image=io.imread("D:\\A-GX\\3\\7.jpg" )这行代码定义了一个包含四个点的数组,这些点构成了多边形的顶点坐标。
X=np.array([400,200,200,400])
Y=np.array([50,50,100,100])这行代码使用了 draw.polygon 函数来在图像上绘制一个由 Y 和 X 数组定义的多边形。rr 和 cc 变量存储了多边形内的行和列的索引。
rr,cc=draw.polygon(Y,X)这行代码使用 draw.set_color 函数将多边形内的像素值设置为红色。
draw.set_color(image,[rr,cc],[255,0,0])
plt.imshow(image,plt.cm.gray)运行结果:

4.画六边形
from skimage import io,draw
import matplotlib.pyplot as plt
import numpy as np
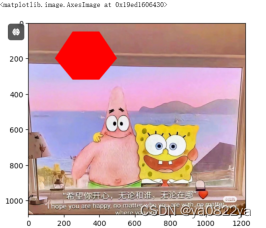
image=io.imread("D:\\A-GX\\3\\7.jpg" )这行代码定义了一个包含六个点的数组,这些点构成了多边形的顶点坐标。
X = np.array([250,400,500,400,250,150])
Y = np.array([50,50,200,320,320,200])这行代码使用了 draw.polygon 函数来在图像上绘制一个由 Y 和 X 数组定义的多边形。rr 和 cc 变量存储了多边形内的行和列的索引。
rr,cc=draw.polygon(Y,X)这行代码使用 draw.set_color 函数将多边形内的像素值设置为红色
draw.set_color(image,[rr,cc],[255,0,0])
plt.imshow(image,plt.cm.gray)运行结果:

5.画椭圆
from skimage import io,draw
import matplotlib.pyplot as plt
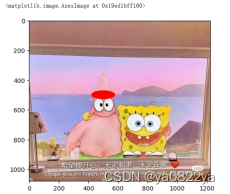
image=io.imread("D:\\A-GX\\3\\7.jpg" )这行代码使用了 draw.ellipse 函数来在图像上绘制一个以 (500, 500) 为中心,长轴为 80,短轴为 30 的椭圆。rr 和 cc 变量存储了椭圆内的行和列的索引。
rr,cc=draw.ellipse(500,500,30,80)这行代码使用 draw.set_color 函数将椭圆内的像素值设置为红色。
draw.set_color(image,[rr,cc],[255,0,0])
plt.imshow(image,plt.cm.gray)运行结果:

6.画圆
from skimage import io,draw
import matplotlib.pyplot as plt
image=io.imread("D:\\A-GX\\3\\7.jpg" )这行代码使用了 draw.circle_perimeter 函数来在图像上绘制一个以 (300, 300) 为中心,半径为 30 的圆的轮廓。rr 和 cc 变量存储了圆轮廓内的行和列的索引。
rr,cc=draw.circle_perimeter(300,300,30)这行代码使用 draw.set_color 函数将圆轮廓内的像素值设置为红色。
draw.set_color(image,[rr,cc],[255,0,0])
plt.imshow(image,plt.cm.gray)运行结果:

7.平移
from skimage import io, transform
import matplotlib.pyplot as plt
img = io.imread("D:\\A-GX\\3\\7.jpg")这行代码创建了第一个子图,显示了原始图像。
plt.subplot(131)
plt.title('origin image')
plt.imshow(img,plt.cm.gray)
plt.axis('off')这行代码应用了一个平移变换到原始图像上,使得图像向右平移了 400 像素,向下平移了 200 像素
translation = (400, 200)
img1=transform.warp(img,transform.AffineTransform(translation=translation))这行代码创建了第二个子图,显示了平移后的图像。
plt.subplot(132)
plt.title('Translate')
plt.imshow(img1, plt.cm.gray)
plt.axis('off')
plt.show()运行结果:

8.镜像
import numpy as np
from skimage import io, color
import matplotlib.pyplot as plt
img = io.imread("D:\\A-GX\\3\\7.jpg",plt.cm.gray) 水平镜像 这行代码创建了原始图像的水平镜像
h = np.fliplr(img) 垂直镜像 这行代码创建了原始图像的垂直镜像。
w = np.flipud(img) 设置了图形的大小为 10x5
plt.figure(figsize=(10, 5)) 这行代码创建了第一个子图,显示了原始灰度图像。
plt.subplot(131)
plt.title('Original Image')
plt.imshow(img,plt.cm.gray)
plt.axis('off') 这行代码创建了第二个子图,显示了水平镜像后的图像。
plt.subplot(132)
plt.title('Horizontal Mirror')
plt.imshow(h,plt.cm.gray)
plt.axis('off') 这行代码创建了第三个子图,显示了垂直镜像后的图像。
plt.subplot(133)
plt.title('Vertical Mirror')
plt.imshow(w,plt.cm.gray)
plt.axis('off')
plt.show()运行结果:






















 4594
4594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








