什么是socket.io
socket.io是webSocket的一个封装组件,实现双向通信,可以用这个来实现聊天室功能、在线小游戏等等,是个有趣好玩的东西,博主就喜欢捣鼓这些
实现聊天室思路
聊天室就是要聊天嘛,就像打电话一样,我这边说话你那边应该要马上听到,所以就需要用到双向通信,浏览器发出一条信息比如是一个字符串'message',服务端接收然后立马将它发送出去给需要接收的浏览器
首先下载express和socket.io的依赖包
cnpm install --save express
cnpm install --save socket.io前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.chat{
width: 300px;
height: 500px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.message{
width: 100%;
height: 460px;
}
</style>
</head>
<body>
<div class="chat">
<div class="message"></div>
<input id="text" type="text" placeholder="请输入聊天信息">
<button onclick="chat()">发送信息</button>
</div>
<script src="/socket.io/socket.io.js"></script>
<script>
var message = document.getElementsByClassName('message')[0]
var socket = io.connect('http://localhost:1234');
//从服务端接收数据
socket.on('message',function (data) {
message.innerHTML += data + '<br>';
})
function chat(){
var text = document.getElementById('text').value
//向服务端发送数据
socket.emit('message', {message:text});
}
</script>
</body>
</html>node代码
var express = require('express')
var app = require('express')();
var server = require('http').Server(app);
var io = require('socket.io')(server);
//提供静态文件服务
app.use(express.static(__dirname));
io.on('connection', function (socket) {
socket.on('message', function (data) {
//服务端像所以也没发送数据
io.sockets.emit('message', data.message);
});
});
server.listen(1234,function () {
console.log('连接成功');
})几个要点稍微提一下首先是前端引入js文件时候
<script src="/socket.io/socket.io.js"></script>可能你会疑惑本地没有这个文件,但其实你在服务端运行你的html时候它就会自动生成所以不用担心直接这样引入就行啦
关于发送接收信息
socket.emit()//发送
socket.on()//接收
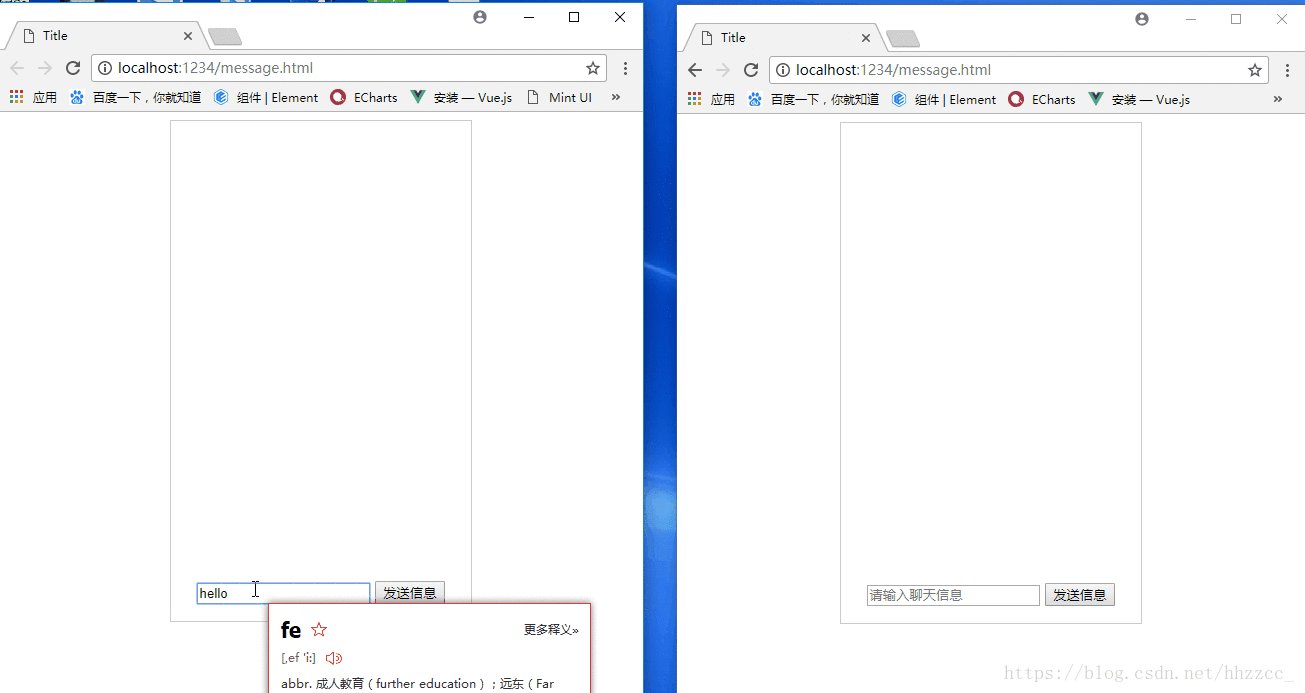
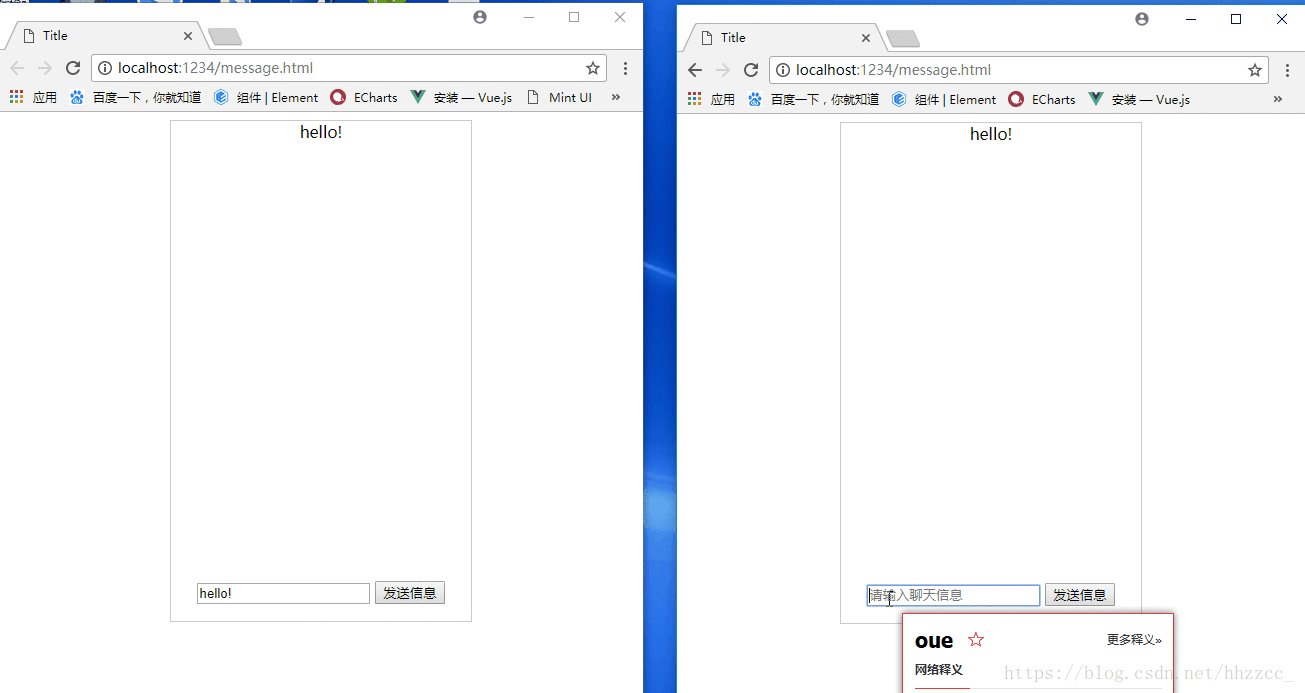
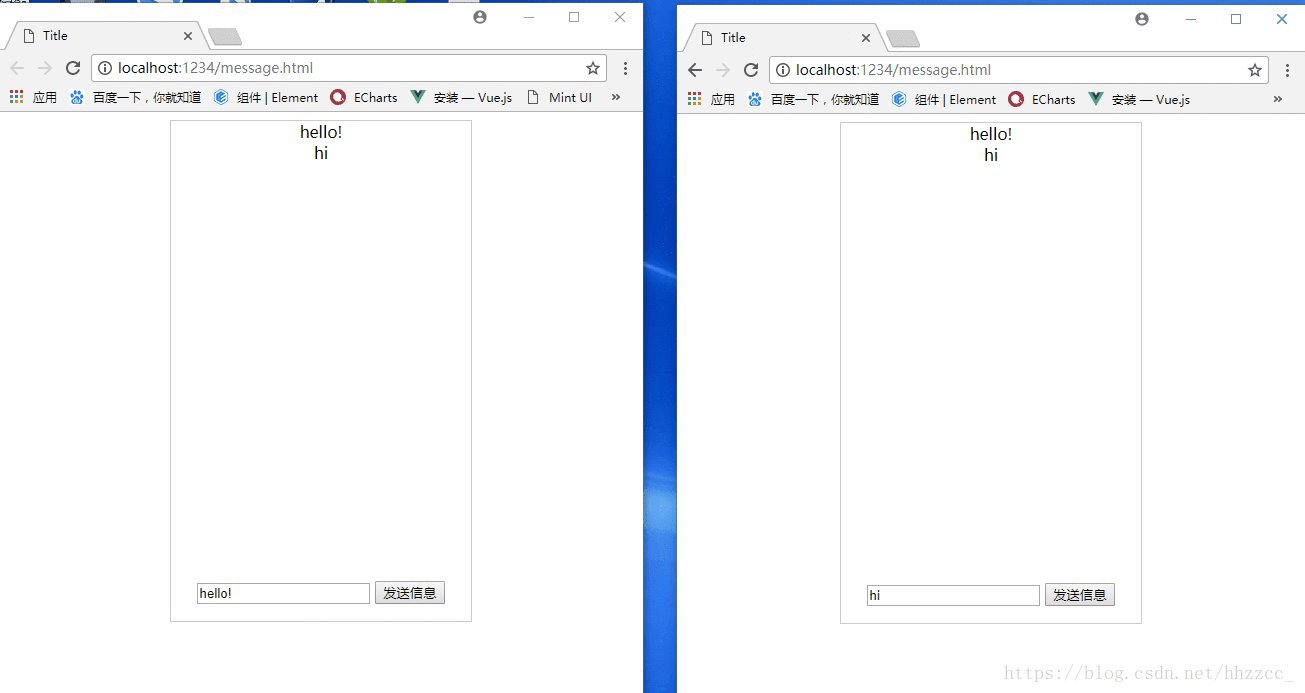
io.sockets.emit()//只要服务端这样哦,像所有连接server的发送就像广播了最后运行node,打开两个对应端口的html,结果为
如果有哪里说的不对或者不好还请见谅!谢谢!























 1038
1038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










