在写应用时,遇到了打包好的app启动白屏的问题,多方询问找到的解决方法是添加一个启动屏。用封装好的react-native-splash-screen组件。
react-native-splash-screen组件的官方网址:https://github.com/crazycodeboy/react-native-splash-screen
1、在项目中安装该组件
npm i react-native-splash-screen --save或者
yarn add react-native-splash-screen --save2、配置启动文件
① 在android/settings.gradle文件中
include ':react-native-splash-screen'
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')② 在android/app/build.gradle文件中
dependencies {
...
compile project(':react-native-splash-screen')
}③ 在android/app/src/main/java/.../MainApplication文件中
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new SplashScreenReactPackage()//添加这句
);
}④在MainActivity.java 文件中加入
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // 添加这句
super.onCreate(savedInstanceState);
}
// ...other code
}⑤ 在android/app/src/main/res/layout中新建launch_screen.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launch_screen">
</LinearLayout>注意:如果想对各个屏幕尺寸的手机做兼容需要在以下文件夹中设置对应的图片。
drawable-ldpi
drawable-mdpi
drawable-hdpi
drawable-xhdpi
drawable-xxhdpi
drawable-xxxhdpi
⑥ 在android/app/src/main/res/values/styles.xml文件中
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<!--设置透明背景 添加下面这句-->
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>3、在项目的js文件中使用该组件,例如在入口文件中,意思是启动完毕后隐藏启动页。
import SplashScreen from 'react-native-splash-screen'
export default class WelcomePage extends Component {
componentDidMount() {
// do stuff while splash screen is shown
// After having done stuff (such as async tasks) hide the splash screen
SplashScreen.hide();
}
}4、此时就解决了白屏的问题,可以打包看一下效果。
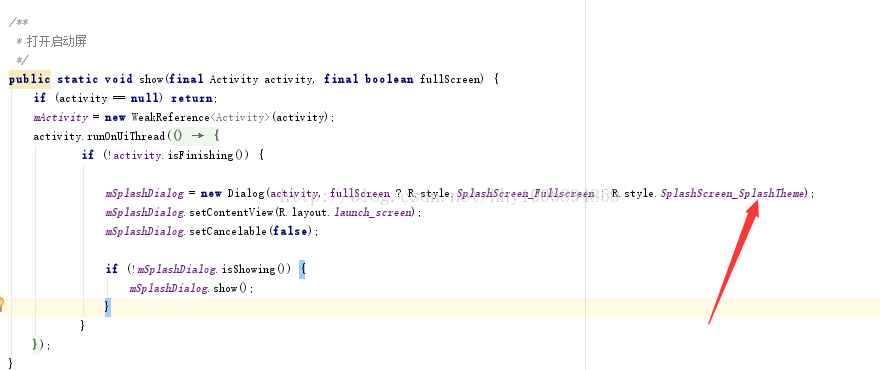
5、若想使展现启动屏时隐藏状态栏可以在SplashScreen.java文件中
将下图所示的代码

改为:

























 336
336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








