一、前言
官方文档:https://electronjs.org/docs
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
二、安装配置
1、新建文件夹electron-project
2、在里面执行
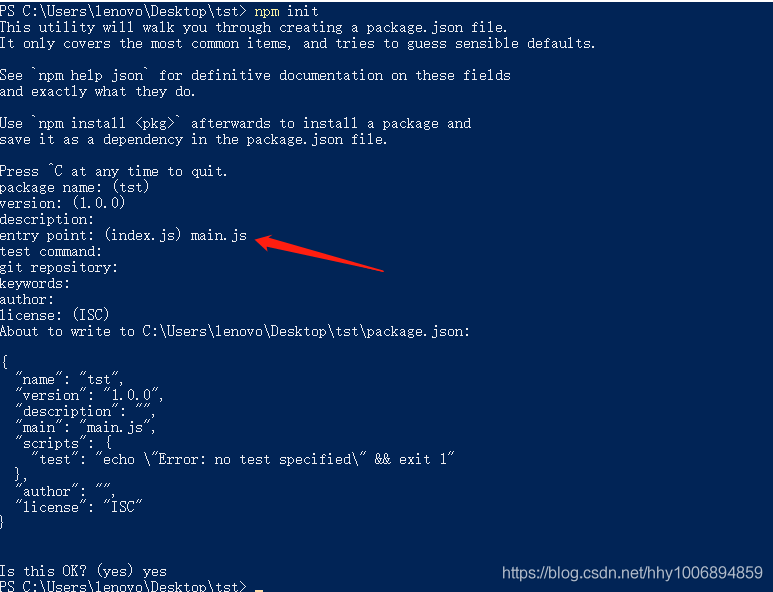
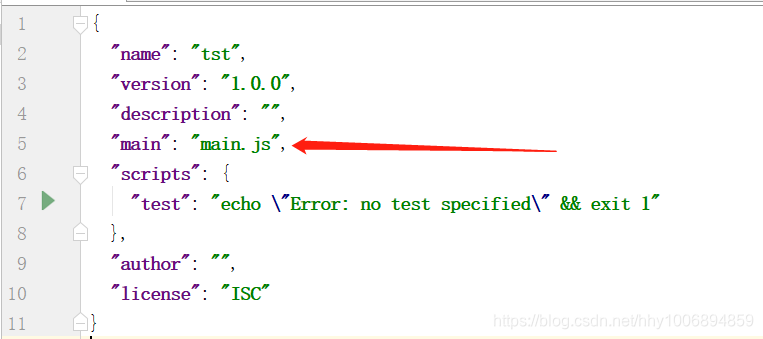
npm init
生成package.json文件。


3、安装electron
cnpm install electron --save-dev4、项目根目录新建main.js文件(入口文件)
// Modules to control application life and create native browser window
const {app, BrowserWindow} = require('electron')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// and load the index.html of the app.
mainWindow.loadFile('index.html')
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) createWindow()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
5、根目录下新建index.html文件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Hello Electron!!!</h1>
<a href="./test1.html">123456</a>
</body>
</html>6、在package.json文件中配置electron命令
"scripts": {
"start": "electron .",
}7、命令窗口执行npm run start 命令可以调试内容
到目前为止,生成了一个非常简单的demo。
作为一个桌面应用程序,我们希望直接点击exe文件进行运行。因此用到了electron-packager插件。
三、electron-packager的使用
1、项目根目录下安装
cnpm install electron-packager --save-dev2、配置打包命令
"scripts": {
"start": "electron .",
"pack": "electron-packager . myFirstElectron --win --out ./dist --arch=x64 --app-version=0.0.1 --electron-version=4.1.4"
}一些代码的含义解释:
".":需要打包的应用目录(.代表当前目录)。
"myFirstElectron":应用名称。
"--win":打包平台(windows平台)
" --out ./dist"“:输出目录
"--arch=x64":64位
"--app-version=0.0.1":应用版本
"--electron-version=4.1.4":electron版本
3、执行打包命令
npm run pack4、在项目根目录下的dist文件夹中找到myFirstElectron.exe打开即可运行。





















 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








